HttpServletResponse
Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象、和代表响应的response对象。
request和response对象即然代表请求和响应,那我们要获取客户机提交过来的数据,只需要找request对象就行了。要向客户机输出数据,只需要找response对象就行了。这儿先介绍下response。
1 常用方法
void | addCookie(Cookie cookie)Adds the specified cookie to the response. |
void | addDateHeader(java.lang.String name, long date)Adds a response header with the given name and date-value. |
void | addHeader(java.lang.String name, java.lang.String value)Adds a response header with the given name and value. |
void | addIntHeader(java.lang.String name, int value)Adds a response header with the given name and integer value. |
boolean | containsHeader(java.lang.String name)Returns a boolean indicating whether the named response header has already been set. |
void | setDateHeader(java.lang.String name, long date)Sets a response header with the given name and date-value. |
void | setHeader(java.lang.String name, java.lang.String value)Sets a response header with the given name and value. |
void | setIntHeader(java.lang.String name, int value)Sets a response header with the given name and integer value. |
void | setStatus(int sc)Sets the status code for this response. |
2 Response的常见应用
2.1 向客户端输出中文数据
1. 以OutputStream输出
package com.oner.response;
import java.io.IOException;
import java.io.OutputStream;
import java.io.UnsupportedEncodingException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//在servlet中用OutputStream输出中文的问题
public class ResponseDemo extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// test1(response);
// test2(response);
// test3(response);
test4(response);
}
private void test4(HttpServletResponse response) throws IOException,
UnsupportedEncodingException {
OutputStream out = response.getOutputStream();
// 写入了56,但是在浏览器访问得到的是8,这是为什么呢?
// 这是因为写入56,浏览器默认以GBK格式来解析56,数字8对应的GBK码表是56,所以浏览器显示8。
// 如果想得到8,应该以字符串"8"的格式写入
out.write(56);
}
@SuppressWarnings("unused")
private void test3(HttpServletResponse response) throws IOException,
UnsupportedEncodingException {
// 下面写错了,"text/html,charset=UTF-8"之间写成了“,”,浏览器访问后会提示下载
response.setHeader("content-type", "text/html,charset=UTF-8");
String data = "中国";
OutputStream out = response.getOutputStream();
out.write(data.getBytes("UTF-8"));
}
@SuppressWarnings("unused")
private void test2(HttpServletResponse response) throws IOException,
UnsupportedEncodingException {
/**
* 用html技术中的meta标签模拟了一个http响应头,来控制浏览器行为
*/
String data = "中国";
OutputStream out = response.getOutputStream();
out.write("<meta http-equiv='content-type' content='text/html;charset=UTF-8'>"
.getBytes());
out.write(data.getBytes("UTF-8"));
}
@SuppressWarnings("unused")
private void test1(HttpServletResponse response) throws IOException,
UnsupportedEncodingException {
/**
* 程序以UTF-8格式将数据写入response,必须告诉浏览器以UTF-8的格式打开,否则会出现乱码
*/
String data = "中国";
OutputStream out = response.getOutputStream();
// 以UTF-8格式写入数据到response
out.write(data.getBytes("UTF-8"));
// 告诉浏览器以UTF-8的格式打开
response.setHeader("content-type", "text/html;charset=UTF-8");
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
2. 以PrintWriter输出
package com.oner.response;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//通过response的write流输出中文
public class ResponseDemo2 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
test1(response);
test2(response);
}
private void test2(HttpServletResponse response) throws IOException {
String data = "中国2";
// 也可以通过setContentType方法同时特定response编码格式和浏览器打开数据格式
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.write(data);
}
private void test1(HttpServletResponse response) throws IOException {
String data = "中国";
// 使用PrintWriter输出中文时,由于是先将数据写入response中,response默认使用的是iso8859编码
// iso8859编码中没有“中国”这两个字的码值,所以浏览器从response中得到数据后解析出错,得到两个“??”
// 可以通过setCharacterEncoding方法可以设置response的编码格式为UTF-8
// 注意,必须先设置编码格式,再通过setCharacterEncoding方法得到write对象
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
out.write(data);
// 此外,还需要告诉浏览器以UTF-8格式打开数据
response.setHeader("content-type", "text/html;charset=UTF-8");
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
需要注意的是设置编码格式的语句的位置,如果放的位置偏后,起不到应有的作用。
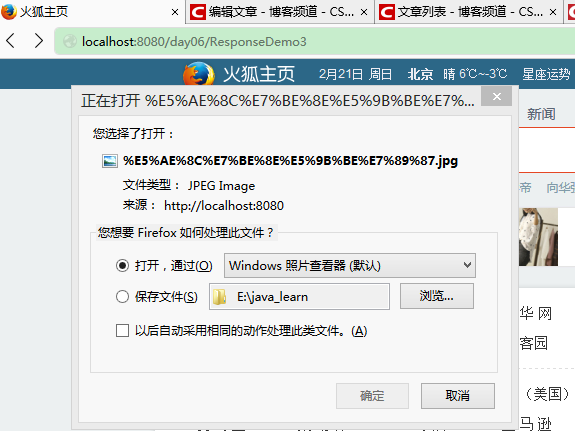
2.2 文件下载
将“完美图片.jpg”这张图片放在WEB-INF/download目录下,然后通过浏览器访问下载该图片。
编写程序:
package com.oner.response;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//文件下载
public class ResponseDemo3 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 得到ServletContext对象
ServletContext context = this.getServletContext();
// 得到资源在硬盘的绝对地址
String path = context.getRealPath("/download/完美图片.jpg");
// 得到文件名
String filename = path.substring(path.lastIndexOf("\\") + 1);
// 告诉浏览器以下载方式打开数据
// response.setHeader("content-disposition", "attachment;filename=" +
// filename);
// 如果文件名是中文名,必须使用URLEncoder的encode方法指定编码格式
response.setHeader("content-disposition", "attachment;filename="
+ URLEncoder.encode(filename, "UTF-8"));
InputStream in = null;
OutputStream out = null;
try {
in = new FileInputStream(path);
int len = 0;
byte[] buffer = new byte[1024];
out = response.getOutputStream();
while ((len = in.read(buffer)) > 0) {
out.write(buffer, 0, len);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if (in != null) {
in.close();
}
if (out != null) {
out.close();
}
}
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
使用浏览其访问:
需要注意的是文件的路径,需要搞清楚。
2.3 输出随机图片
为了防止网站的恶意注册,可以在注册时通过填写随机图片的汉字来实现。
package com.oner.response;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//输出随机图片
public class ResponseDemo4 extends HttpServlet {
private static final long serialVersionUID = 1L;
private static final int WIDTH = 120;
private static final int HEIGHT = 25;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 在内存中构造一个类型为TYPE_INT_RGB的BufferedImage对象
BufferedImage image = new BufferedImage(WIDTH, HEIGHT,
BufferedImage.TYPE_INT_RGB);
// 得到图形对象
Graphics2D graph = (Graphics2D) image.getGraphics();
// 1.设置背景色
setBackGround(graph);
// 2.设置边框
setBorder(graph);
// 3.设置干扰线
drawRandomLine(graph);
// 4.写随机数
drawRandomNum2(graph);
// 6.把图片写给客户机,再通知浏览器以图片方式打开数据,并且要通知浏览器不能缓存图片
response.setHeader("Expires", "-1");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
ImageIO.write(image, "jpg", response.getOutputStream());
}
private void drawRandomNum2(Graphics2D graph) {
graph.setColor(Color.RED);
graph.setFont(new Font("宋体", Font.BOLD, 20));
String base = "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
int x = 5;
for (int i = 0; i < 4; i++) {
int degree = new Random().nextInt(30) % 30;// -30~30度
graph.rotate(degree * Math.PI / 180, x, 20);// 设置旋转弧度
String ch = base.charAt(new Random().nextInt(base.length())) + "";
graph.drawString(ch, x, 20);
graph.rotate(-degree * Math.PI / 180, x, 20);// 恢复旋转状态
x += 30;
}
}
private void drawRandomNum(Graphics2D graph) {
// 设定颜色为红色
graph.setColor(Color.RED);
// 设置字体类型为宋体,样式加粗、大小20
graph.setFont(new Font("宋体", Font.BOLD, 20));
// 在图片上写4个汉字
// 所有汉字的的Unicode码:[\u4e00-\u9fa5]
// 常用汉字的Unicode码:
String base = "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
int x = 5;
for (int i = 0; i < 4; i++) {
String ch = base.charAt(new Random().nextInt(base.length())) + "";
graph.drawString(ch, x, 20);
x += 30;
}
}
private void drawRandomLine(Graphics2D graph) {
// 设置颜色为绿色
graph.setColor(Color.GREEN);
// 画5条干扰线
for (int i = 0; i < 5; i++) {
// 得到干扰线的开始坐标
int x1 = new Random().nextInt(WIDTH);
int y1 = new Random().nextInt(HEIGHT);
// 得到干扰线的结束坐标
int x2 = new Random().nextInt(WIDTH);
int y2 = new Random().nextInt(HEIGHT);
// 绘制干扰线
graph.drawLine(x1, y1, x2, y2);
}
}
private void setBorder(Graphics2D graph) {
// 设置颜色为蓝色
graph.setColor(Color.BLUE);
// 绘制矩形的边框
graph.drawRect(1, 1, WIDTH - 2, HEIGHT - 2);
}
private void setBackGround(Graphics2D graph) {
// 设置颜色为白色
graph.setColor(Color.WHITE);
// 填充一个矩形
graph.fillRect(0, 0, WIDTH, HEIGHT);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
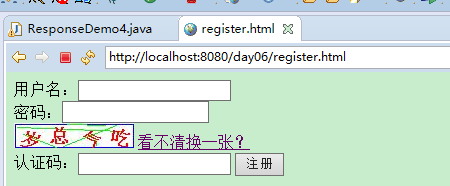
在WebContent目录下创建一个register.html文档:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>register.html</title>
</head>
<body>
<form action="">
用户名:<input type="text" name="username" /><br />
密码:<input type="password" name="passowrd" /><br />
<span>
<img src="/day06/ResponseDemo4"/>
<a href="/day06/ResponseDemo4">看不清换一张?</a>
</span><br/>
认证码:<input type="text" name="checkcode"/>
<input type="submit" value="注册"/>
</form>
</body>
</html>在浏览器输入http://localhost:8080/day06/register.html,得到:
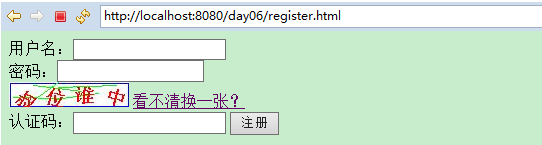
刷新网址:
2.4 控制浏览器定时刷新
在用户登录成功后一般浏览器会提示用户登录成功,并且将会在3s后自动进入一个页面,如果未自动进入,可以手动选择进入。
servlet:
package com.oner.response;
import java.io.IOException;
import java.util.Random;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//控制浏览器定时刷新
public class ResponseDemo5 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
test3(request, response);
}
// test2方法虽然实现了想要的功能,但是直接使用servlet输出数据,这个用户在浏览器看到的数据很不美观
// 为了解决这个问题,可以将要发给用户的消息传给一个jsp,然后用之前学的ServletContext跳转到该jsp
private void test3(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
// 假设这是一个用于处理登陆的Servlet
// 假设程序运行到此,用户登陆成功了
// 将要发个jsp的消息以及一个刷新头封装到message中
String message = "<meta http-equiv='refresh' content='3;url=/day06/index.jsp'/>登陆成功,本浏览器将在3秒后跳转到首页,如果没有跳转,请点击<a href=''>超链接</a>";
ServletContext context = this.getServletContext();
// 将message存到context中
context.setAttribute("message", message);
// 转发请求
RequestDispatcher rd = context.getRequestDispatcher("/message.jsp");
rd.forward(request, response);
}
// 这是一个在用户登陆成功后提示用户登陆成功,并3s后自动进入主页(如果没有,可以手动点击进入)的方法
private void test2(HttpServletResponse response) throws IOException {
// 假设这是一个用于处理登陆的Servlet
// 假设程序运行到此,用户登陆成功了
// 接下来给用户显示“登陆成功.....”这一信息,然后3秒后进入首页
// 设置response编码格式为UTF-8
response.setCharacterEncoding("UTF-8");
// 设置浏览器以UTF-8打开数据
response.setHeader("content-type", "text/html;charset=UTF-8");
// 设置浏览器3秒后进入主页
response.setHeader("refresh", "3;url='/day06/index.jsp");
response.getWriter().write(
"登陆成功,本浏览器将在3秒后跳转到首页,如果没有跳转,请点击<a href=''>超链接</a>");
}
// 这是一个用于告诉浏览器定时刷新本页的方法,每次刷新后显示一个int随机数
private void test1(HttpServletResponse response) throws IOException {
// 告诉浏览器定时刷新本页面
response.setHeader("refresh", "3");
String data = new Random().nextInt() + "";
response.getWriter().write(data);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
message.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>message.jsp</title>
</head>
<body>
<%
//得到refresh刷新头以及“登陆成功...”信息
String message = (String) application.getAttribute("message");
//将数据写出
out.write(message);
%>
</body>
</html>index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>index.jsp</title>
</head>
<body>
<font color="orange">这是网站的主页!</font>
</body>
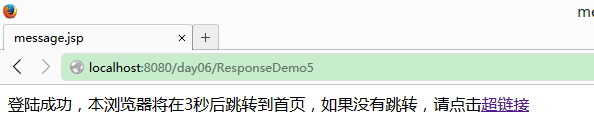
</html>在浏览器中输入:http://localhost:8080/day06/ResponseDemo5回车:
等待3s后自动进入:
这儿解释下这个内部的过程:
开始之前先将这条数据“<meta http-equiv='refresh' content='3;url=/day06/index.jsp'/>登陆成功,本浏览器将在3秒后跳转到首页,如果没有跳转,请点击<a href=''>超链接</a>”称为notice
1)首先ServletDemo5这个servlet将notice“”传给ServletContext,然后将请求转发给message.jsp。
2)messag.jsp得到请求后,先从ServletContext中得到ServletDemo5传来的notice,然后再将数据写出。
3)浏览器得到notice后,解析它,“<meta http-equiv='refresh' content='3;url=/day06/index.jsp'/>”告诉浏览器3秒后刷新进入“/day06/index.jsp”这个页面,“登陆成功,本浏览器将在3秒后跳转到首页,如果没有跳转,请点击<a href=''>超链接</a>”告诉浏览器在页面显示出“登陆成功,本浏览器将在3秒后跳转到首页,如果没有跳转,请点击超链接”这条信息。
所以在输入http://localhost:8080/day06/ResponseDemo5后我们看到的是页面的标题是message.jsp(因为ResponseDemo5将请求转发给了message.jsp,所以地址并没有发生变化),,然后3s后自动进入了index.jsp,显示出index.jsp中的内容“这是网站的主页!”
2.5 控制浏览器缓存数据时间
有时候有的web资源长时间不会发生变化,这时候可以设置一个响应头来控制浏览器缓存该资源一定时间,这样该浏览器在这段时间内再次访问该web资源时,就会从本地读取缓存,就可以减轻服务器的压力。
假设要缓存的web资源在ResponseDemo6里放着:
package com.oner.response;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//控制浏览器缓存
public class ResponseDemo6 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// setDateHeader(String name, long date)
// date必须是现在的时间加上想要缓存的时间,这里缓存1小时
response.setDateHeader("expires",
System.currentTimeMillis() + 1000 * 3600);
response.setContentType("text/html;charset=UTF-8");
String data = "这个页面存放长时间不变的数据";
response.getWriter().write(data);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
假设从index.jsp这个页面可以进入ResponseDemo6:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>index.jsp</title>
</head>
<body>
<p><font color="orange">这是网站的主页!</font></p>
<a href="/day06/ResponseDemo6">连接</a>
</body>
</html>打开Firefox中的插件HttpFox,在浏览器中输入:http://localhost:8080/day06/index.jsp,回车:
点击连接:
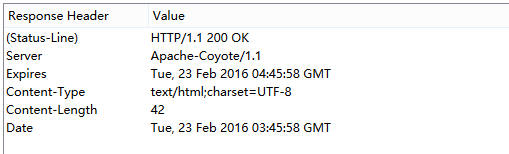
查看httpfox:
返回再次点击连接,查看httpfox:
发现没有响应信息。
2.6 请求重定向
package com.oner.response;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//实现请求重定向
/*
细节:
1.请求重定向下,浏览器向服务器发送了2次请求,request和response对象分别有两个
2.请求重定向下,浏览器的地址栏会发生变化
3.请求重定向要少用,它只适合用在一些特定的场景下,例如登陆(因为用户登陆成功后,我们系统希望用户知道他到首页上去了)
*/
public class ResponseDemo7 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
/*
//通过设置状态码和响应头来实现重定向
response.setStatus(302);
response.setHeader("location", "/day06/index.jsp");*/
//也可以通过下面这个方法实现跟上面相同的效果
response.sendRedirect("/day06/index.jsp");
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
浏览器中输入:http://localhost:8080/day06/ResponseDemo7,回车,发现地址变了,变成了http://localhost:8080/day06/index.jsp:
2.7 Response其他细节
1. getOutputStream和getWriter方法分别用于得到输出二进制数据、输出文本数据的ServletOuputStream、Printwriter对象。
2. Servlet程序向ServletOutputStream或PrintWriter对象中写入的数据将被Servlet引擎从response里面获取,Servlet引擎将这些数据当作响应消息的正文,然后再与响应状态行和各响应头组合后输出到客户端。
3. Serlvet的service方法结束后,Servlet引擎将检查getWriter或getOutputStream方法返回的输出流对象是否已经调用过close方法,如果没有,Servlet引擎将调用close方法关闭该输出流对象。
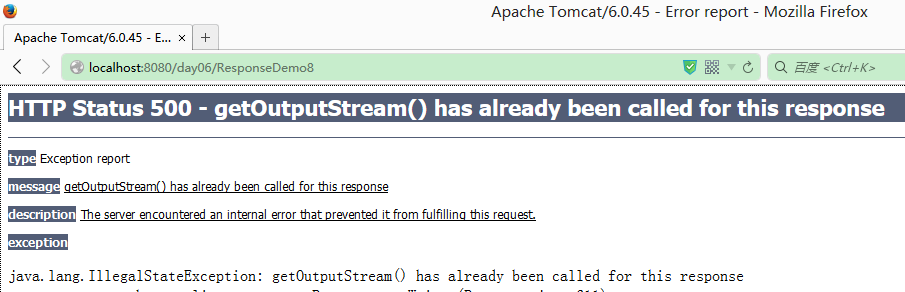
4. getOutputStream和getWriter这两个方法互相排斥,调用了其中的任何一个方法后,就不能再调用另一方法。可以演示下这个细节
ResponseDemo8.java:
package com.oner.response;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//getOutputStream和getWriter方法冲突的问题
public class ResponseDemo8 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.getOutputStream();
// 将请求转发给ResponseDemo9
this.getServletContext().getRequestDispatcher("/ResponseDemo9")
.forward(request, response);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
ResponseDemo9.java:
package com.oner.response;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//getOutputStream和getWriter方法冲突的问题
public class ResponseDemo9 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.getWriter();
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
}
}
浏览器输入:http://localhost:8080/day06/ResponseDemo8,回车:

































 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








