目录
一.JavaScript的介绍
JavaScript是一种在网络浏览器上运行、跨平台、面向对象的编程语言,这种编程语言我们称之为脚本。它不需要编译,直接解释运行即可。
二.JavaScript数据类型
JavaScript一共有七种数据类型,被分为基本数据类型和引用数据类型。
1.基本数据类型
①数值型(number)
JavaScript 数值类型不再细分整型、浮点型等,js 的所有数值都属于浮点型,64位浮点数。
JavaScript 定义了几个特殊数值常量,如下:

在试图将非数字形式的字符串转换为数字时会产生NaN。 如果 NaN 是数学运算中的一个运算数,那么与其他运算数的运算结果就会是 NaN。 typeof 不能辨别数字和NaN的区别,并且NaN不等同于它自己。
使用 isFinite 函数能够检测 NaN、正负无穷大。如果是有限数值,或者可以转换为有限数值,那么将返回 true。如果只是NaN、正负无穷大的数值,则返回false。
②字符串型(string)
1)JavaScript 文本不分字符串和字符。
2)字符串必须包含在单引号、双引号中。
3)当如果字符串包含在双引号中,则字符串内可以包含单引号。也可以在单引号中包含双引号。
4)转义序列:
 且当在一个正常字符前添加反斜杠时,JavaScript 会忽略该反斜杠 。
且当在一个正常字符前添加反斜杠时,JavaScript 会忽略该反斜杠 。
alert("叶子说:\"我要飘进你怀里啦!\"")
alert("叶子说:\"我要飘进\你怀\里啦!\"")
这俩是一样的。
5)合并字符串
let str1 = "ye"
let str2 = "zi"
let str3 = 'I am ${str1} ${str2}let str3 ='"I am ye"+"zi"'以上 两种都可以实现。
6)确定字符串长度
let str="spring "
console.log(str.length);因为空格也算一个字符串长度,所以将会返回7。
7)从一个字符串中取出一段子字符串
slice( )和substring( )都可以接收两个参数,分别表示子字符串的起始位置和终止位置,并返回二者之间的子字符串,但不包括终止位置的那个字符。
如果第二个参数不设置,则默认到字符串的末尾,即返回起始位置到字符串末尾的子字符串。
一个实例及效果:
let str = "spring"
console.log(slice(1,4))
console.log(substring(1,4))
console.log(slice(1))将会返回 pri及pring。
负数参数对于slice( ) 而言是从字符串的末尾往前计数的。
而substring( )则会直接将负数作为0来处理,并将两个参数中较小的值作为起始位置,较大的值作为终止位置。
substr()
也可以接收两个参数,两个参数分别表示起始字符串的位置和子字符串的的长度。
let str = "spring"
console.log(substr(1,4))
将会返回ubst。
8)字符串型转化为数值型
有两种方法,分别是parseInt( )和parseFloat( ),前者将字符串转化为整数,后者转化为浮点数。
③布尔型(boolean)
它只有两个可取的值:true、false,主要用来逻辑判断
null、undefined、空字符串 即 “”、数字 0、数字 NaN,字符串"false"会被当作false,其余都是真。
④未定义(undefined)
1、Undefined类型的值只有一个,就是Undefined(未定义)
2、当声明一个变量,但不给这个变量赋值时,它的值就是Undefined
3、使用typeof检查Undefined值时,也会返回一个Undefined
⑤空(null)
1、Null的值只有一个,就是null(空值)
2、null的这个值专门用来表示一个为空的对象
3、使用typeof检测一个null值时,会返回一个object(对象)
⑥符号型(symbol)
1.Symbol用来表示一个独一无二的值。
2.Symbol 值通过Symbol函数生成。不能用new运算符创建
let x = symbol("ye")3、Symbol值不可以和其他类型的值进行运算,可以显示转换为字符串或者布尔值。
4.读取symbol的值
let sym = Symbol('My symbol');
console.log(sym);
console.log(sym.description);分别输出Symbol(My symbol) 和My symbol。
2.引用数据类型:对象(object)
对象可以包含多个属性,属性以名值对的形式存在,名称是字符串,值可以是任意类型的数据。
①创建对象方法
let person = new Object(); // 创建了一个空对象
person.name = "yezi"; // 往对象中添加属性
person.age = 18;let person = {
name: "yezi",
age: 18
};②对象存取方法
console.log(person.name);
console.log(person["name"]); 注意:使用中括号时,要在中括号内使用属性名的字符串形式。一般当需要通过变量来访问属性、属性名中包含可能会导致语法错误的字符,例如关键字/保留字、空格等、属性名是数值时才使用中括号。
③对象属性的增、改和删除
let person = {
name: "yezi",
age: 18
};
person.name = "zhang"
person.gender = "man"
delete person["age"]三.JavaScript的简单语法
变量名、函数名以及其他一切东西都是区分大小写的。
注释:单行注释://注释内容 多行注释:/*注释内容*/
1.输入
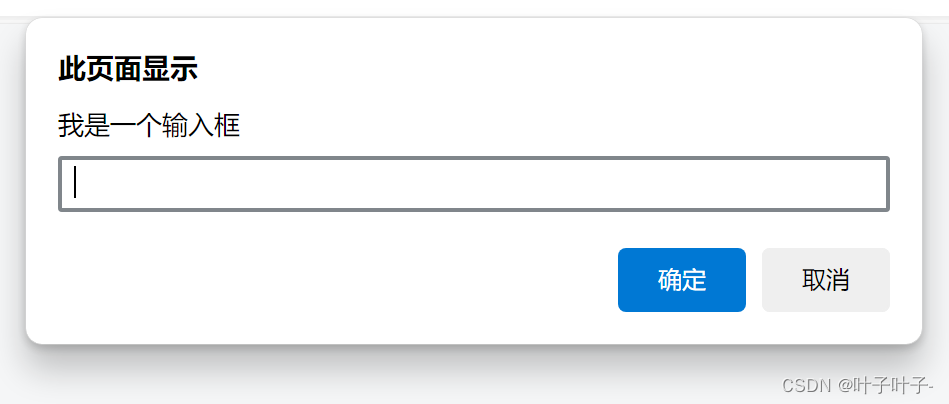
使用关键字prompt
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>xxxx</title>
<script>
prompt("我是一个输入框");
</script>
</head>
<body>
</body>
</html>
2.输出
①alert()
弹出一个对话框(不常用
alert("hahaha");②console.log()
即使用console对象中的log方法,是在控制台中打印一个日志。
console.log("yeyeye");3.变量的创建
使用关键字 var、let(let更常用一些
变量的类型并没有写出来,具体的类型根据=后面的值来区分的。
<script>
let a = 111;
</script>4.运算符
大体上和以前c的使用方法类似,有没学过的写在下面。
==是判断两边值是否相等,会有隐式类型转换(3==‘3’是true)
===是判断两边值及类型是否都相等(3===‘3’是false)
四.JavaScript函数
1.语法格式
function 函数名(形参列表){
函数体;
return 返回值;
}
返回值=函数名(实参列表);
-
如果实参个数比形参个数多,则多出的参数不参与函数运算。
-
如果实参个数比形参个数少,则此时多出来的形参值为undefined。
2.函数表达式
即把函数赋值给一个变量.
<script>
let add = function(){
let sum = 0;
//arguments这个数组包含了调用add函数时传入的所有实参的值
for (let i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10,20,30,40));
</script>




















 9810
9810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








