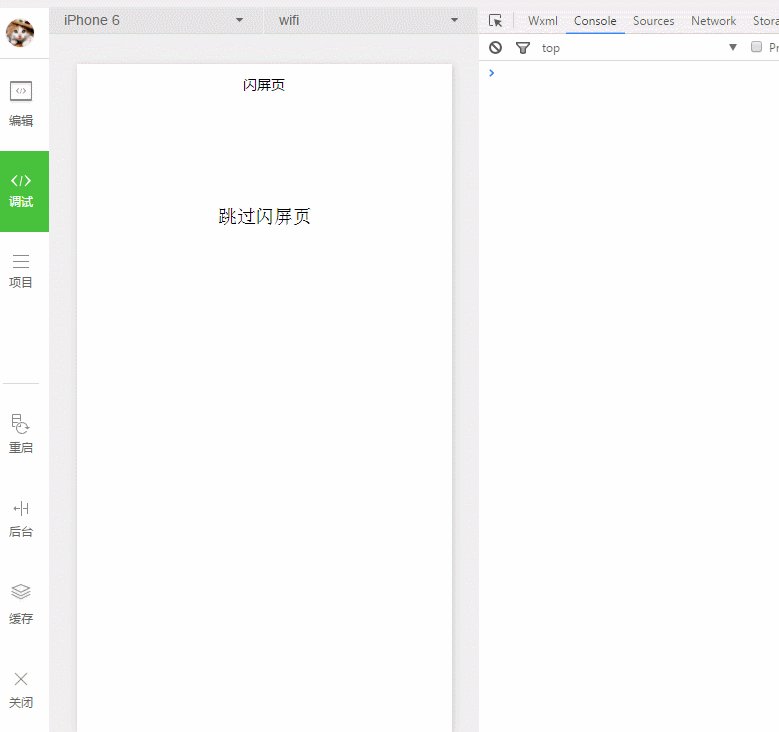
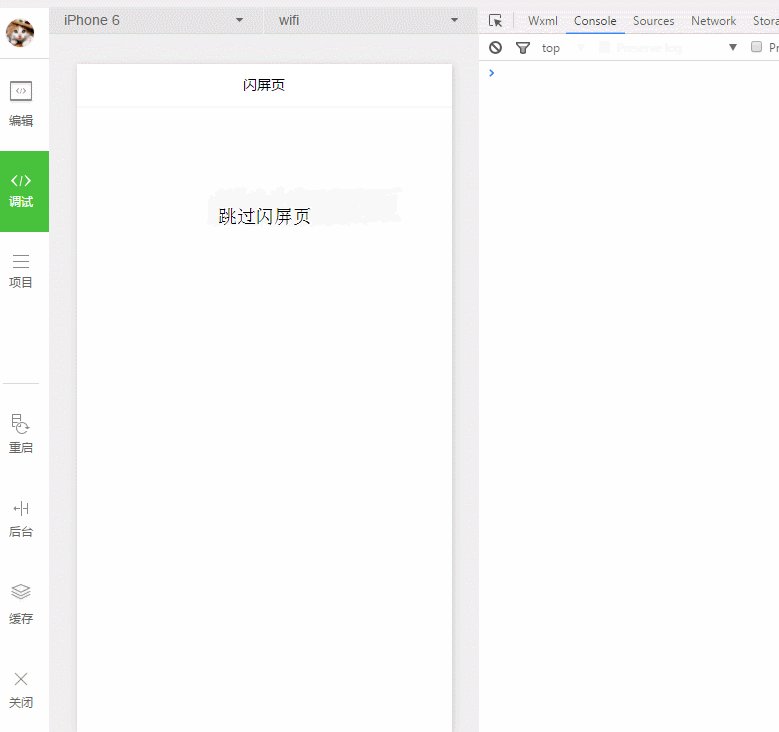
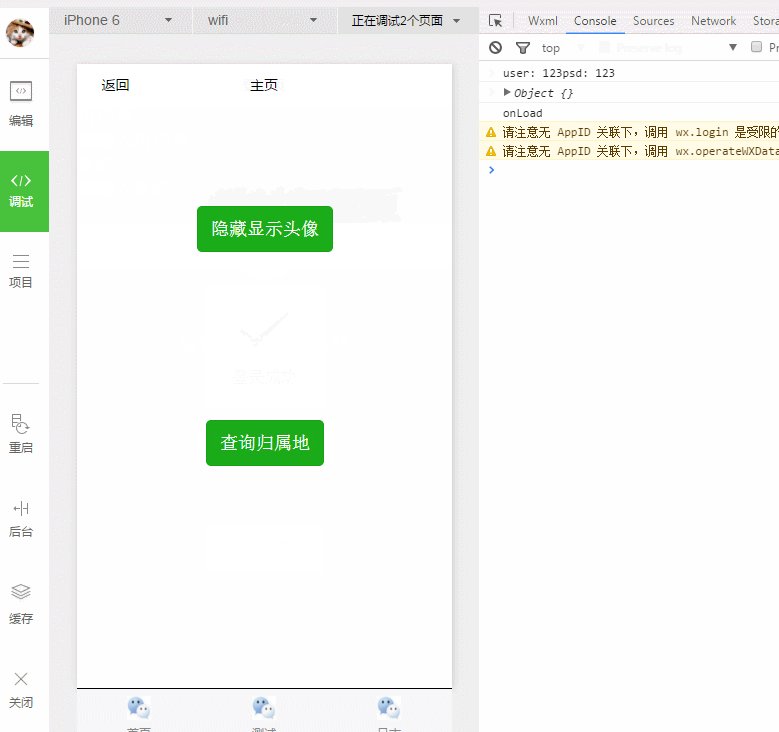
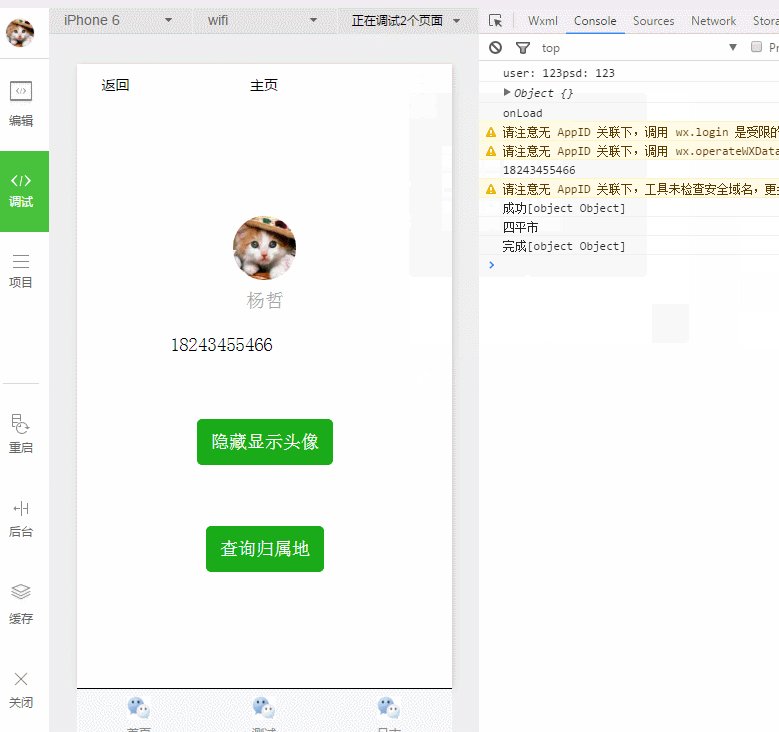
这几天总是在忙,终于抽空来研究一下微信小程序,大概看了一下API,最终实现了 闪屏页动画+登录验证+Toast提示+Tab页面+手机归属地查询。
最终实现的功能
这里我就不讲解了,因为太基础了,最好是看API,我这里把Demo放到了CSDN上,可以下载!!扫码关注博主!!
链接:http://pan.baidu.com/s/1o8bElya 密码:b621
微信公众号:可以得到解压密码!!
关注博主是一种态度,评论博主是一种欣赏!!
欢迎关注我的微博:
http://weibo.com/u/5345060833
关注微信公众号:YangZheShare
(欢迎关注,最新最实用的技术干货分享)























 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








