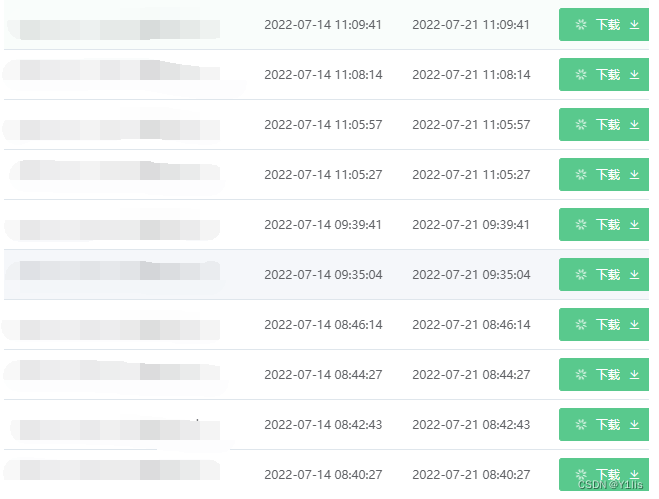
许多同学在做table表格的时候会用到loading这个属性提高页面的观赏性以及用户的体验。同时也能阻止用户手抖一直点,那么用到这个属性有的同学出现下面的问题

明明只点击了一行的下载,为什么其他行的下载一起进入了loading加载动画?
因为它们每一行的:loading属性都绑定了同一个变量loading
<el-table-column label="操作">
<template slot-scope="{row}">
<el-button @click="download(row)" type="primary" :loading="loading">
</template>
</el-table-column>
data() {
return {
loading: false //默认不加载loading
}
},
methods:{
download(row){
this.loading = true //点击事件触发加载动画
API.download().then( res =>{
this.loading = false //调用接口成功,将动画取消
})
}
}每一行的下载按钮都绑定的同一个download方法,调用方法的时候把data中定义的loading属性设置为了true。
第一步:
让每一行的:loading都绑定一个属于它们自己的变量,来控制加载状态的显示与否。
//获取分页数据
getFilterDownload () {
API.download().then(res => {
this.tableData = res.data.data.records
//调用接口成功之后将loading赋值给它们每一行的数据源里面
this.tableData.map(item => {
this.$set(item, 'loading', false)
return item
})
}).catch(err => {
console.log(err)
})
},第二步:
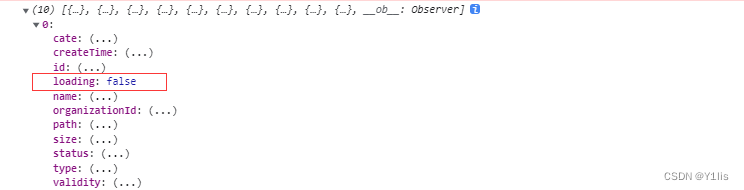
经过第一步对数据的处理,可以看到接口返回的数据里面已经多了一条loading字段,并且值为false。

接下来通过插槽拿到每一行的数据row,为:loading属性绑定唯一的loading,然后通过点击事件download方法控制每一行的加载状态
<el-table-column label="操作">
<template slot-scope="{row}">
<el-button @click="download(row)" type="primary" :loading="row.loading">
</template>
</el-table-column>
methods:{
download(row){
row.loading = true //点击事件触发加载动画
API.download().then( res =>{
row.loading = false //调用接口成功,将动画取消
})
}
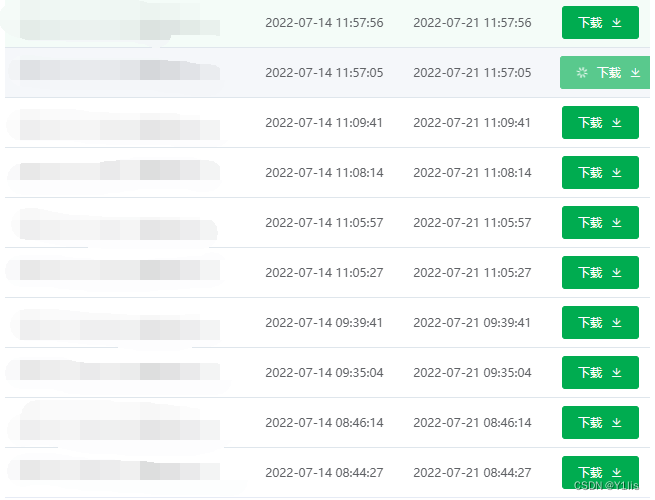
}这样就完美的解决了这个问题。

原文出处:【Elementui】组件库使用Table 表格组件为每一行的按钮添加loading效果_m0_63762148的博客-CSDN博客





















 1120
1120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








