我们开发任何软件都逃不过调试,ReactNative也不例外,那么如何调试呢?
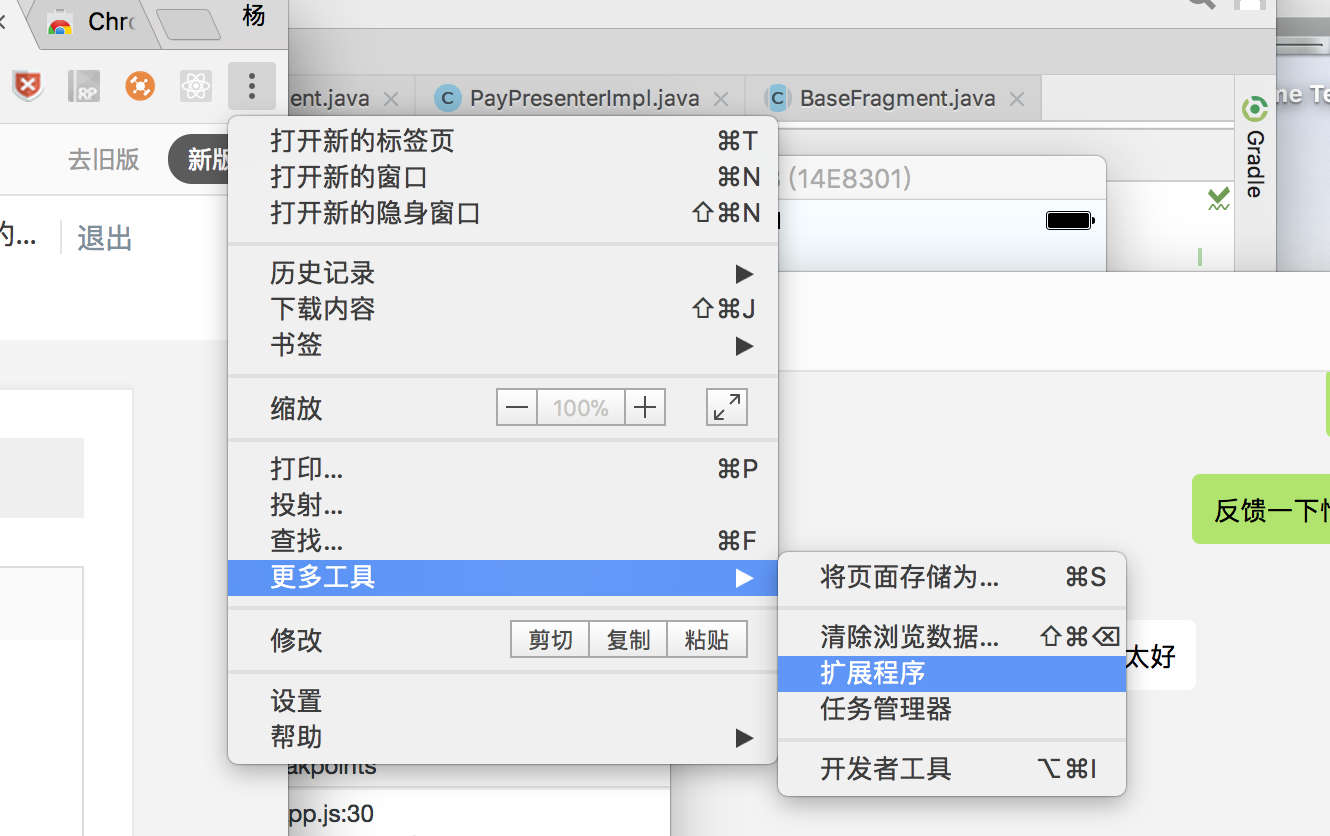
1、打开谷歌浏览器设置
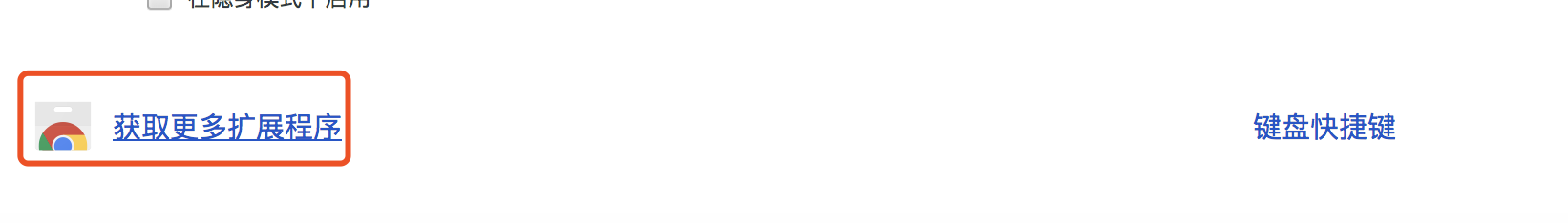
2、打开扩展程序商店
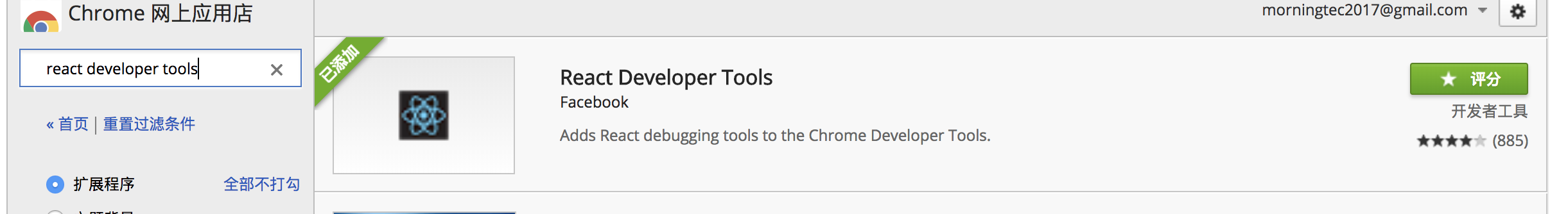
3、搜索扩展程序react developer tools
4、安装
5、运行程序
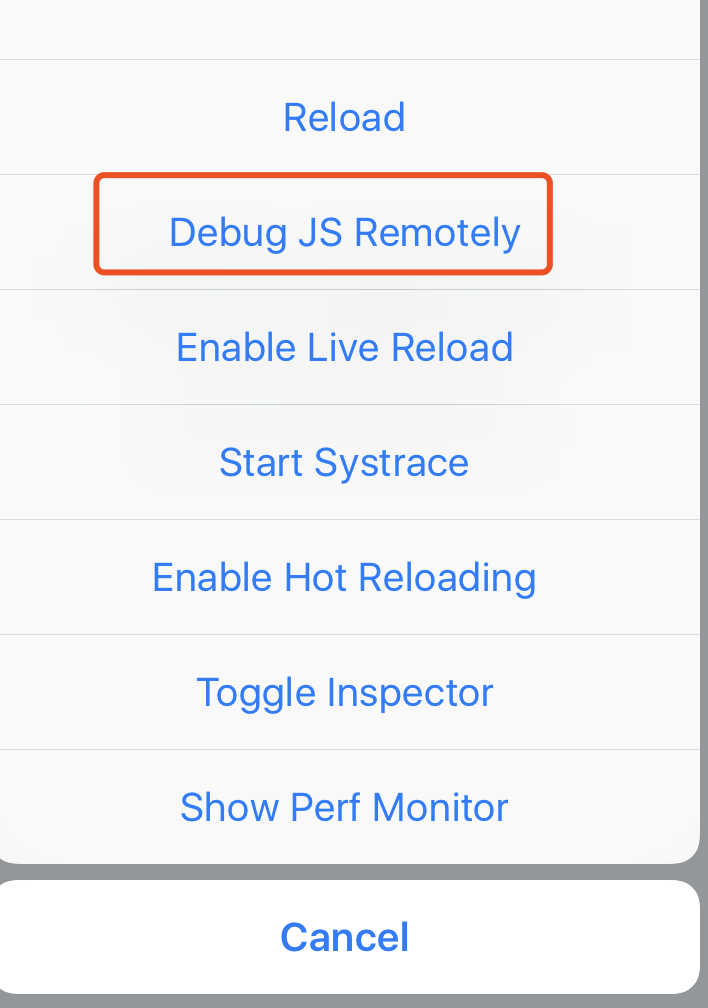
在运行带RN的工程后,当前页面下ios模拟器通过cmd+D(真机可以通过摇一摇),android通过Menu按键,调出RN的开发者菜单
点击后会打开谷歌浏览器
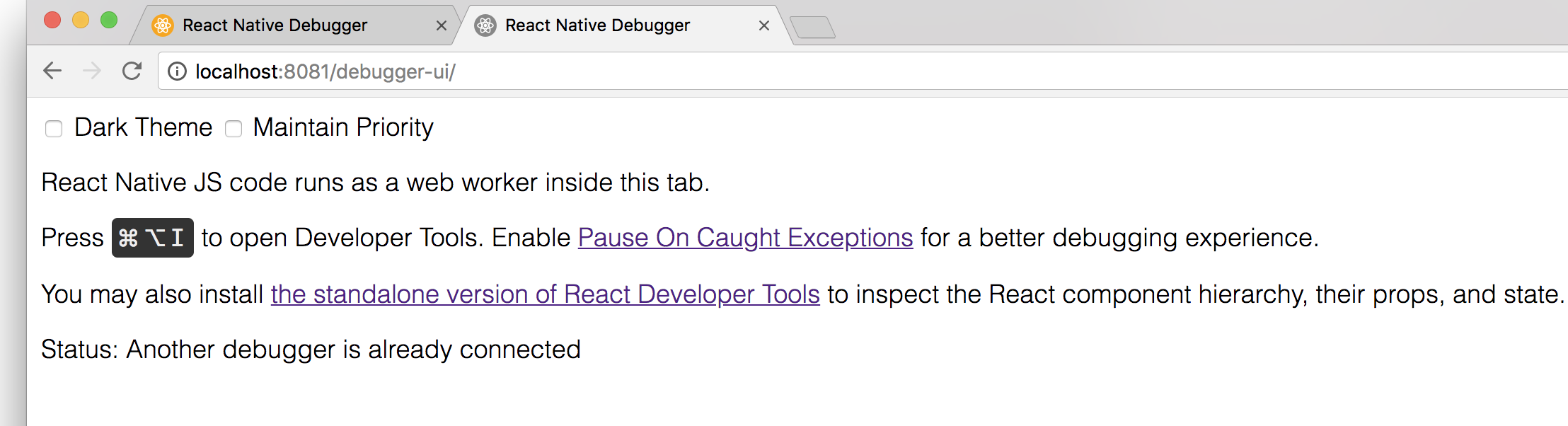
如果浏览器打开了但是没有跳转任何页面,则自己在地址栏输入http://localhost:8081/debugger-ui/
然后跟着浏览器的提示⌘⌥I
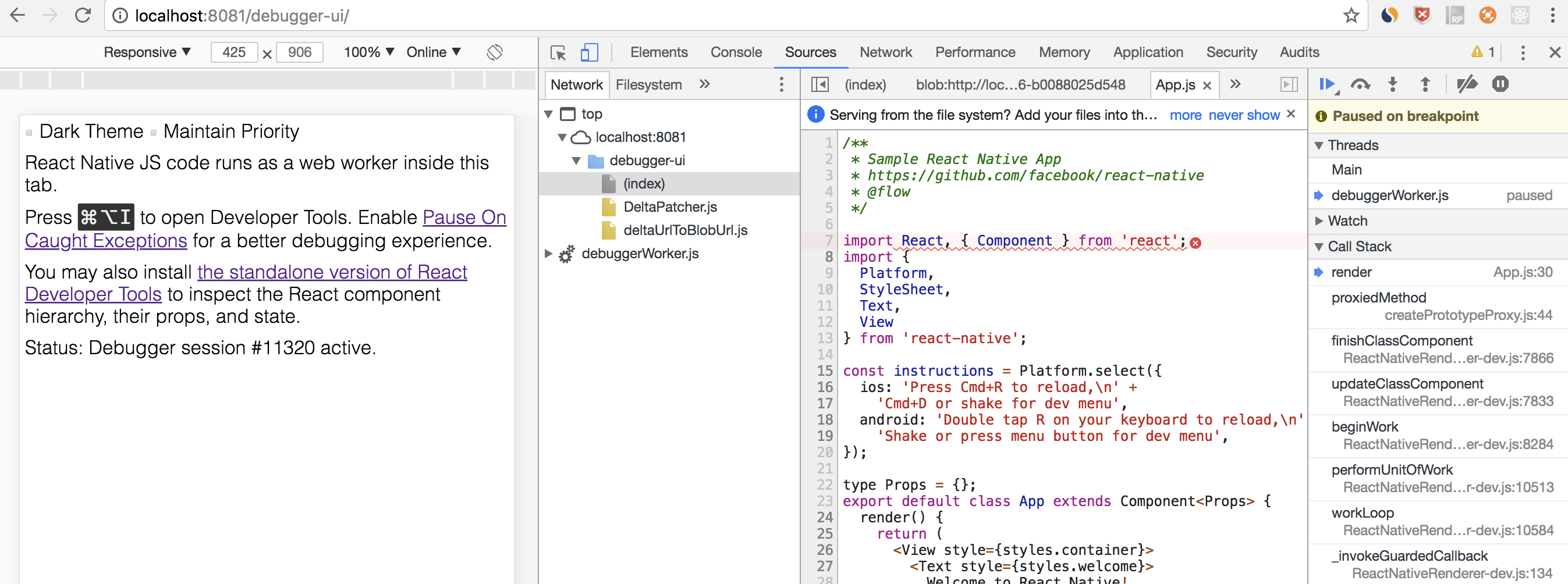
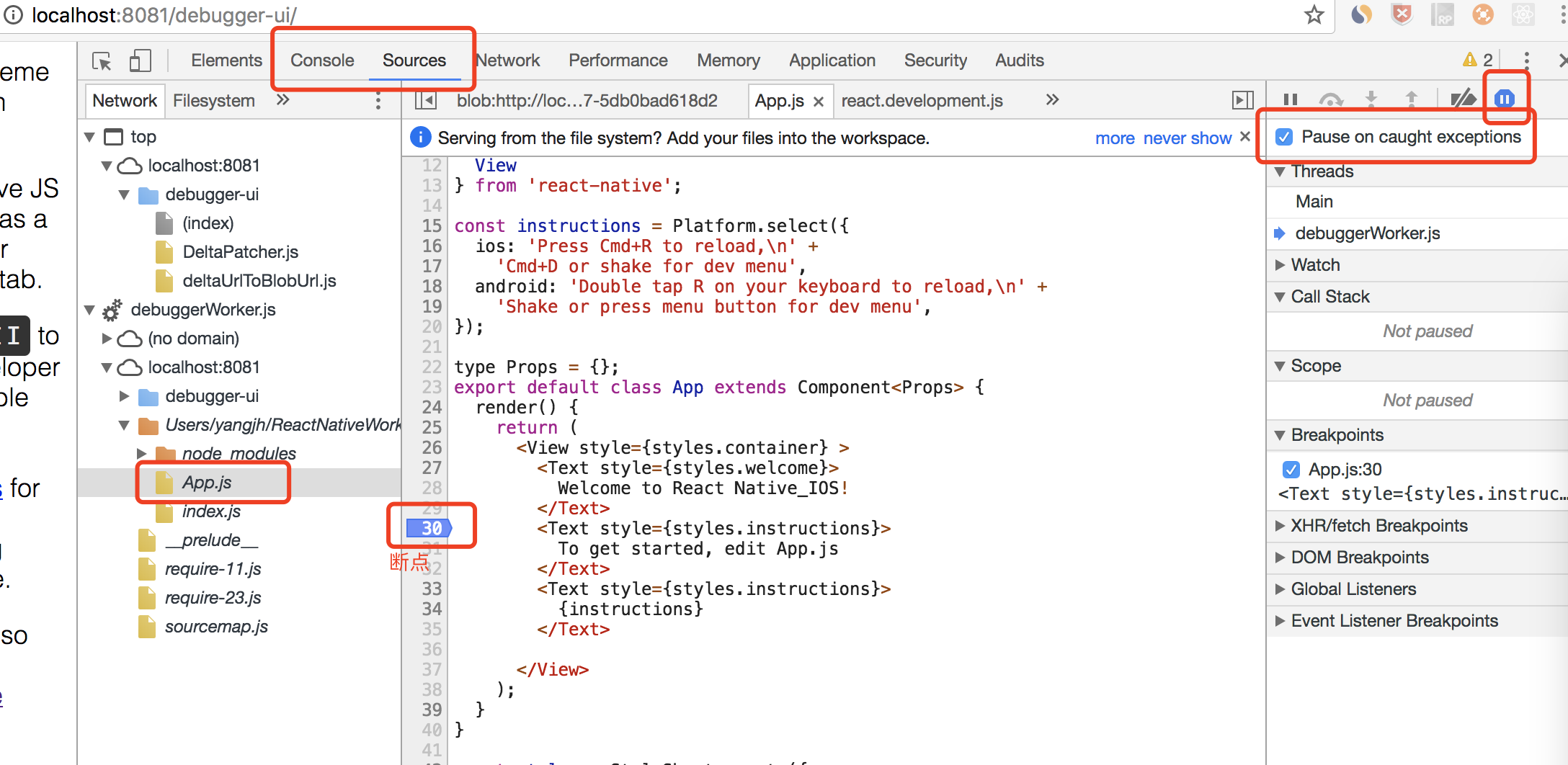
Console是看日志的地方,Source这边可以打断点,运行时会自动在断点处停止





























 1312
1312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








