目录
(1)、 边框线样式: border-style: 属性值;
(4)、综合设置:border:四边宽度 四边样式 四边颜色;
(5)、圆角边框:border-radius: 水平半径参数/垂直半径参数;
(6)、图片边框:border-images:图片路径 裁切方式/边框宽度/边框扩展距离 重复方式;
前言:
CSS作为网页布局的好帮手,最基本也是最重要的一个模块就是盒子模型。也就是说我们可以通过把HTML元素视为一个一个的方框,然后通过改变这些方框的位置来布局网页,这样方便又高效。
一、盒子模型
1、盒子模型的内容
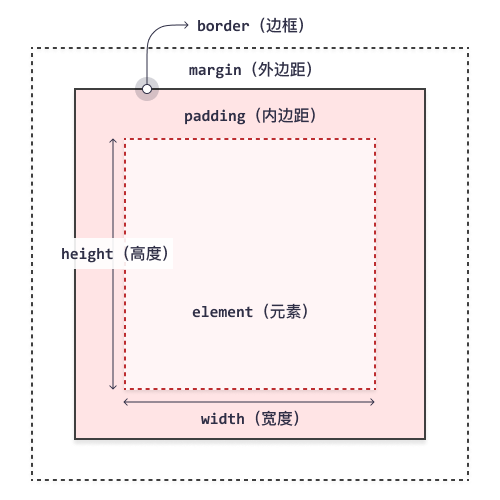
下图就展示了一个盒子,它具有以下内容:
(1)外边距(margin):盒子与其他元素之间的额距离
(2)内边距(padding):也称为填充距离,内容和边框之间的距离
(3)边框(border):围绕内边距和内容的边框
(4)内容(content):显示文本和图像等

2、 盒子模型的总宽度和总高度
A、元素的总宽度应该这样计算:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
B、元素的总高度应该这样计算:
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
二、盒子模型的相关属性
1、边框属性(border)
四条边框属性若分开设置,则遵循顺指针顺序,即上 右 下 左
(1)、 边框线样式: border-style: 属性值;
A、设置四个值:上 右 下 左【顺时针】
B、设置三个值:上 (右 左) 下
C、设置两个值:(上 下)(右 左)
D、设置一个值:(上 右 下 左)
| dotted | 定义点线边框 |
| dashed | 定义虚线边框 |
| solid | 定义实线边框 |
| double | 定义双边框 |
| groove | 定义 3D 坡口边框。效果取决于 border-color 值 |
| ridge | 定义 3D 脊线边框。效果取决于 border-color 值 |
| inset | 定义 3D inset 边框。效果取决于 border-color 值 |
| outset | 定义 3D outset 边框。效果取决于 border-color |
| none | 定义无边框 |
| hidden | 定义隐藏边框 |
(2)、边框线宽度:border-width:属性值;
A、可以将宽度设置为特定大小(以 px、pt、cm、em 计)
B、也可以使用以下三个预定义值之一:thin、medium 或 thick
C、如果边框样式设置为none或未设置样式,则设置边框也无效
(3)、边框线颜色:border-color:属性值;
可以通过以下方式设置颜色:
A、name - 指定颜色名,比如 "red"
B、HEX - 指定十六进制值,比如 "#ff0000"
C、RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
D、HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
E、transparent(指定透明度)
(4)、综合设置:border:四边宽度 四边样式 四边颜色;
三种属性不分先后顺序
(5)、圆角边框:border-radius: 水平半径参数/垂直半径参数;
A、该属性是一个 简写属性,将四个属性








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








