1. 盒模型的概念
CSS盒模型本质上是一个盒子,封装着周围的HTML元素,它包括外边距margin,边框border,内边距padding和实际内容content。

把盒子模型看成一个快递,快递里面的物品就是content,快递里面的缓冲物就是padding,快递盒子就是border,两个快递间的距离就是margin。
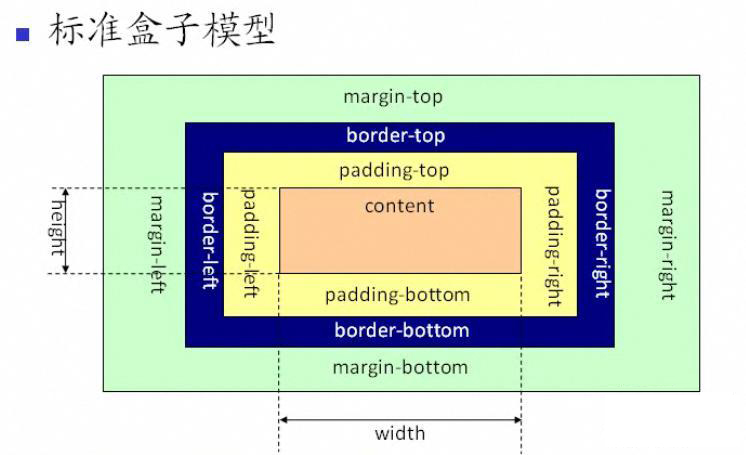
2. 标准盒模型
根据W3C的规范,盒子实际内容content的宽度和高度等于我们设置的width和height,而盒子总宽度=width+padding+border+margin,总高度=height+padding+border+margin。
2.1 content
content区域包括width和height两个属性。
min-width:最小宽度 max-width:最大宽度
min-height:最小高度 max-height:最大高度
块级元素的默认宽度为100%,行内元素的默认宽度由内容撑开。
块级元素和行内元素的默认高度都由内容撑开。
块级元素可以设置宽高属性,行内元素设置宽高属性无效。
2.2 padding
定义元素边框和元素内容之间的空间。
padding分为padding-top,padding-right,padding-bottom和padding-left。
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
简写方式1:
padding:10px 15px 20px 25px;表示padding-top为10px,padding-right为15px,padding-bottom为20px,padding-left为25px。
简写方式2:
padding:10px 15px 20px;表示padding-top为10px,padding-left和padding-right为15px,padding-bottom为20px。
简写方式3:
padding:10px 15px;表示padding-top和padding-bottom为10px,padding-left和padding-right为15px。
简写方式4:
padding:10px;表示padding-top、padding-bottom、padding-left和padding-right均为10px。
2.3 border
定义元素边框的样式和颜色。
2.3.1 边框样式:border-style
| 值 | 说明 |
| none | 无边框 |
| dotted | 点线边框 |
| dashed | 虚线边框 |
| solid | 实线边框 |
| double | 定义两个边框,两个边框的宽度和border-width相同 |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6753
6753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








