1.首先我们需要在项目下载中间件:babel-preset-es2015,babel-preset-react,react,react-router,webpack-dev-server
npm install babel-preset-es2015 babel-preset-react react
react-router react-router --save-devwebpack-dev-server以全局安装:
nam install webpack-dev-server -g2.index.js:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
<script src="js/bundle.js"></script>
</head>
<body>
<div id="wrapper"></div>
</body>
</html>3.main.js:
const React = require('react');
const ReactDOM = require('react-dom');
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('wrapper')
);4.webpack.config.js:
module.exports={
entry:{
bundle:'./main.js',
},
output:{
path:__dirname+"/js",
filename:'[name].js'
},
module:{
loaders:[
{
test: /\.js[x]?$/,
exclude:/node_modules/,
loader:'babel-loader?presets[]=es2015&presets[]=react',
},
]
}
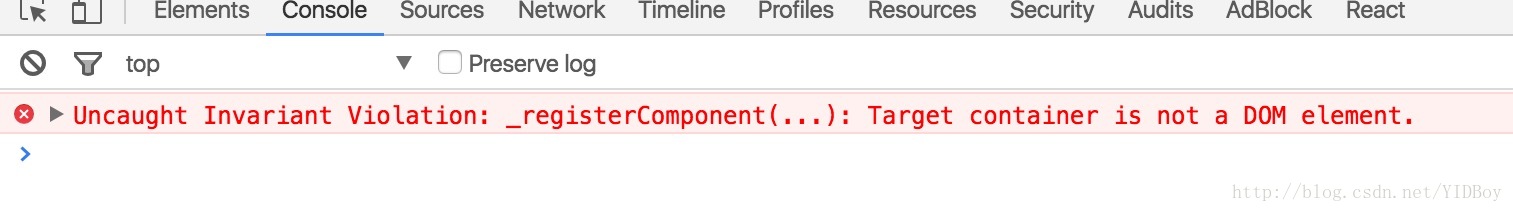
}这是我们运行webpack-dev-server,然后在浏览器打开网址:http://localhost:8080/,控制台会出现如图结果:
解决方案:
将我们的bundle.js放在文档的底部,再运行就可以解决了,
(放在底部,它不会阻止渲染脚本加载之前如果你添加反应服务器呈现到您的项目。)
其他方案:
有人说不想把bundle.js放在底部,在网上查找答案,有的朋友说直接访问http://localhost:8080/webpack-dev-server/index.html,但是我这边试了还是不行,有对应解决方案的希望可以分享下。























 580
580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








