更多前端简单小组件尽在主页!喜欢可以收藏哦!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态搜索框</title>
<!-- 这是一个图标字体网站,用于下面的search图标->http://fontawesome.dashgame.com/ -->
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
html,body{
margin: 0;
padding: 0;
}
body{
background-color: #FFA502;
}
/* 使用绝对定位居中
* 这里使用40的height,border-radius也40px,当加上10px的padding的时候,
* 此时的border-radius就可以认为是60px,而不是40px:->即此时是以直径为60px画圆。
*/
.search{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background-color: black;
height: 40px;
border-radius: 40px;
padding: 10px;
}
/* 设置输入框的样式,inherit为继承父元素的背景色 */
.search-input{
border: none;
outline: none;
padding: 0;
background-color: inherit;
color: #fff;
font-size: 16px;
transition: 0.4s;
width: 0;
line-height: 40px;
float: left;
}
/* 设置字体图标的容器样式,并使用flex设置居中 */
.search-icon{
color: #FFA502;
float: right;
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
}
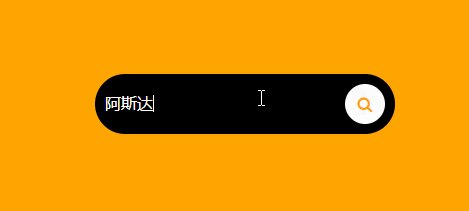
/* 当鼠标移入时,动态显示输入框 */
.search:hover > .search-input{
width: 240px;
}
/* 当鼠标移入时,设置search-icon这个元素背景色为白色 */
.search:hover > .search-icon{
background-color: white;
}
</style>
</head>
<body>
<div class="search">
<input class="search-input" placeholder="Type to search"></input>
<!-- <i class="fa fa-search"></i>这里引用了字体图标,使用方法见http://fontawesome.dashgame.com -->
<a class="search-icon"><i class="fa fa-search"></i></a>
</div>
</body>
</html>更多前端简单小组件尽在主页!喜欢可以收藏哦!
























 2285
2285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










