更多前端简单小组件尽在主页!喜欢可以收藏哦!

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
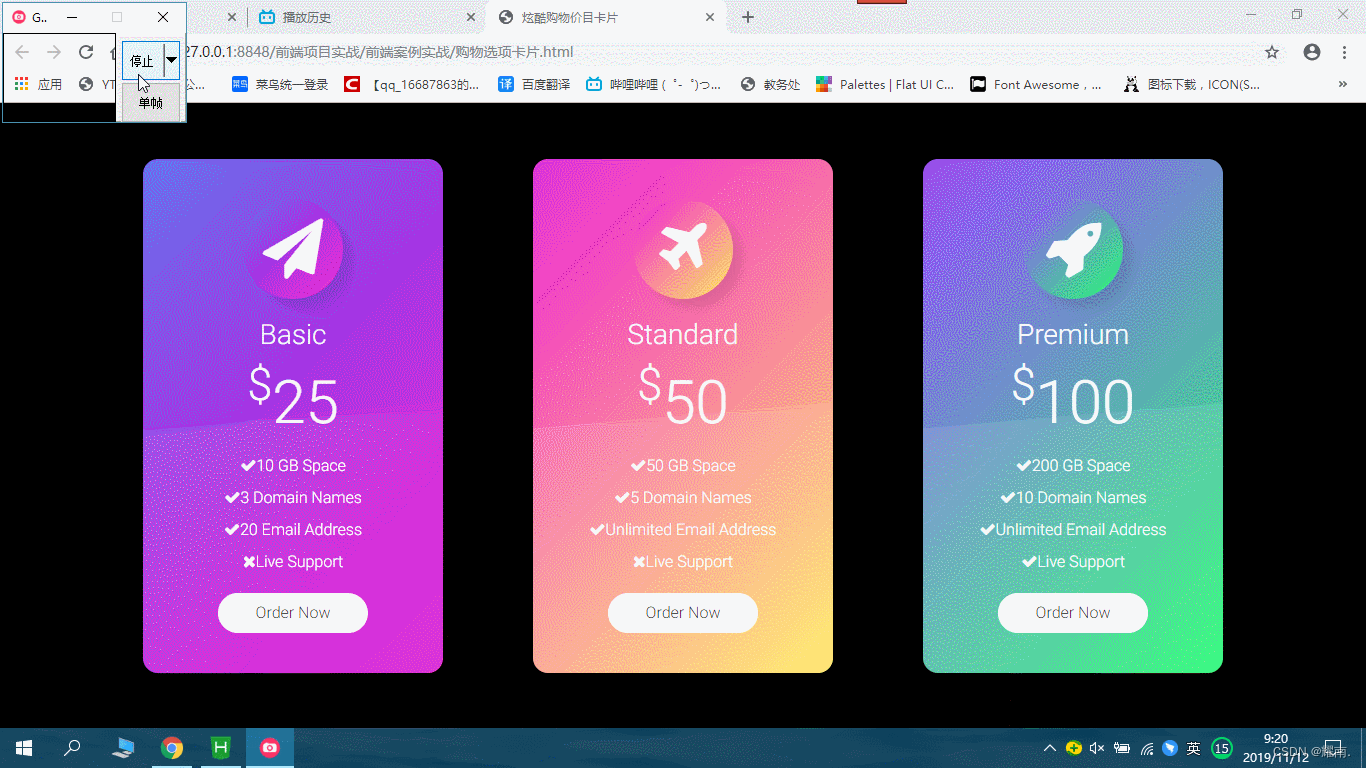
<title>炫酷购物价目卡片</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
@import url('https://fonts.font.im/css?family=Roboto:300');
body{
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
background: #000000;
}
section{
width: 100%;
height: 100vh;
box-sizing: border-box;
display: flex;
justify-content: space-around;
align-items: center;
}
.card{
position: relative;
max-width: 300px;
height: auto;
border-radius: 15px;
margin: 0 auto;
padding: 40px 20px;
box-shadow: 0 10px 15px rgba(0,0,0,0.1);
transition: .5s;
overflow: hidden;
}
.card:hover{
transform: scale(1.1);
}
.col-sm-4:nth-child(1) .card,
.col-sm-4:nth-child(1) .card .title .fa{
background: linear-gradient(-45deg, #f403d1,#645bf6);
}
.col-sm-4:nth-child(2) .card,
.col-sm-4:nth-child(2) .card .title .fa{
background: linear-gradient(-45deg, #ffec61,#f321d7);
}
.col-sm-4:nth-child(3) .card,
.col-sm-4:nth-child(3) .card .title .fa{
background: linear-gradient(-45deg, #24ff72,#9a4eff);
}
.card:before{
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 40%;
background: rgba(255,255,255,0.1);
z-index: 1;
transform: skewY(-5deg) scale(1.5);
}
.title .fa{
color: #fff;
font-size: 60px;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
border-radius: 50%;
box-shadow: 10px 10px 10px rgba(0,0,0,0.1);
}
.title h2{
position: relative;
margin: 20px 0 0;
padding: 0;
color: #fff;
font-size: 28px;
z-index: 2;
}
.price{
position: relative;
z-index: 2;
}
.price h4{
margin: 0;
padding: 20px 0;
color: #fff;
font-size: 60px;
}
.options{
position: relative;
z-index: 2;
}
.options ul{
margin: 0;
padding: 0;
}
.options ul li{
margin: 0 0 10px;
padding: 0;
list-style: none;
color: #fff;
font-size: 16px;
}
.card a{
position: relative;
z-index: 2;
display: block;
background: #fff;
color: #262624;
width: 150px;
height: 40px;
border-radius: 40px;
line-height: 40px;
font-size: 16px;
margin: 20px auto 0;
text-decoration: none;
cursor: pointer;
transition: 0.5s;
}
.card a:hover{
box-shadow: 0 5px 10px;
}
.card a:hover{
text-decoration: none;
}
</style>
</head>
<body>
<section>
<div class="container-fluid">
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="card text-center">
<div class="title">
<i class="fa fa-send"></i>
<h2>Basic</h2>
</div>
<div class="price">
<h4><sup>$</sup><span>25</span></h4>
</div>
<div class="options">
<ul>
<li><i class="fa fa-check" aria-hidden="true"></i>10 GB Space</li>
<li><i class="fa fa-check" aria-hidden="true"></i>3 Domain Names</li>
<li><i class="fa fa-check" aria-hidden="true"></i>20 Email Address</li>
<li><i class="fa fa-close" aria-hidden="true"></i>Live Support</li>
</ul>
</div>
<a href="#">Order Now</a>
</div>
</div>
<div class="col-sm-4">
<div class="card text-center">
<div class="title">
<i class="fa fa-plane"></i>
<h2>Standard</h2>
</div>
<div class="price">
<h4><sup>$</sup><span>50</span></h4>
</div>
<div class="options">
<ul>
<li><i class="fa fa-check" aria-hidden="true"></i>50 GB Space</li>
<li><i class="fa fa-check" aria-hidden="true"></i>5 Domain Names</li>
<li><i class="fa fa-check" aria-hidden="true"></i>Unlimited Email Address</li>
<li><i class="fa fa-close" aria-hidden="true"></i>Live Support</li>
</ul>
</div>
<a href="#">Order Now</a>
</div>
</div>
<div class="col-sm-4">
<div class="card text-center">
<div class="title">
<i class="fa fa-rocket"></i>
<h2>Premium</h2>
</div>
<div class="price">
<h4><sup>$</sup><span>100</span></h4>
</div>
<div class="options">
<ul>
<li><i class="fa fa-check" aria-hidden="true"></i>200 GB Space</li>
<li><i class="fa fa-check" aria-hidden="true"></i>10 Domain Names</li>
<li><i class="fa fa-check" aria-hidden="true"></i>Unlimited Email Address</li>
<li><i class="fa fa-check" aria-hidden="true"></i>Live Support</li>
</ul>
</div>
<a href="#">Order Now</a>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>更多前端简单小组件尽在主页!喜欢可以收藏哦!
























 1145
1145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










