一.前言
安装vant组件库的前提是要拥有一个node.js(npm在其中),下载完node.js之后,在微信小程序的项目文件中输入命令行安装即可
二.安装过程
1.去官网下载并安装node.js

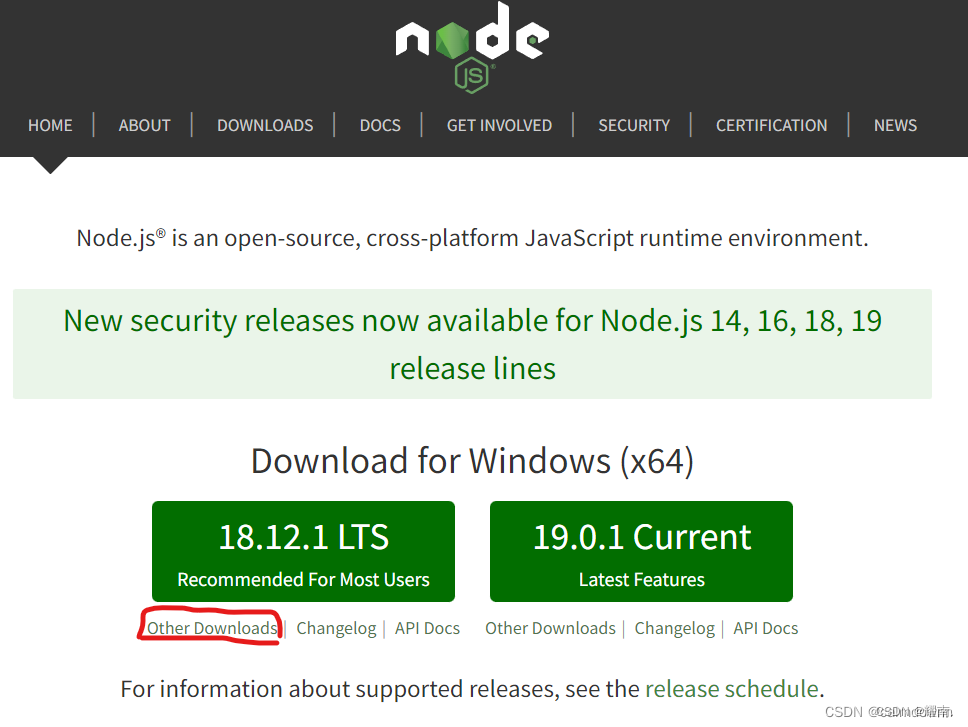
点击Other Downloads

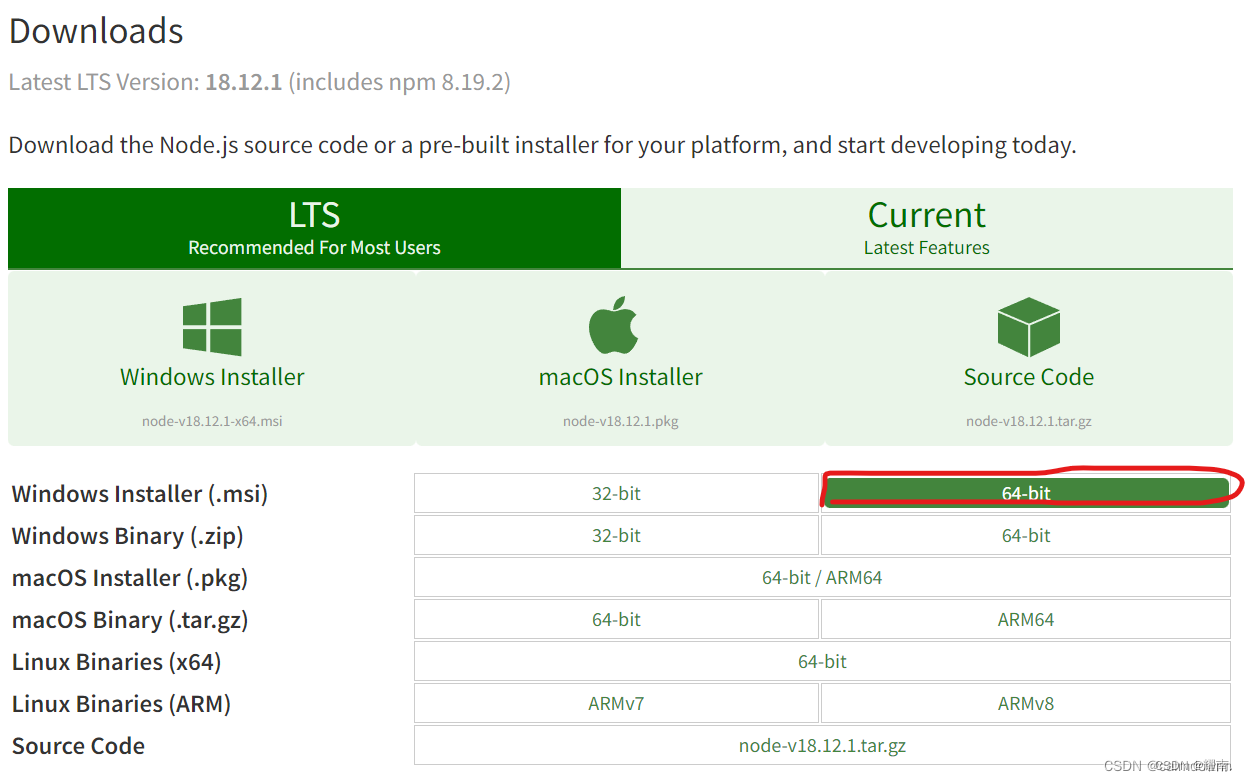
下载windows64位

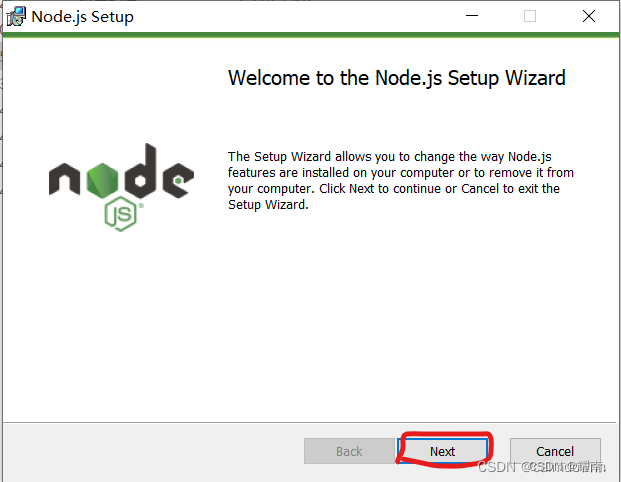
打开下载之后的安装包

注意:这一步之前会有安装路径的选择,默认放C盘或者放别的盘都可以
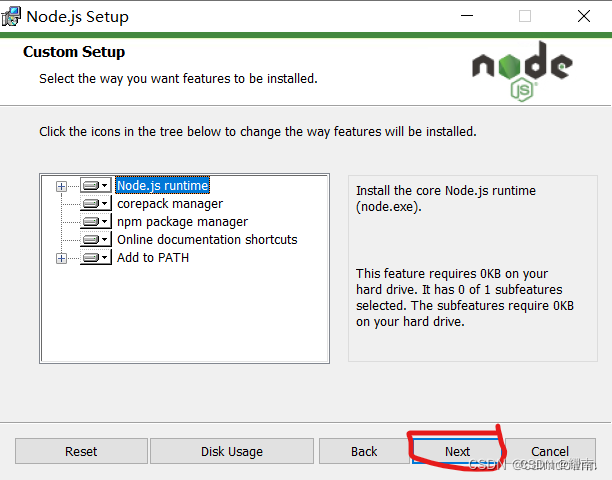
点击next即可,Add to Path 会自动将其加入环境变量中

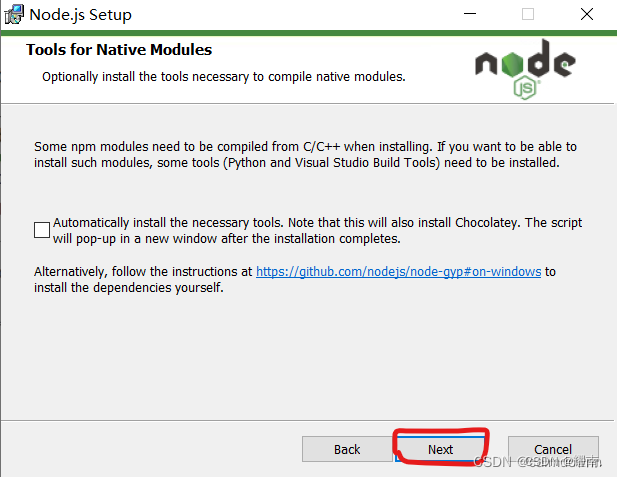
啥都不用点,点next就行

最后点击install安装,慢慢等待就行了,之后点击finish安装结束,因为我电脑中有,所以后面就不进行二次安装了
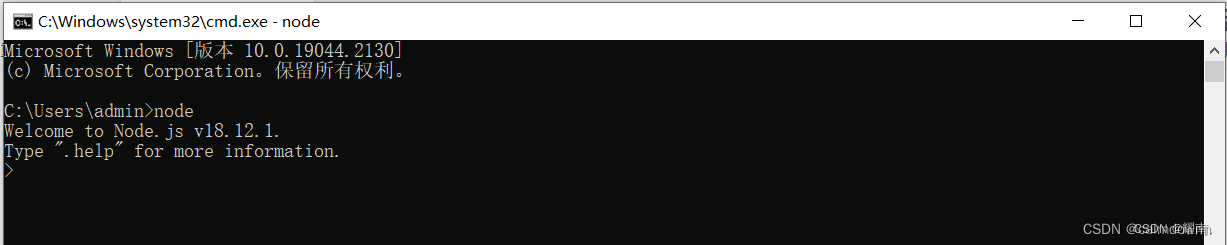
安装成功之后,按win+R输入cmd,进入小黑盒输入node,看是否已经下好了

2.安装vent
2.1 登录vent官网
Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库![]() https://vant-ui.github.io/vant-weapp/#/quickstart点击快速上手点击快速上手
https://vant-ui.github.io/vant-weapp/#/quickstart点击快速上手点击快速上手

在安装里复制通过npm安装那一行
2.2 打开微信开发者工具并打开某一个项目
这里我用自己的举例

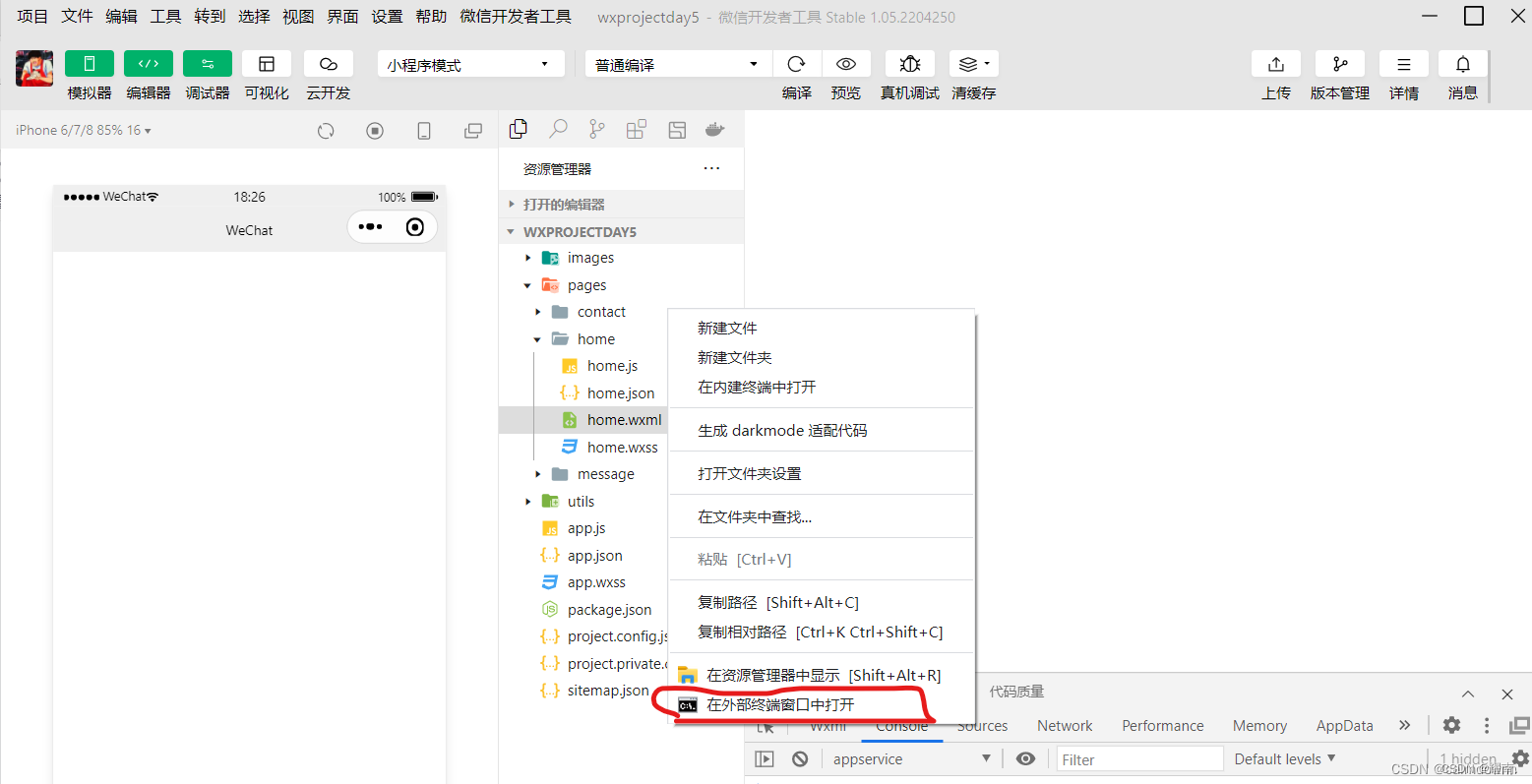
在资源管理器的最下面空白处按鼠标右键,选择在外部终端窗口中打开
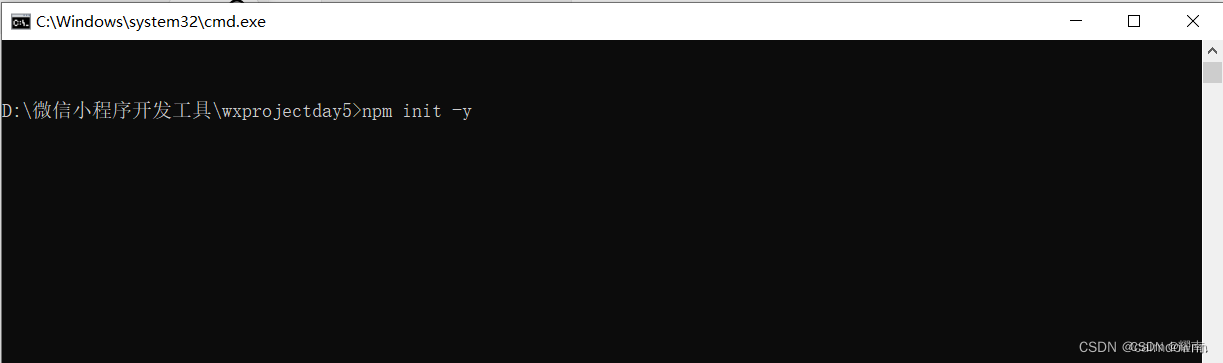
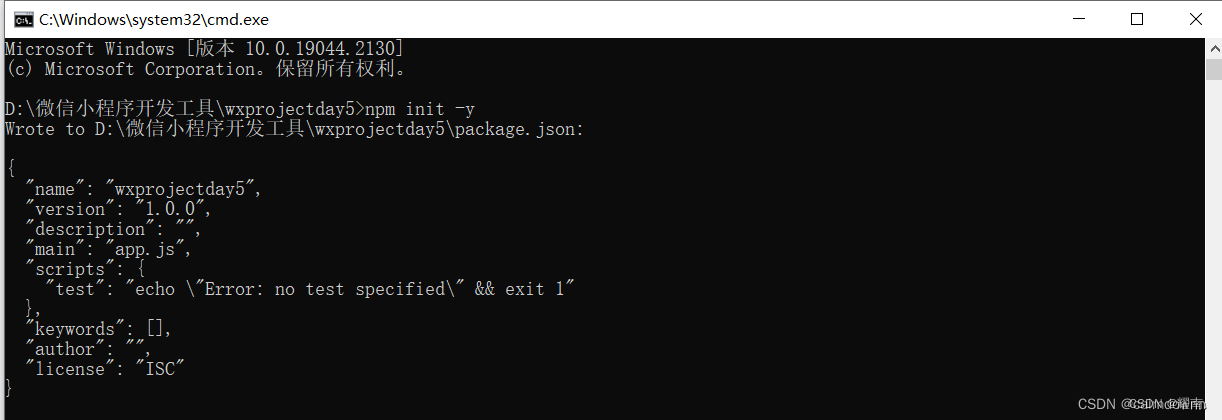
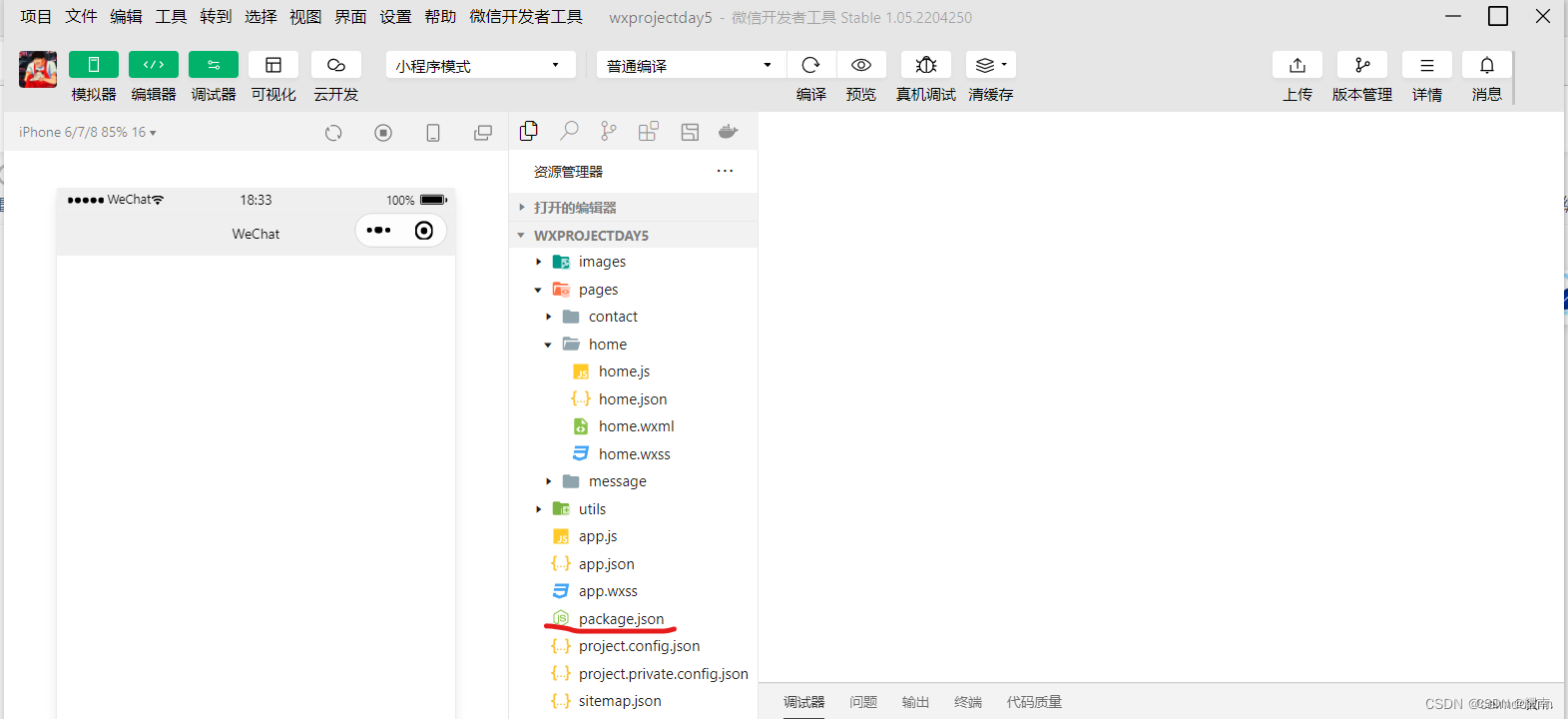
打开黑盒子之后输入 npm init -y,资源管理器会多出来一个一个package.json的包
注意:你所用的微信小程序的项目名称一定得是全英文的,中文会报错


看红线部分

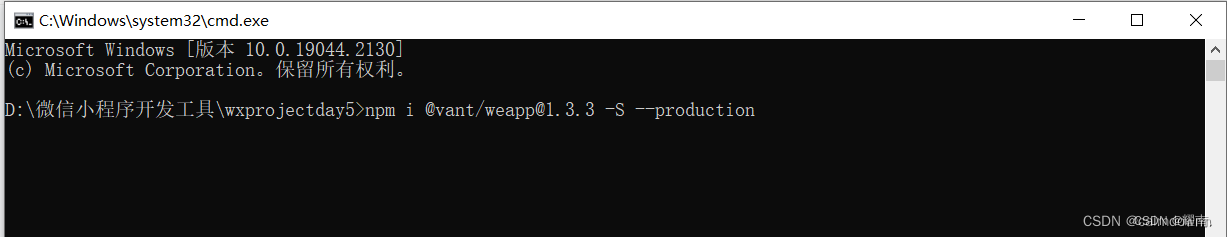
下面安装vent,还是刚才在外部终端打开的小黑盒,还有一开始去vent官网所复制的那一行命令:
npm i @vant/weapp -S --production
我用的是 npm i @vant/weapp@1.3.3 -S --production(只是版本不同而已,大家自行选择就可)

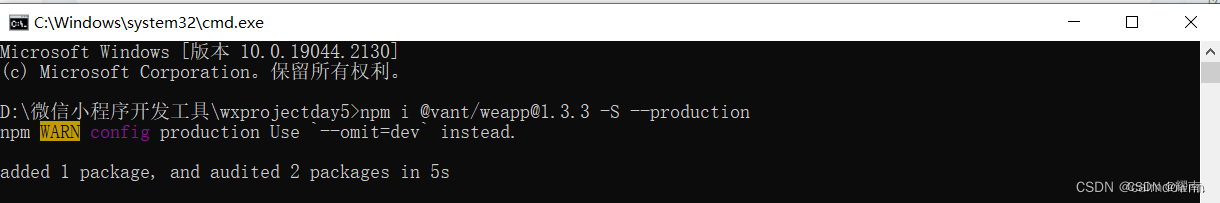
这就已经安装成功了,下面是导入和使用
2.3 vent包的导入和使用
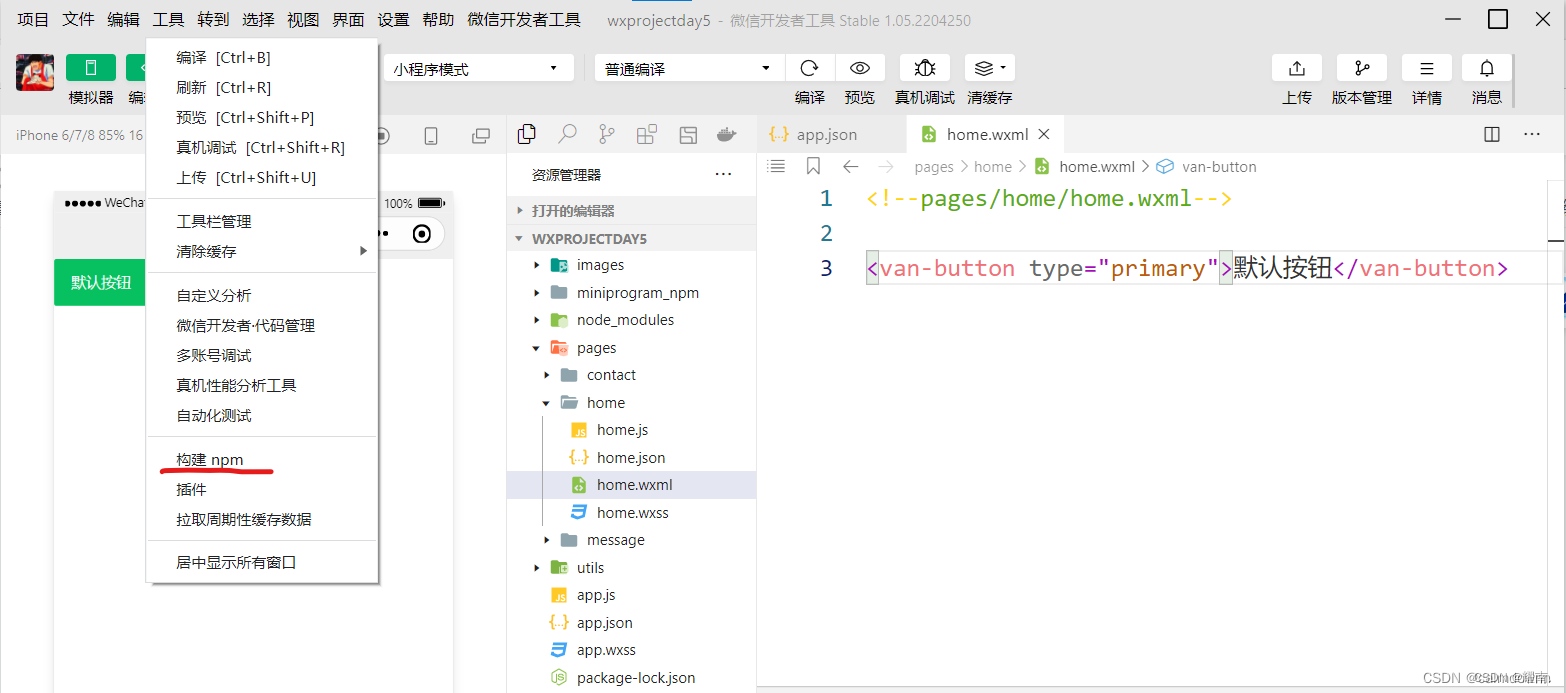
在菜单栏中选择工具,下拉列表中选择构建npm

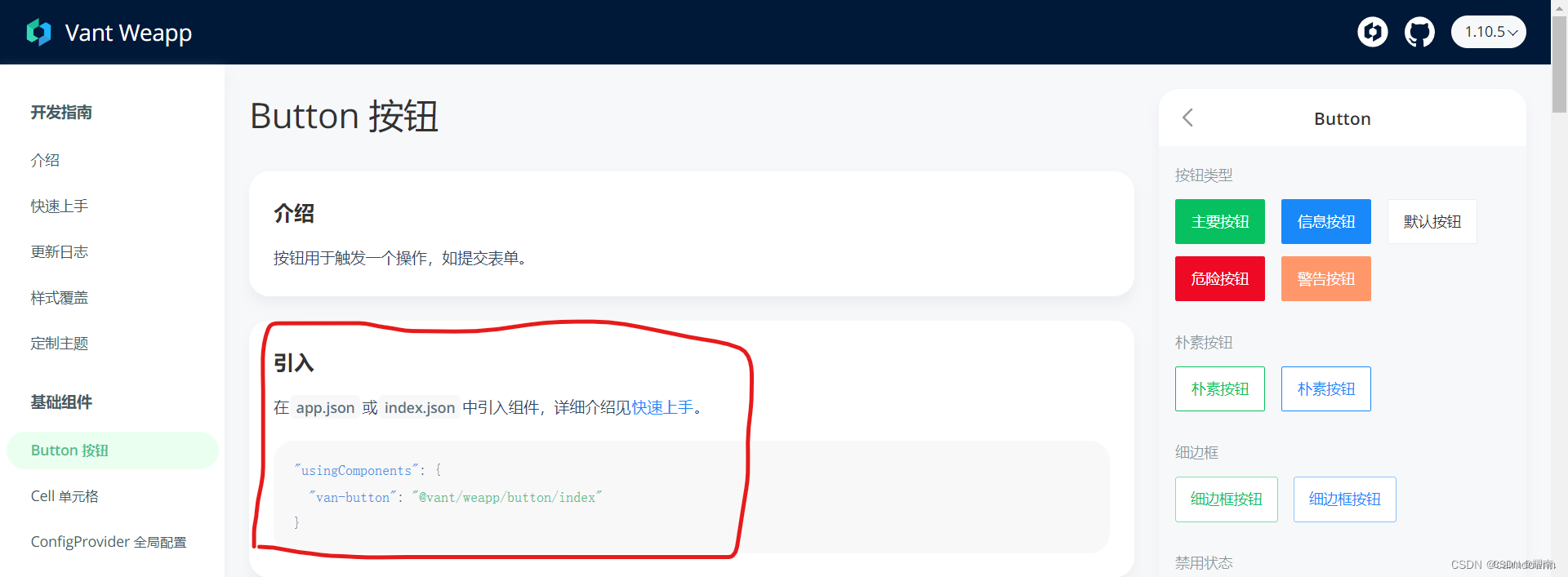
接下来进入vent官网-基础组件-button按钮,找不到的同学我把链接放下面Vant Weapp - 轻量、可靠的小程序 UI 组件库
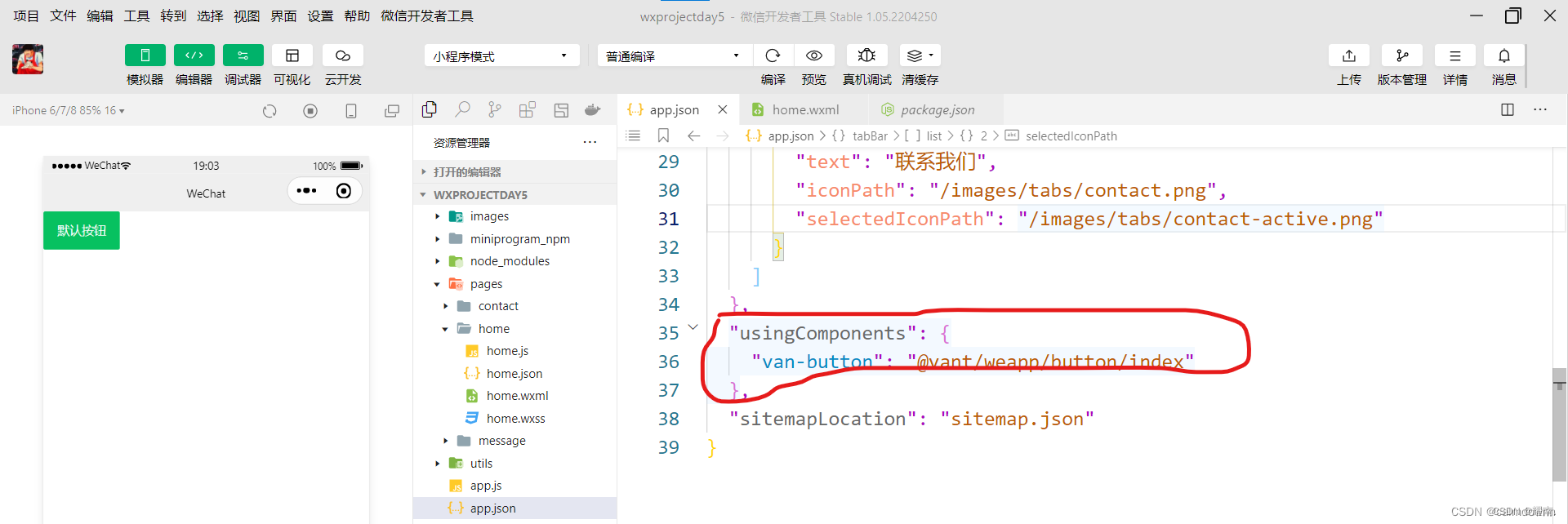
可以看到引入的方法,就是在全局的app,json中引入组件
打开微信开发者工具,复制下面一段到app.json中去即可
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}

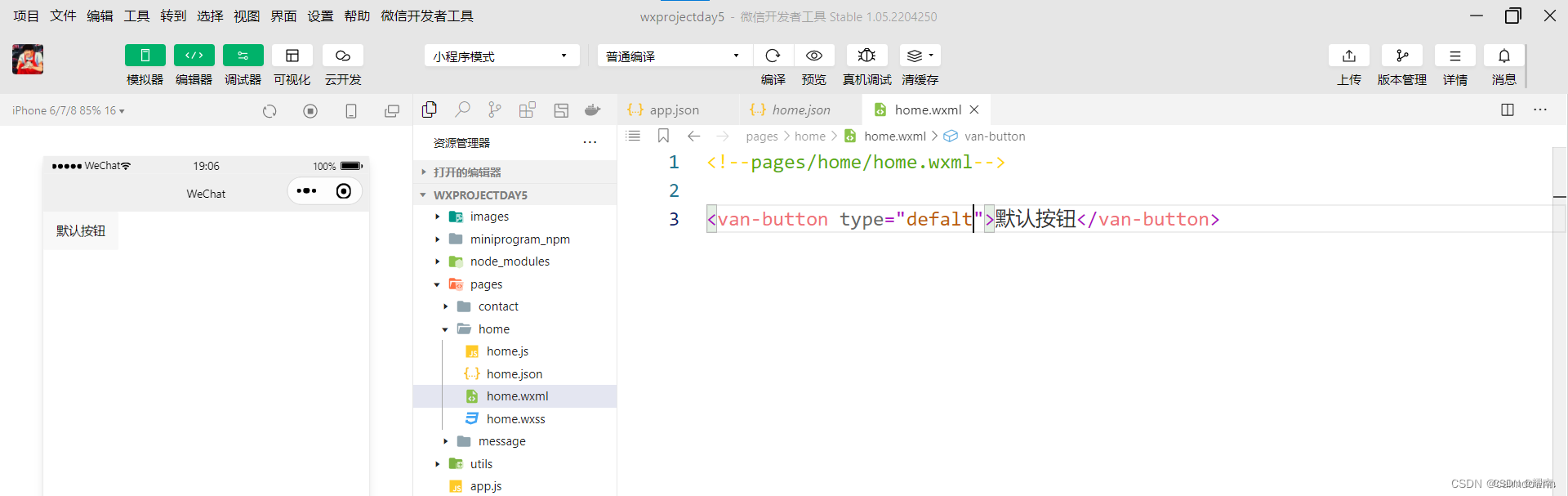
下面在主页面调用一下
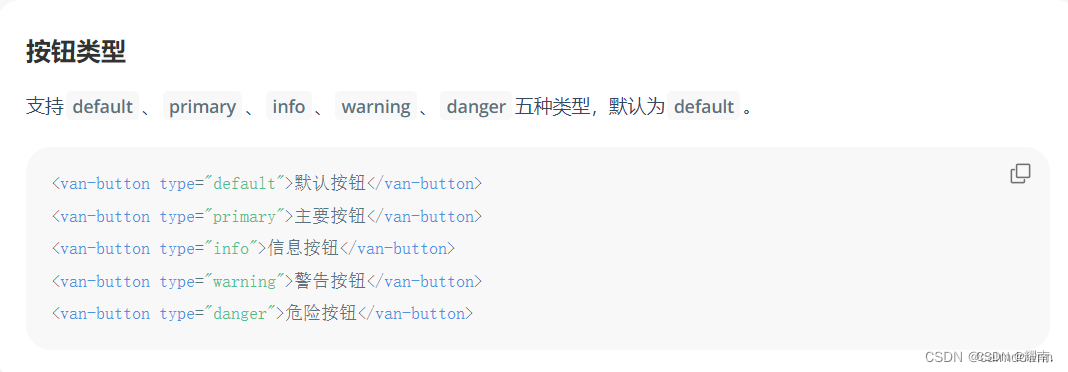
从文档可以看到button的type有很多类型,想用哪个调用哪个就可

微信小程序安装vent包就到这就结束啦 !!! 制作不易,点个赞叭!欢迎讨论18634371151
























 2446
2446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










