Component is not found in path "@vant/weapp/dist/image/index"
报错👆
正确使用步骤
以小程序组件库 https://github.com/youzan/vant-weapp 为例
1、在小程序项目根目录打开命令行,输入
npm i @vant/weapp -S --production
2、然后你会发现项目内多了一个「node_modules」目录和「package-lock.json」文件

3、在小程序根目录输入 npm init初始化项目

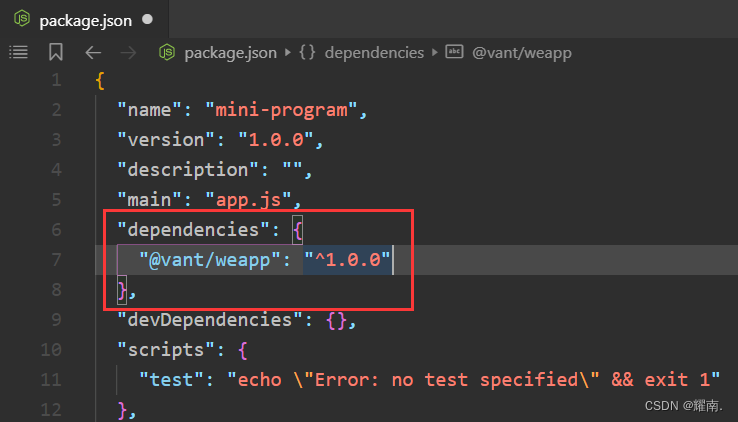
4、 在生成的 「package.json」文件中的「dependencies」中填入你需要依赖的模块和版本号,如

5、打开「详情」,勾上「使用npm模块」

6、点击「工具」-> 「构建npm」

7、就成功啦!

此时你的项目根目录会多一个「miniprogram_npm」的文件夹

8、不过使用起来还要注意,按照如下的方式引用,而不是使用路径引用哦
























 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










