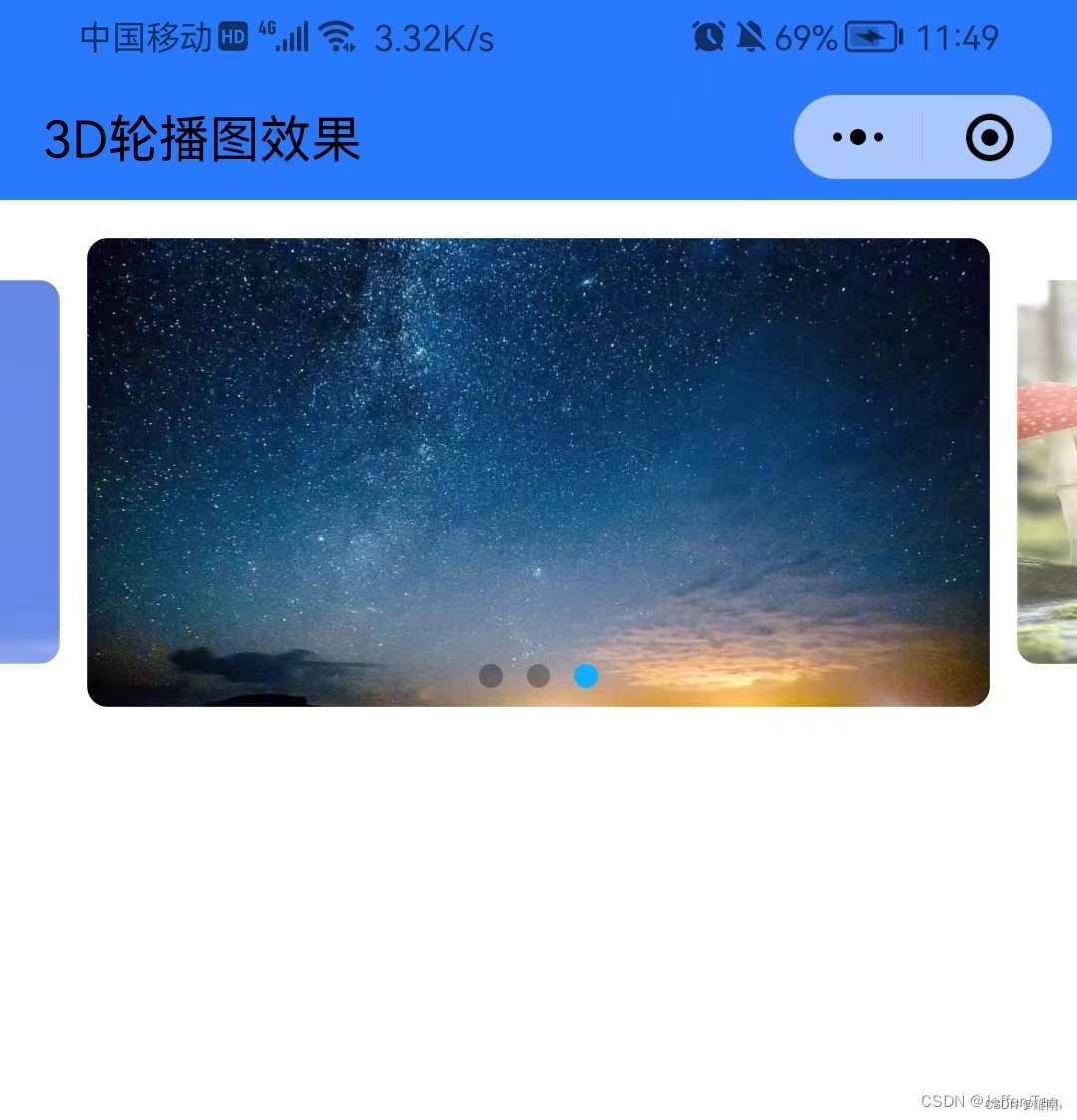
使用微信小程序实现3D轮播图效果,高度为自适应界面,动态获取设备高度

js代码
Page({
/**
* 页面的初始数据
*/
data: {
viewHeight: 640, // 默认高度
current: 0,
background: [
'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/866dd9891938e90b52ec87522b678a28b540c9244c3b38004ca3670776237550954b02f3e73351f2a43c980075659c79?pictype=scale&from=30113&version=3.3.3.3&fname=1684975111844.jpeg&size=750',
'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/7f881ce187cb0bb0924fc28e94b7e80895d93a035c3e997c4f25229253418c5b78546bbdff1024dee3dc2da40a7da940?pictype=scale&from=30113&version=3.3.3.3&fname=1684975459289.jpeg&size=750',
'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/2e2fda72ef58b91dcb1bd185062479dee49a24d14302c69a9f8a5e7f1032c451b81e10203aa09efe85745f6a49722be2?pictype=scale&from=30113&version=3.3.3.3&fname=1684975468378.jpeg&size=750'
],
},
// 轮播图滑动监听
bindchange(e) {
this.setData({
current: e.detail.current
})
},
// 轮播图点击监听
previewImageClick(e) {
var url = e.currentTarget.dataset.path;
wx.previewImage({
current: url, // 当前显示图片的http链接
urls: this.data.background // 需要预览的图片http链接列表
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
var that = this;
wx.getSystemInfo({
success(res) {
that.setData({
viewHeight: res.windowHeight
})
}
})
},
})
wxml代码
<view class="swiper-box">
<swiper class="swiper" indicator-dots="true" indicator-active-color="#10AEFF" style="height: {{viewHeight*0.23}}px;" bindchange="bindchange" autoplay="true" interval="3000" duration="500" previous-margin="20px" next-margin="20px" circular="{{true}}">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item class="swiper-item">
<image src="{{item}}" bindtap="previewImageClick" data-path="{{item}}" style="height: {{current == index ?viewHeight*0.22:viewHeight*0.18}}px;" class="item-img {{current == index ? 'active-img': ''}}"></image>
</swiper-item>
</block>
</swiper>
</view>
wxss代码
.swiper-box {
margin: 20rpx 0;
}
.swiper {
width: 100%;
}
.swiper-item {
display: flex;
align-items: center;
}
.item-img {
border-radius: 15rpx;
opacity: 0.7;
}
.active-img {
opacity: 1;
z-index: 10;
margin: 0 20rpx;
transition: all .2s ease-in 0s;
}
json代码
{
"usingComponents": {},
"navigationBarBackgroundColor": "#2979ff",
"navigationBarTitleText": "3D轮播图效果"
}


























 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










