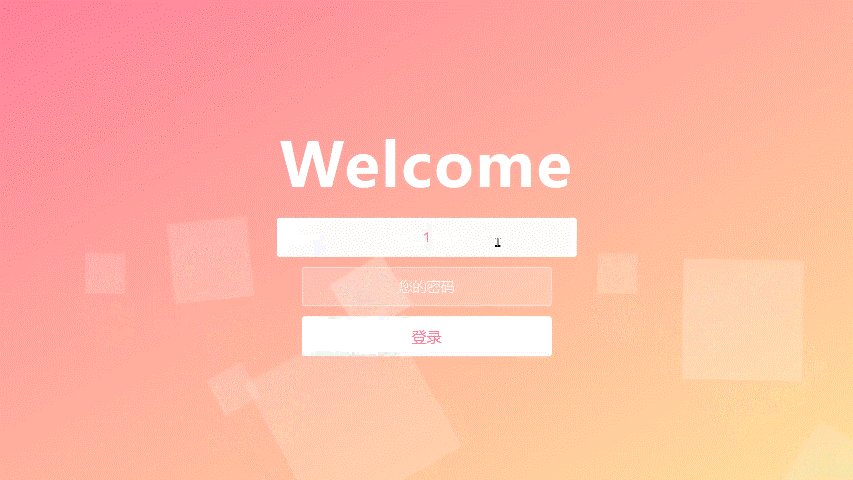
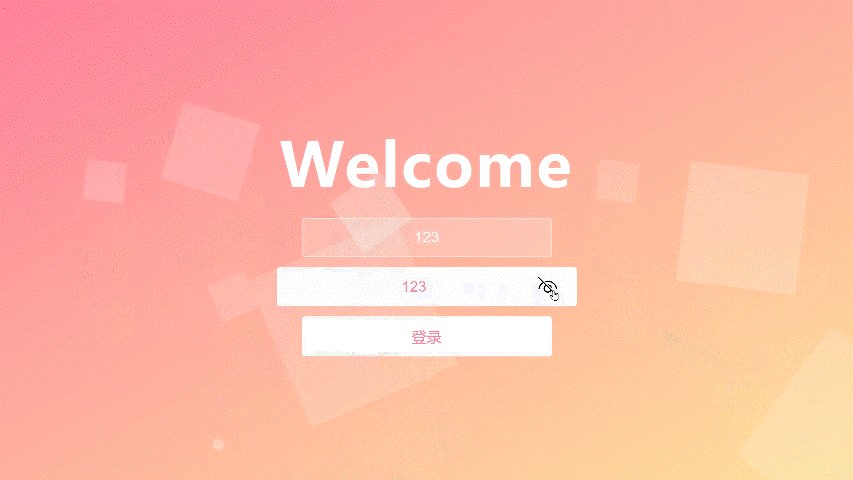
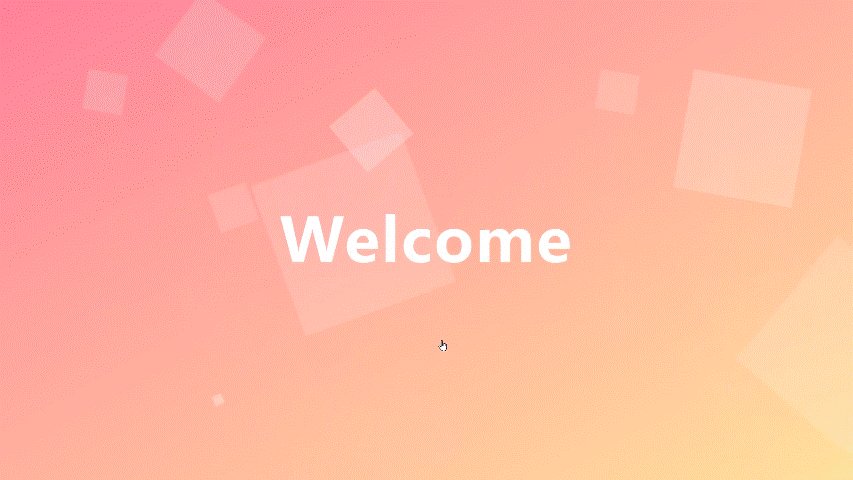
效果演示

实现了一个登录表单的背景动画效果,包括一个渐变背景、一个输入框和一个登录按钮。背景动画由多个不同大小和颜色的正方形组成,它们在页面上以不同的速度和方向移动。当用户成功登录后,标题会向上移动,表单会消失。
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态登录表单</title>
<link rel="stylesheet" href="./12-动态登录表单.css">
</head>
<body>
<div class="container">
<h1>Welcome</h1>
<div class="form">
<input type="text" placeholder="您的账号">
<input type="password" placeholder="您的密码">
<button class="btn-login">登录</button>
</div>
</div>
<ul class="bg-squares">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
<script src="./12-动态登录表单.js"></script>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(to top left, #ffe29f, #ffa99f, #ff719a);
overflow: hidden;
}
.container {
text-align: center;
color: #fff;
}
.container h1 {
font-size: 40px;
font-weight: 100;
letter-spacing: 2px;
margin-bottom: 15px;
transition: 1s ease-in-out;
}
.form {
display: flex;
flex-direction: column;
align-items: center;
position: relative;
z-index: 2;
opacity: 1;
transition: opacity 0.5s;
}
.form input {
outline: none;
border: 1px solid rgba(255, 255, 255, 0.4);
background-color: rgba(255, 255, 255, 0.2);
width: 250px;
padding: 10px 15px;
border-radius: 3px;
margin: 0 auto 10px auto;
text-align: center;
color: #fff;
font-size: 15px;
transition: 0.25s;
}
.form input::placeholder {
color: #fff;
font-size: 14px;
font-weight: 300;
}
.form input:hover {
background-color: rgba(255, 255, 255, 0.4);
}
.form input:focus {
background-color: #fff;
width: 300px;
color: #ff719a;
}
.btn-login {
outline: none;
background-color: #fff;
color: #ff719a;
border: none;
width: 250px;
padding: 10px 15px;
border-radius: 3px;
font-size: 15px;
cursor: pointer;
transition: 0.25s;
}
.btn-login:hover {
background-color: #f5f7f9;
}
.bg-squares {
list-style: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}
.bg-squares li {
width: 40px;
height: 40px;
background-color: rgba(255, 255, 255, 0.15);
position: absolute;
bottom: -160px;
animation: square 20s linear infinite;
}
.bg-squares li:nth-child(1) {
left: 10%;
}
.bg-squares li:nth-child(2) {
left: 20%;
width: 80px;
height: 80px;
animation-delay: 2s;
animation-duration: 17s;
}
.bg-squares li:nth-child(3) {
left: 25%;
animation-delay: 4s;
}
.bg-squares li:nth-child(4) {
left: 40%;
width: 60px;
height: 60px;
background-color: rgba(255, 255, 255, 0.25);
animation-duration: 22s;
}
.bg-squares li:nth-child(5) {
left: 70%;
}
.bg-squares li:nth-child(6) {
left: 80%;
width: 120px;
height: 120px;
background-color: rgba(255, 255, 255, 0.2);
animation-delay: 3s;
}
.bg-squares li:nth-child(7) {
left: 32%;
width: 160px;
height: 160px;
animation-delay: 7s;
}
.bg-squares li:nth-child(8) {
left: 55%;
width: 20px;
height: 20px;
animation-delay: 15s;
animation-duration: 40s;
}
.bg-squares li:nth-child(9) {
left: 25%;
width: 10px;
height: 10px;
background-color: rgba(255, 255, 255, 0.3);
animation-delay: 2s;
animation-duration: 40s;
}
.bg-squares li:nth-child(10) {
left: 90%;
width: 160px;
height: 160px;
animation-delay: 11s;
}
.container.success h1 {
transform: translateY(75px);
}
.container.success .form {
opacity: 0;
visibility: hidden;
}
@keyframes square {
0% {
transform: translateY(0);
}
100% {
transform: translateY(-120vh) rotate(600deg);
}
}// 使用 `document.querySelector` 方法选择类名为 'container' 的第一个元素,并将其赋值给 `container` 变量。
// 如果在页面上没有找到匹配的元素,`container` 将为 `null`。
const container = document.querySelector('.container');
// 使用 `document.querySelector` 方法选择类名为 'btn-login' 的第一个元素(通常是一个登录按钮),
// 并将其赋值给 `btn_login` 变量。如果在页面上没有找到匹配的元素,`btn_login` 将为 `null`。
const btn_login = document.querySelector('.btn-login');
// 为 `btn_login` 元素添加一个 'click' 事件监听器。当用户点击这个按钮时,会执行提供的函数。
btn_login.addEventListener('click', function () {
// 当按钮被点击时,向 `container` 元素的类列表中添加 'success' 类。
// 这通常用于通过CSS来改变 `container` 的样式,以显示操作成功(例如,登录成功)。
container.classList.add('success');
})























 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










