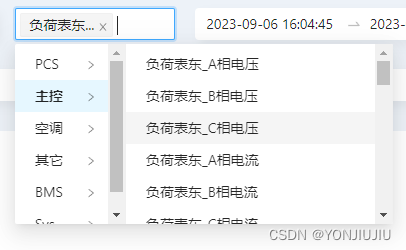
(1)需求:最近写项目时遇到一个需求,使用级联选择框进行多选操作,且只要求能勾选二级选项。但是我用的antd v3.20版本,a-cascader组件里设置为多选的时候会默认带上选项前的勾选框框,如图:

勾选框倒不要紧张,但是一级选项的勾选框如果不小心选了,那会默认整个对应的二级选项都勾选,需求要求只能选中二级选项,那就改吧,思路就是把这个勾选的框框去掉。

(2)解决:在全局css文件里加上
.ant-cascader-checkbox .ant-cascader-checkbox-inner {
display: none;
}(3)效果:

(4)附上组件代码
<a-cascader
multiple // 多选设置
labelInValue
class="props-multiple-select"
placeholder="选择参数"
v-model:value="searchFormState.propsArrayValue"
:max-tag-count="1" //最大选中能见的数量,选中选项多余1个时,其余选项会变成省略号
:max-tag-text-length="4" // 单选能见选项的文本长度
:show-all-levels="false" //是否展示所有层级
:options="transformedData"
:showSearch="true" // 选项搜索
expandTrigger="hover" //打开二级选项的方式,可选的有点击和鼠标聚焦
@change="propsSelect"
>
</a-cascader>



















 2864
2864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








