目录
一、前言
1、背景
keycloak 官方提供了javaScript鉴权的sdk
Securing Applications and Services Guide![]() https://www.keycloak.org/docs/24.0.2/securing_apps/#_javascript_adapter同时,vue也封装了这个官方sdk
https://www.keycloak.org/docs/24.0.2/securing_apps/#_javascript_adapter同时,vue也封装了这个官方sdk
@dsb-norge/vue-keycloak-js
我们使用这个vue封装的鉴权sdk做实验
2、实验版本
vue:vue3
keycloak: 18.0.2
keycloak-js:18.0.0
@dsb-norge/vue-keycloak-js: 2.4.0
二、开始干活
1、keycloak配置
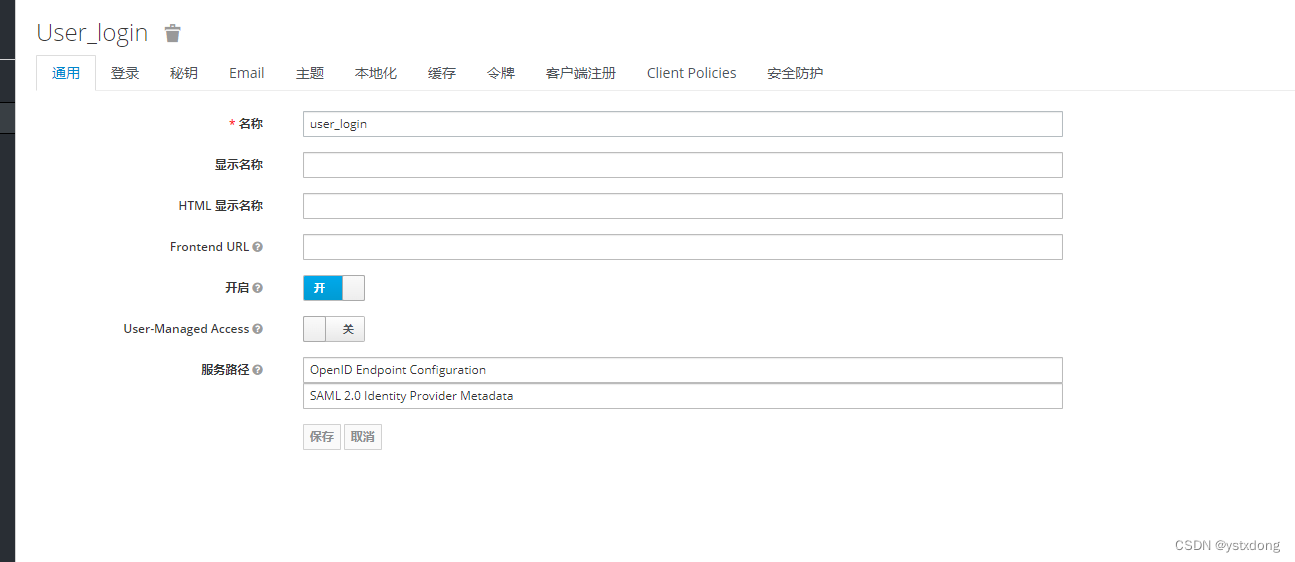
a、创建领域(realms)

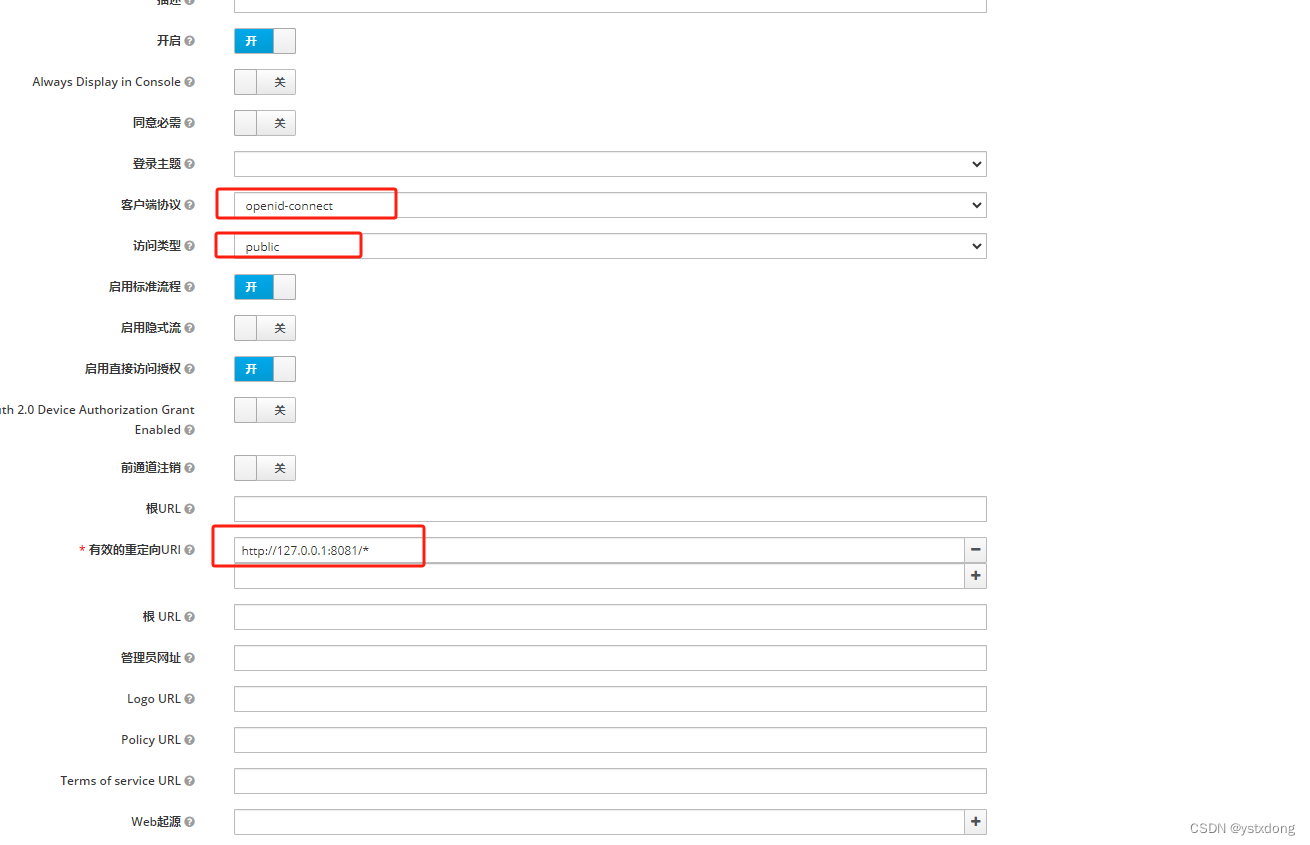
b、创建客户端

留意框红的三处,重定向地址要写vue的地址
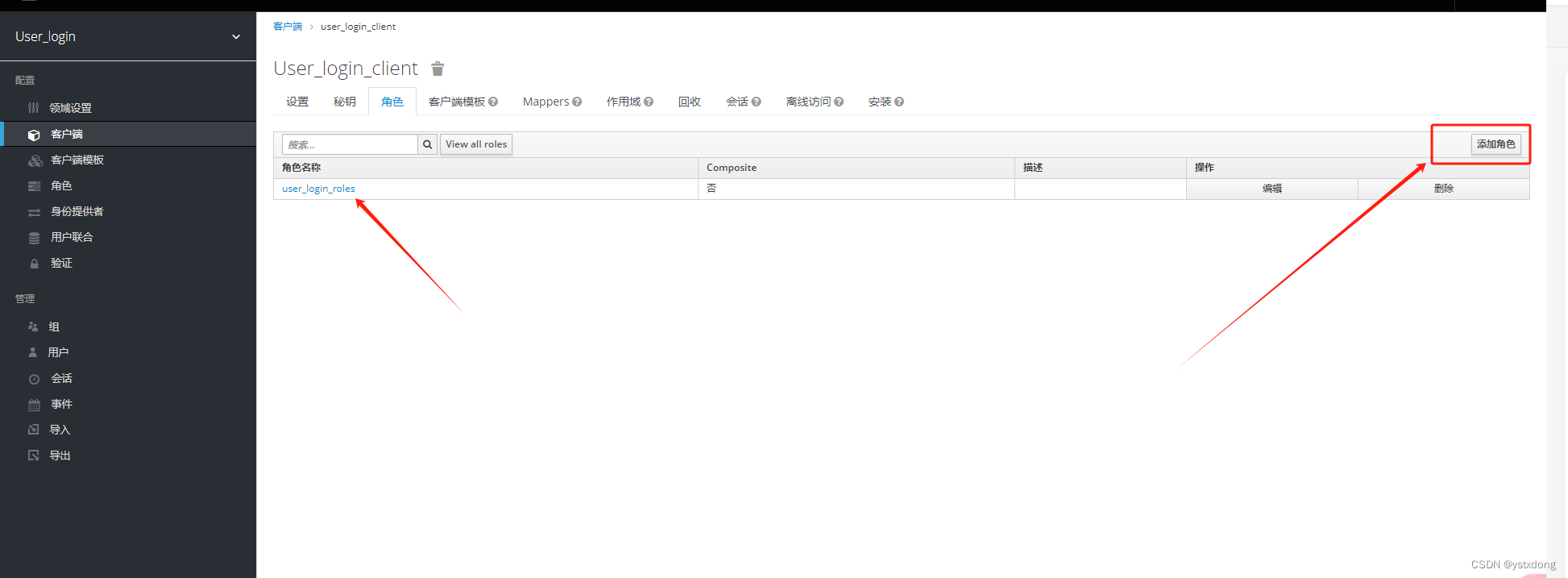
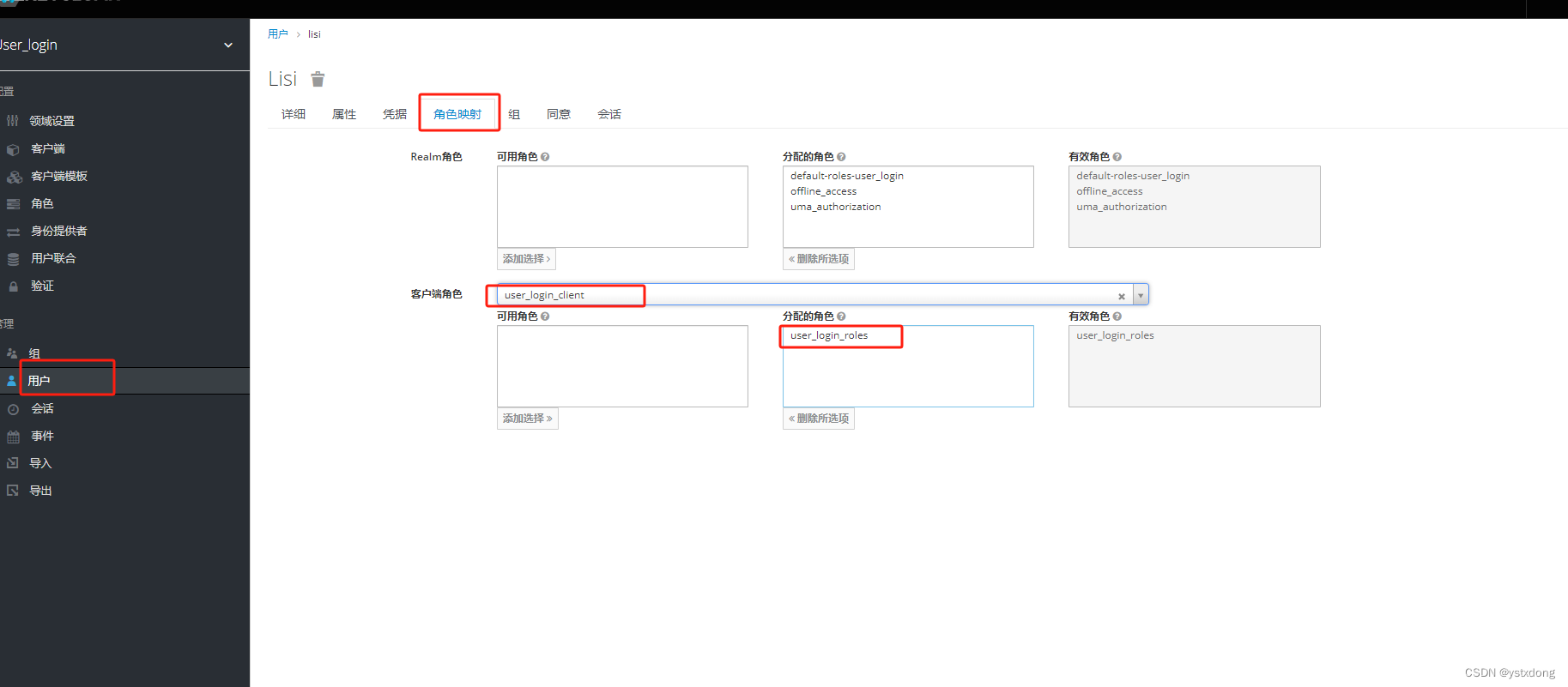
c、创建用户、角色


2、vue代码
a、依赖
npm insall @dsb-norge/vue-keycloak-js
b、main.js
main.js 中的 app 代码如下
import VueKeycloakJs from '@dsb-norge/vue-keycloak-js'
app.use(VueKeycloakJs, {
init: {
// Use 'login-required' to always require authentication
// If using 'login-required', there is no need for the router guards in router.js
onLoad: 'login-required',
checkLoginIframe: false
// silentCheckSsoRedirectUri: window.location.origin + "/silent-check-sso.html"
},
config: {
url: 'http://127.0.0.1:8080', //keyclock地址
clientId: 'user_login_client',
realm: 'user_login'
},
onReady (keycloakInstance) {
store.dispatch('saveAppInstance', app);
keycloakInstance.loadUserProfile().success((data) => {
console.log("用户data",data);
})
app.$keycloak = keycloakInstance;
sessionStorage.setItem('token', keycloakInstance.token);
}
})c、关于跨域
关于跨域问题,我采用在vue的 vue.config.js 中配置代理解决。即vue代理keycloak地址
三、未解决的问题
未解决的问题就是登录后,在刷新浏览器时,app会被重建,然后权限又重新初始化。随后用户就被踢出到登录页了。登录后内部按钮路由都没问题,只要刷新浏览器就会被踢出。
- 完成 -






















 3973
3973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








