
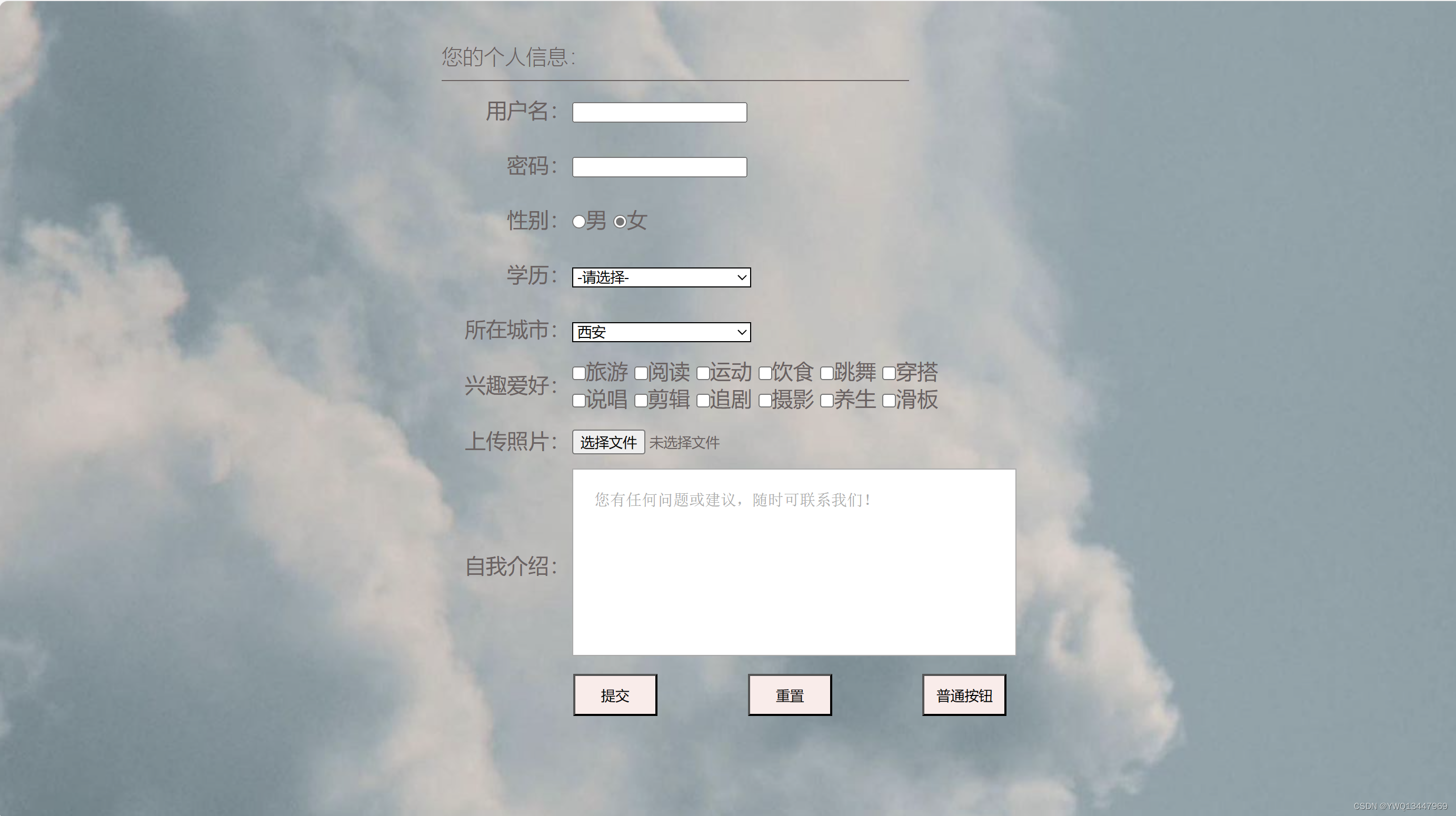
大学生HTML练习之表单页面制作,上面是做好呈现出来的成品图。
这里的 <link href="CSS属性.css" type="text/css" rel="stylesheet">是引入css样式,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>创建一个表单</title>
<link href="CSS属性.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="content">
<form action="#" method="post">
<h3>您的个人信息:</h3>
<table class="content">
<tr>
<td class="left">用户名:</td>
<td><input type="text" name="wangqiong" maxlength="6" /></td>
</tr>
<tr>
<td class="left">密码:</td>
<td><input type="password" name="mima" size="20"></td>
</tr>
<tr>
<td class="left">性别:</td>
<td><input type="radio" name="sex" />男
<input type="radio" name="sex" checked="checked">女</td>
</tr>
<tr>
<td class="left">学历:</td>
<td>
<select>
<option>-请选择-</option>
<option>中职/高中</option>
<option>专科/本科</option>
<option>硕士研究生</option>
<option>博士研究生</option>
</select>
</td>
</tr>
<tr>
<td class="left">所在城市:</td>
<td>
<select>
<option>-请选择-</option>
<option selected="selected">西安</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option>杭州</option>
</select>
</td>
</tr>
<tr>
<td class="left">兴趣爱好:</td>
<td>
<input type="checkbox">旅游
<input type="checkbox">阅读
<input type="checkbox">运动
<input type="checkbox">饮食
<input type="checkbox">跳舞
<input type="checkbox">穿搭
<br>
<input type="checkbox">说唱
<input type="checkbox">剪辑
<input type="checkbox">追剧
<input type="checkbox">摄影
<input type="checkbox">养生
<input type="checkbox">滑板
</td>
</tr>
<tr>
<td class="left">上传照片:</td>
<td><input type="file"></td>
</tr>
<tr>
<td class="left">自我介绍:</td>
<td><textarea cols="60" rows="8">您有任何问题或建议,随时可联系我们!</textarea></td>
</tr>
<tr>
<td colspan="30">
<input type="submit" class="btn">
<input type="reset" class="btn">
<input type="button" value="普通按钮" class="btn">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
CSS样式:
@charset "utf-8";
/* CSS Document */
*{
margin: 0;
padding: 0;
list-style: none;
}
body{
font-family: "微软雅黑";
background-image:url("images/A1.jpg");
background-repeat: no-repeat;
margin: 20px 300px;
font-size: 20px;
}
#content{
width:800px;
height: 700px;
margin: 0 auto;
padding: 10px 120px;
color:#6C6262;
}
h3{
width: 444px;
height: 45px;
font-size: 20px;
font-weight: 100;
line-height: 45px;
border-bottom: 1px solid ;
}
td{
height: 50px;
}
.left{
width: 120px;
text-align: right;
}
input{
vertical-align: middle;
}
select{
width: 170px;
border:1px solid;
}
textarea{
width: 380px;
border: 1px solid;
resize: none;
font-size: 15px;
color: #aaa;
padding: 20px;
}
.btn{
width: 80px;
height: 40px;
background: #FCECEA;
margin: 10px 40px;
}
图片大家可以根据自己的喜好自行进行添加的哈~





















 825
825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








