在讨论margin-top和margin-bottom 之前,先创建如下HTML文件,以此为例讨论下边的margin样式属性,以div标签为例说明(div标签是块级元素)

在浏览器执行窗口显示如下:

1,margin-top样式属性
设置元素的上外边距,该属性有多个值:

在同级的三个div标签中的第二个div标签添加margin-top样式属性,得到如下显示结果

margin-top设置同级div标签之前的距离,将黄色块的下边缘认为是边界,设置绿色块与边界的距离
2,margin-bottom样式属性
设置元素的下外边距,该属性有多个值:

在同级的三个div标签中的第二个div标签添加margin-bottom样式属性,得到如下显示结果

在同级的三个div标签中的第三个div标签添加margin-top样式属性,得到显示结果和上边图片相同
在讨论margin-right和margin-left之前,先创建如下HTML文件,以此为例讨论下边的margin样式属性,以span标签为例说明(span标签是行内元素)

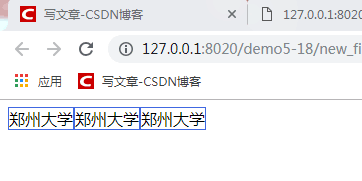
在浏览器执行窗口显示如下:

3,margin-right样式属性
设置元素的右外边距, 该属性有多个值:

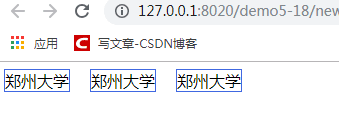
给中间的span标签添加margin-right样式属性


给第一个span标签添加margin-right样式属性


4,margin-left样式属性
设置元素的左外边距, 该属性有多个值:

给中间的span标签添加margin-left样式属性


给第一个span标签添加margin-left样式属性


再给第二个标签同时设定margin-right和margin-left样式值


此处margin-left是以最左边的span标签为参照,margin-right是以第二个span标签为参照
补充:
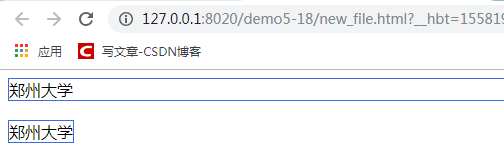
对于行内元素span来说,要设置margin-bottom,margin-top需要将行内元素转换为块级元素,在块级元素span标签上添加标签属性


5,margin样式属性
用于在一个声明中设置所有外边距的宽度,或者设置各边上外边距的宽度。该属性有多个值:

注意
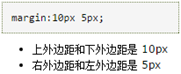
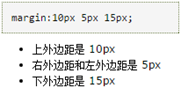
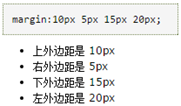
1,margin属性可以有 1 到 4 个值:如下四种情况都是可以的




2,margin:0 auto;——水平居中显示
3,*{margin:0;}——取消浏览器为HTML文档中各标签设置的margin默认值,方便后面设置
4,块级元素的垂直相邻外边距会合并(即外边距合并),合并后的外边距间距等于两个外边距高度中的较大者;行内元素实际上不占上下外边距;行内元素的的左右外边距不会合并;浮动元素的外边距也不会合并;
下边看外边距合并的例子,首先给出一个只设置了margin-bottom的例子


接着给出一个设置了margin-bottom和margin-top的例子,由这两个模型可以看到两个div块中间距离是相同的,所以我们得到了垂直方向外边距合并的结论


下边看一个设置不相邻外边距的例子


由上述三个例子我们得到了垂直方向相邻外边距合并的结论
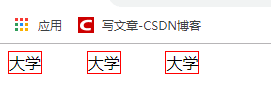
行内元素的左右外边距不会合并的例子


以第三个span标签设置的margin-left大小为参照,第一个span是设置了margin-right:20px,第二个span是设置了margin-left:20px;得到中间间距相同,所以行内元素的左右外边距是不会合并的




















 2031
2031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








