箭头函数
javascript中箭头函数类似于Java中的lambda表达式,这种函数的出现大大简化了函数的定义:
传统函数:
<script>
function add(a,b){
return a+b;
}
console.log(add(1,1));
</script>
箭头函数:
<script>
var add=(a,b)=>{//类似于变量式定义方法。
return a+b;
}
console.log(add(1,1));
</script>

注意:
a、如果函数体只有一行代码,则函数大括号可以省略,如果该行代码用于返回结果,return必须忽略,如下例子:
1,return必须省略
<script>
var add=(a,b)=>a+b; //只有一行代码,return必须可以省略。
console.log(add(1,1));
</script>
2,一行代码为输出时
<script>
var add=(a,b)=>console.log(a+b);
add(2,3)
</script>

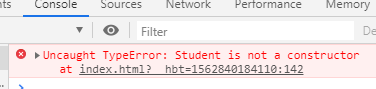
b、箭头函数是匿名函数,不能作为构造函数,不能使用new,如下例子:
<script>
let Student = () => {
console.log('箭头函数不能作为构造函数');
}
let student = new Student();
</script>

c、箭头函数没有原型属性,如下例子:
<script>
var add = (a, b) => a + b;
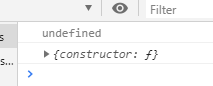
console.log(add.prototype); // undefined
function print() {
console.log("Tom");
}
console.log(print.prototype);
</script>

d、箭头函数不绑定arguments,而是使用…接收不定参数,如下例子:
<script>
function print(params){//普通方法
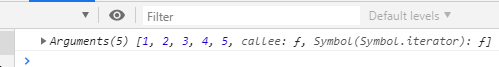
console.log(arguments);
}
print(1,2,3,4,5);
</script>

<script>
let print=(params)=>console.log(arguments) //箭头函数
print(1,2,3);
</script>

<script>
var print=(...params)=>console.log(params);//箭头函数
print(1,3,5,7,9);
</script>

e、箭头函数中this永远指向其上下文中的this,普通函数中this指向调用它的对象,如下代码:
<script>
var student = {
age: 10,
a: function() {
console.log(this); // Object { age: 10, a: a(), b: b(), c: c() }
console.log(this.age); // 10
},
b: () => {
console.log(this); // Window
console.log(this.age); // undefined
},
c: function() {
return() => {
console.log(this);//Object { age: 10, a: a(), b: b(), c: c() }
console.log(this.age); //10
}
}
}
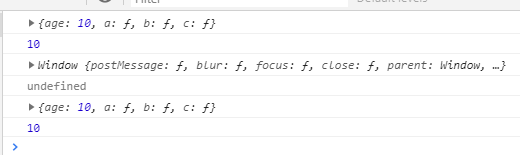
student.a();
student.b();
student.c()();
</script>























 4686
4686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








