内置对象
ECMAScript内置对象
let b = new Boolean(false);
console.log(b); // [Boolean: false]
let s = new String("sssss");
console.log(s); // [String: 'sssss']
let n = new Number(1);
console.log(n); // [Number: 1]
let d = new Date();
console.log(d); // 2022-10-14T03:13:15.119Z
let r = new RegExp(/^1&/);
console.log(r); // /^1&/
let e = new Error("error");
console.log(e); // Error: errorBOM和DOM
let body: HTMLElement = document.body;
let allDiv: NodeList = document.querySelectorAll('div');
//读取div 这种需要类型断言 或者加个判断应为读不到返回null
let div:HTMLElement = document.querySelector('div') as HTMLDivElement
document.addEventListener('click', function (e: MouseEvent) {
});
//dom元素的映射表
interface HTMLElementTagNameMap {
"a": HTMLAnchorElement;
"abbr": HTMLElement;
"address": HTMLElement;
"applet": HTMLAppletElement;
"area": HTMLAreaElement;
"article": HTMLElement;
"aside": HTMLElement;
"audio": HTMLAudioElement;
"b": HTMLElement;
"base": HTMLBaseElement;
"bdi": HTMLElement;
"bdo": HTMLElement;
"blockquote": HTMLQuoteElement;
"body": HTMLBodyElement;
"br": HTMLBRElement;
"button": HTMLButtonElement;
"canvas": HTMLCanvasElement;
"caption": HTMLTableCaptionElement;
"cite": HTMLElement;
"code": HTMLElement;
"col": HTMLTableColElement;
"colgroup": HTMLTableColElement;
"data": HTMLDataElement;
"datalist": HTMLDataListElement;
"dd": HTMLElement;
"del": HTMLModElement;
"details": HTMLDetailsElement;
"dfn": HTMLElement;
"dialog": HTMLDialogElement;
"dir": HTMLDirectoryElement;
"div": HTMLDivElement;
"dl": HTMLDListElement;
"dt": HTMLElement;
"em": HTMLElement;
"embed": HTMLEmbedElement;
"fieldset": HTMLFieldSetElement;
"figcaption": HTMLElement;
"figure": HTMLElement;
"font": HTMLFontElement;
"footer": HTMLElement;
"form": HTMLFormElement;
"frame": HTMLFrameElement;
"frameset": HTMLFrameSetElement;
"h1": HTMLHeadingElement;
"h2": HTMLHeadingElement;
"h3": HTMLHeadingElement;
"h4": HTMLHeadingElement;
"h5": HTMLHeadingElement;
"h6": HTMLHeadingElement;
"head": HTMLHeadElement;
"header": HTMLElement;
"hgroup": HTMLElement;
"hr": HTMLHRElement;
"html": HTMLHtmlElement;
"i": HTMLElement;
"iframe": HTMLIFrameElement;
"img": HTMLImageElement;
"input": HTMLInputElement;
"ins": HTMLModElement;
"kbd": HTMLElement;
"label": HTMLLabelElement;
"legend": HTMLLegendElement;
"li": HTMLLIElement;
"link": HTMLLinkElement;
"main": HTMLElement;
"map": HTMLMapElement;
"mark": HTMLElement;
"marquee": HTMLMarqueeElement;
"menu": HTMLMenuElement;
"meta": HTMLMetaElement;
"meter": HTMLMeterElement;
"nav": HTMLElement;
"noscript": HTMLElement;
"object": HTMLObjectElement;
"ol": HTMLOListElement;
"optgroup": HTMLOptGroupElement;
"option": HTMLOptionElement;
"output": HTMLOutputElement;
"p": HTMLParagraphElement;
"param": HTMLParamElement;
"picture": HTMLPictureElement;
"pre": HTMLPreElement;
"progress": HTMLProgressElement;
"q": HTMLQuoteElement;
"rp": HTMLElement;
"rt": HTMLElement;
"ruby": HTMLElement;
"s": HTMLElement;
"samp": HTMLElement;
"script": HTMLScriptElement;
"section": HTMLElement;
"select": HTMLSelectElement;
"slot": HTMLSlotElement;
"small": HTMLElement;
"source": HTMLSourceElement;
"span": HTMLSpanElement;
"strong": HTMLElement;
"style": HTMLStyleElement;
"sub": HTMLElement;
"summary": HTMLElement;
"sup": HTMLElement;
"table": HTMLTableElement;
"tbody": HTMLTableSectionElement;
"td": HTMLTableDataCellElement;
"template": HTMLTemplateElement;
"textarea": HTMLTextAreaElement;
"tfoot": HTMLTableSectionElement;
"th": HTMLTableHeaderCellElement;
"thead": HTMLTableSectionElement;
"time": HTMLTimeElement;
"title": HTMLTitleElement;
"tr": HTMLTableRowElement;
"track": HTMLTrackElement;
"u": HTMLElement;
"ul": HTMLUListElement;
"var": HTMLElement;
"video": HTMLVideoElement;
"wbr": HTMLElement;
}class类
class Person {
name: string
age: number
email: string
constructor(name: string, age: number, email: string) {
this.name = name
this.age = age
this.email = email
}
}
new Person("小杨", 20, "@qq.com")修饰符 public 公共变量 外部内部都能访问 不定义默认就是public
class Person {
public name: string
public age: number
email: string
constructor(name: string, age: number, email: string) {
this.name = name
this.age = age
this.email = email
}
}
let per = new Person("小杨", 20, "@qq.com")
console.log(per.age, per.name, per.email);修饰符 private 私有变量 只有内部才能够访问
// public 内部外部都能访问 公用的
// private 私有变量 只能在内部访问
class Person {
public name: string
private age: number
email: string
constructor(name: string, age: number, email: string) {
this.name = name
this.age = age
this.email = email
}
}
let per = new Person("小杨", 20, "@qq.com")
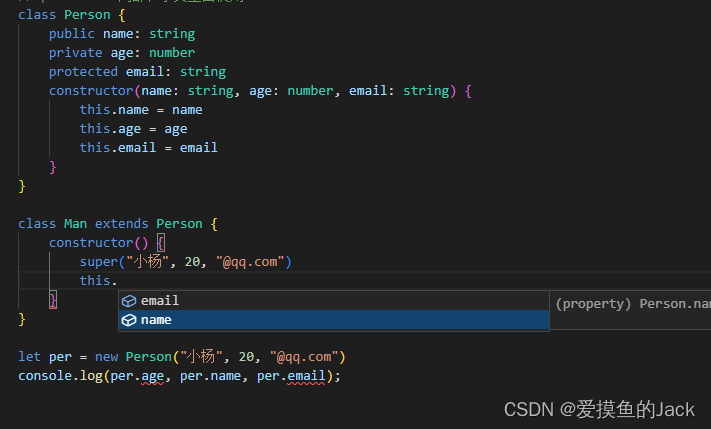
console.log(per.age, per.name, per.email);//age报错修饰符 protected 内部和子类里面使用

可以看到使用修饰符protected的可以在子类中使用 但是private的age却不能
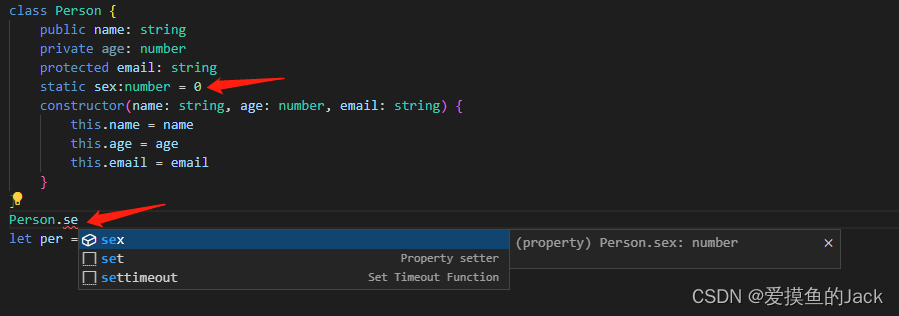
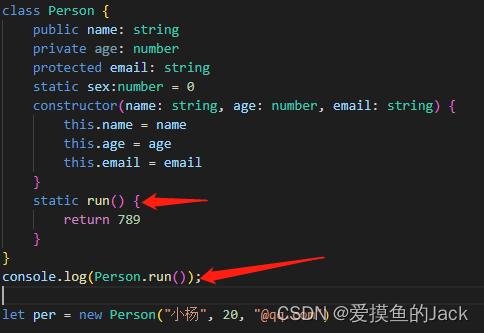
static 静态属性 和 静态方法
通过static 可以直接使用类名 . 的方式访问了 而不再需要this

方法也是一样的

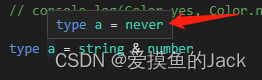
never
如果出现基本是逻辑错误

泛型
定义单个类型
function add<T>(a: T, b: T): Array<T> {
return [a, b]
}
add<number>(1, 2)
add<string>("1", "2")定义多个类型
function sub<T, U>(a: T, b: U):Array<T | U> {
let arr:Array<T | U> = [a, b]
return arr
}
sub<number, boolean>(1, true)





















 1438
1438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








