#一、为什么JavaScript非常值得我们学呢?
- 所有主流浏览器都支持JavaScript。
- 目前,全世界大部分网页都使用JavaScript。
- 它可以让网页呈现各种动态效果。
- 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
#二、JavaScript的易学性?
1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
2.我们可以用简单命令,完成一些基本操作。
三、如何写入JS代码?
##1.插入在HTML网页中
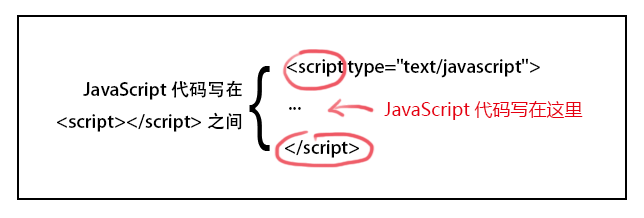
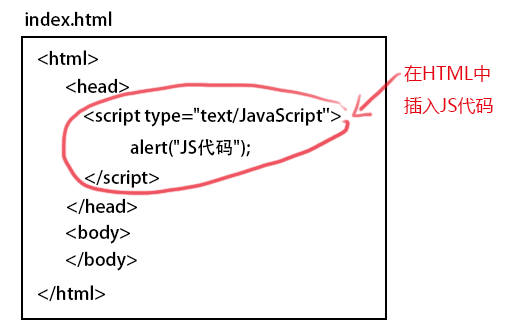
很简单的一步操作,使用<script>标签在HTML网页中插入JavaScript代码。
注意:
- <script>标签要成对出现,并把JavaScript代码写在<script></script>之间。
 2. <script type="text/javascript>表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。

##2.JS也可以独立(外部引用)
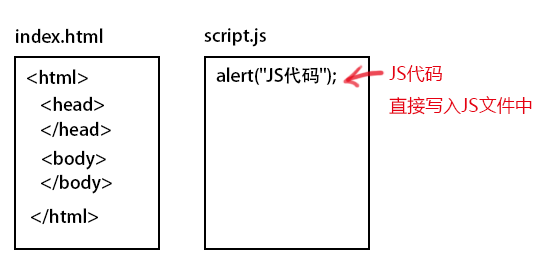
JavaScript代码只能写在HTML文件中吗?当然不是,我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。需要修改JS代码的时候就不用和原来的HTML文件打交道了,这样不正是体现了解耦和的思想嘛。

注意:
- 在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
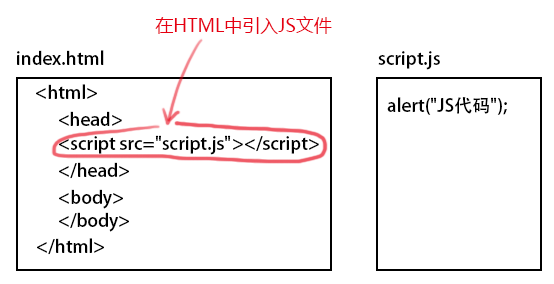
- JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。























 77万+
77万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








