1、获取手机信息

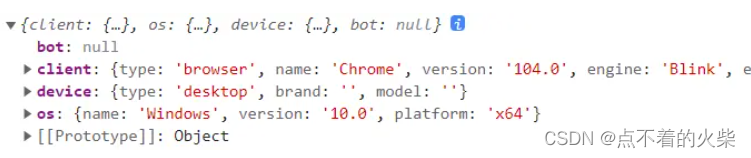
这个是我在谷歌上调试的结果,能成功获取记录信息。
2、那么上代码
1、安装插件
npm install device-detector-js,具体信息去npm上查找,这里按照流程,安装完直接使用就玩了,原理就是解析 window.navigator.userAgent的内容
2、代码
import DeviceDetector from "device-detector-js";
methods:{
mobileInfoInit() {
// 设备信息
const deviceDetector = new DeviceDetector();
const userAgent = window.navigator.userAgent;
let device = deviceDetector.parse(userAgent);
console.log(device)
}
}
复制代码
打印出来就完事了
3、避坑
1、npm vue-device-detector --save
使用的使用vivo手机打不开页面。。。。。。
2、这个方法
https://cdn.jsdelivr.net/npm/mobile-detect@1.4.4/mobile-detect.min.js">
我遇到的是埋点请求只能在苹果机上有效果,其他机型直接忽略请求






















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








