用的是react语法 主要是js+css实现
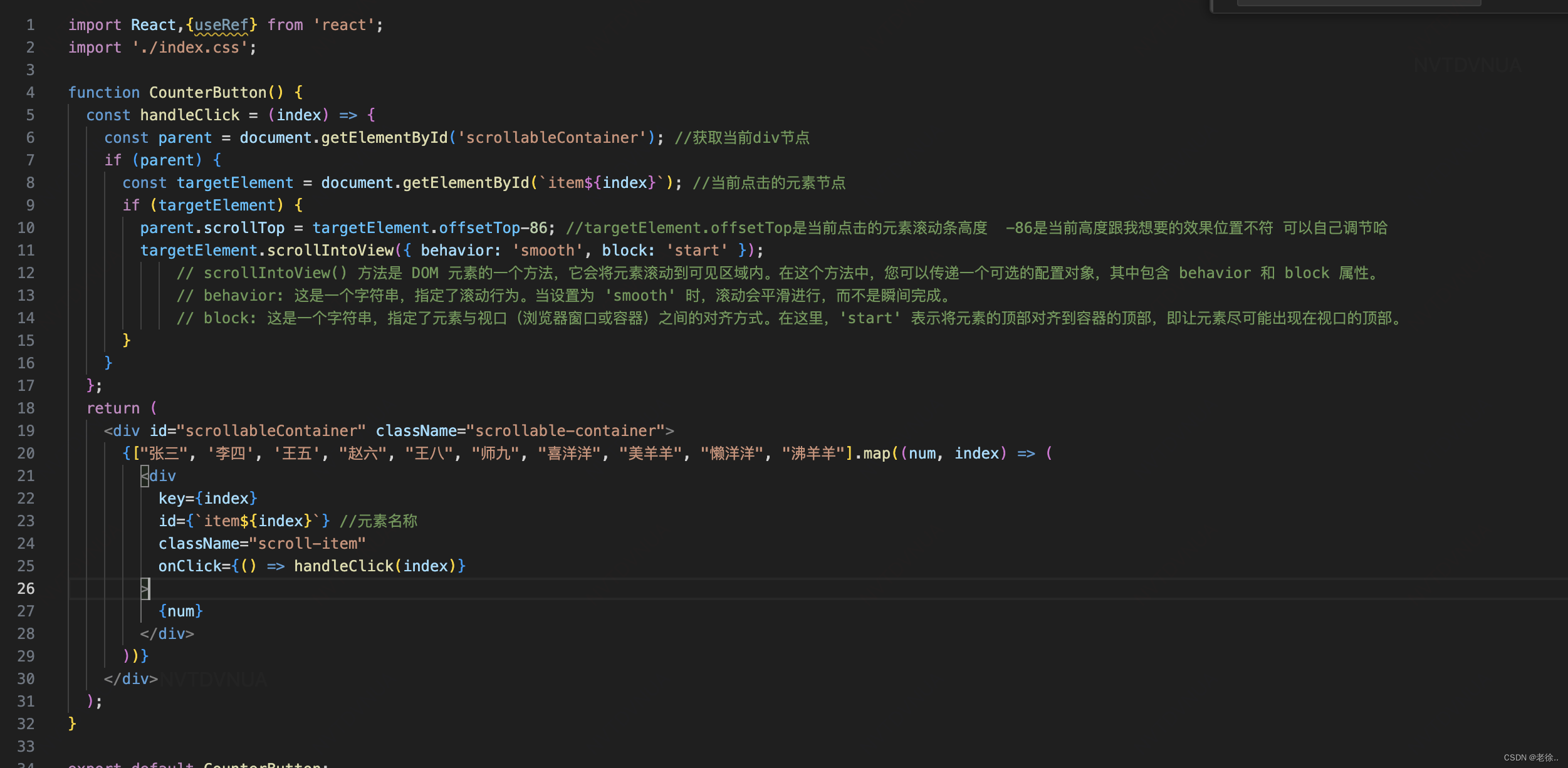
js
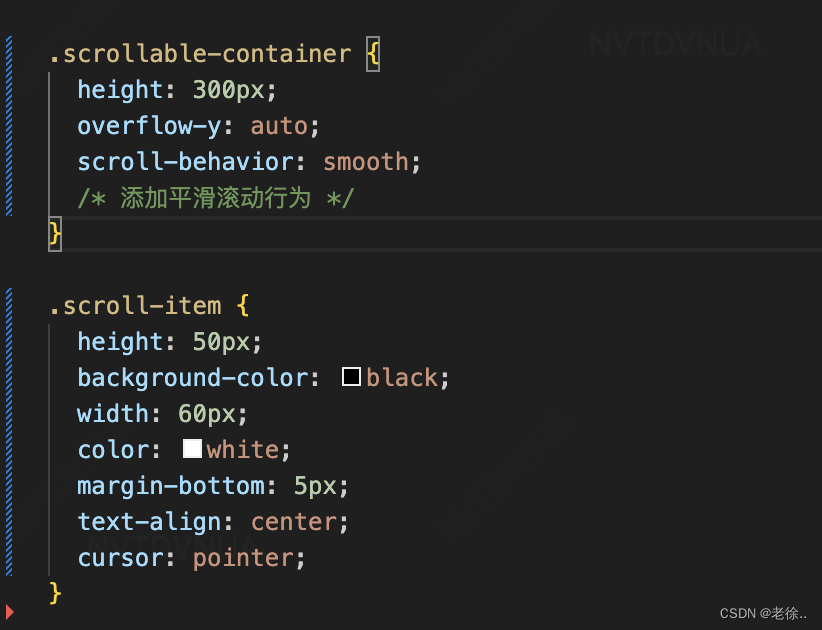
css
屏幕录制2024-05-08 16.23.59
js复制文本
import React,{useRef} from 'react';
import './index.css';
function CounterButton() {
const handleClick = (index) => {
const parent = document.getElementById('scrollableContainer'); //获取当前div节点
if (parent) {
const targetElement = document.getElementById(`item${i








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








