在用HBuilder 写小程序项目的时候 用到组件库 一开始使用的是 uni-app 官网自带的组件库
但发现 功能不全 好多用到的组件功能没有 于是想用vant 组件库
开工!
一 我使用的HBuilder 内部下载的插件 在进行配置 俩种方法
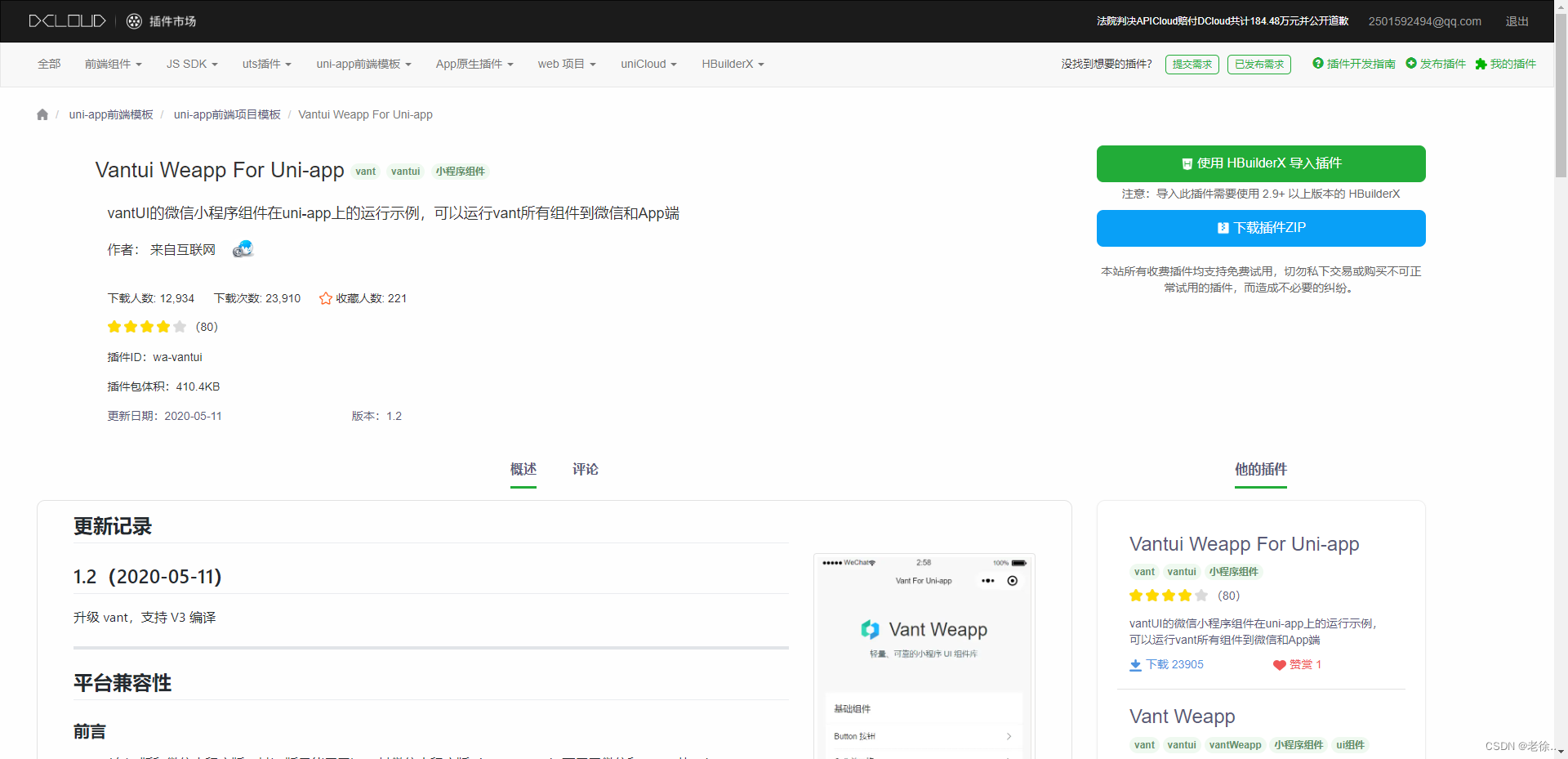
第一种 https://ext.dcloud.net.cn/plugin?id=302 从浏览器进入到下面的页面!

点击 使用HBuider 导入插件

点击打开HBuilder 下载
第二种 从HBuilder框架内部打开 直接搜索 Vantui Weapp For Uni-app 俩种方法的过程是一样的 !
二 下载完成之后 HBuilder 会自动多一个文件 下图!

下载的文件里有一个 名为 wxcomponents 的文件 移动自己的文件下 不懂的可以参考下图!

配置之后 HBuilder 还需要进行配置 还有就是 要是使用vant组件库 我只知道使用 按需引入的方式
三 首先在app.vue 中引入 样式
@import '/wxcomponents/vant/common/index.wxss';

四 我感觉我的已经是傻瓜式教程了 在pages.json 文件下引入!参考图片
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index",
"van-tab": "/wxcomponents/vant/tab/index",
"van-tabs": "/wxcomponents/vant/tabs/index",
"van-cell-group": "/wxcomponents/vant/cell-group/index",
"van-cell": "/wxcomponents/vant/cell/index",
"van-image": "/wxcomponents/vant/image/index",
"van-icon": "/wxcomponents/vant/icon/index",
"van-nav-bar": "/wxcomponents/vant/nav-bar/index",
"van-tag": "/wxcomponents/vant/tag/index",
"van-divider": "/wxcomponents/vant/divider/index",
"van-field": "/wxcomponents/vant/field/index",
"van-dialog": "/wxcomponents/vant/dialog/index",
"van-dropdown-menu": "/wxcomponents/vant/dropdown-menu/index",
"van-dropdown-item": "/wxcomponents/vant/dropdown-item/index",
"van-sticky": "/wxcomponents/vant/sticky/index",
"van-radio": "/wxcomponents/vant/radio/index",
"van-radio-group": "/wxcomponents/vant/radio-group/index",
"van-search": "/wxcomponents/vant/search/index",
"van-uploader": "/wxcomponents/vant/uploader/index",
"van-calendar": "/wxcomponents/vant/calendar/index",
"van-action-sheet":"/wxcomponents/vant/action-sheet/index"
}

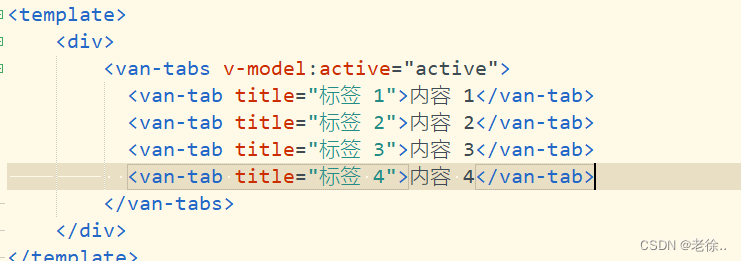
五 我们试一下! 页面内容 使用vant组件库就行 vant 的网址 Vant 3 - Lightweight Mobile UI Components built on Vue


效果图





















 4355
4355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








