
内嵌框架是用于在网页中嵌入一个网页并让它在网页中显示
添加内嵌框架的语法:
<iframe src=" URL "></iframe>
URL 指定独立网页的路径.
案例1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>书籍展示页面</title>
</head>
<body>
<h1>我喜欢的图书展示</h2>
<ol>
<li>
<a href="img/buttler.jpg" target="iframe_my">python</a>
</li>
<li>
<a href="img/curry.jpg" target="iframe_my">java</a>
</li>
<li>
<a href="img/guojia.jpg" target="iframe_my">c</a>
</li>
<li>
<a href="img/zhiqi.jpg" target="iframe_my">jmeter</a>
</li>
</ol>
<!--内嵌框架-->
src:默认展示页面
<iframe src="img/james.jpg" width="500px" height="500px" name="iframe_my">
</iframe>
</body>
</html>
效果展示:上侧导航,下侧展示

案例2
书籍导航页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>我喜欢的图书展示</h2>
<ol>
<li>
<a href="img/buttler.jpg" target="iframe_my">python</a>
</li>
<li>
<a href="img/curry.jpg" target="iframe_my">java</a>
</li>
<li>
<a href="img/guojia.jpg" target="iframe_my">c</a>
</li>
<li>
<a href="img/zhiqi.jpg" target="iframe_my">jmeter</a>
</li>
</ol>
</body>
</html>
书籍展示页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>书籍展示页面</title>
</head>
<body>
<iframe src="书籍导航页面.html" width="30%" height="800px"></iframe>
<!--内嵌框架-->
<!--src:默认展示页面-->
<iframe name="iframe_my" width="68%" height="800px" src="img/zilv.jpg"></iframe>
</iframe>
</body>
</html>
展示效果:左侧导航,右侧展示

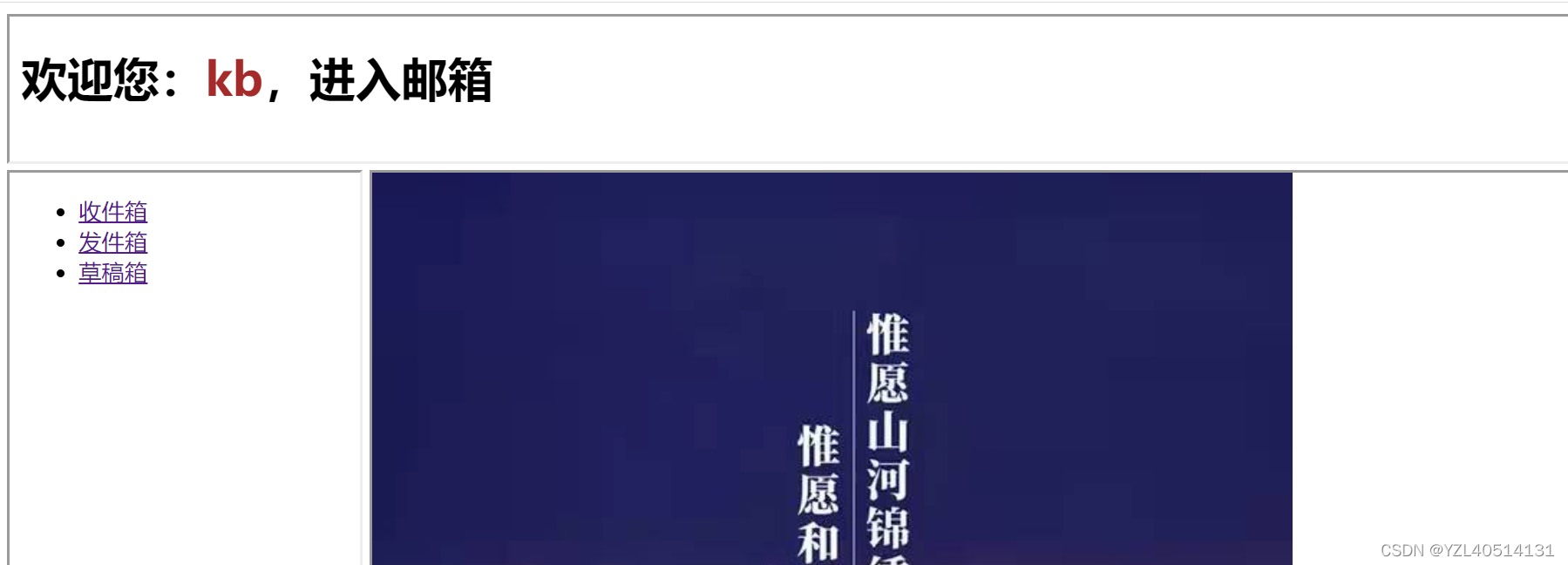
案例3:模拟邮箱展示



效果展示


























 9224
9224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










