一、认识css
css全称Cascading Style Sheets(层叠样式表)
现在常用的最新版本是css3,它新增了圆角、阴影、动画/过渡、部分选择器等新特性
css层叠样式表的优先级为:id > 类 > 标签 > 通配符,即选择范围越小,优先级越高;(当优先级相同时,同一选择器有不同的属性,那么离元素进的生效)
二、css的书写规范
css语法:
选择器{
样式属性名: 样式属性值;
样式属性名2: 样式属性值2;
}
根据位置可分为:
- 行内样式:直接写在标签里面
例:![]()
- 内嵌式:在头部head里面加入style标签,在style里面写
例:
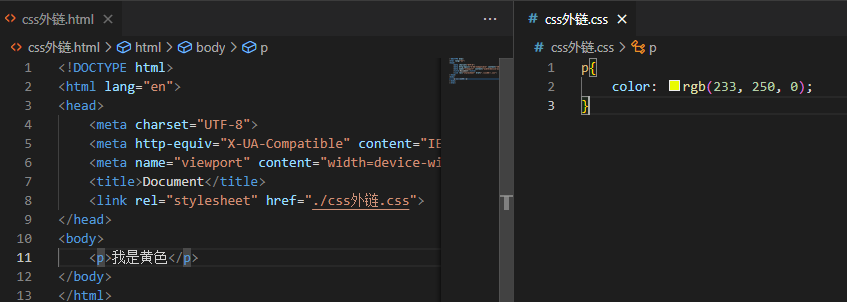
- 外链式:将css写到另一个单独的文件,通过在head里面添加link来引入
例:
三、选择器
- 基本选择器:
通用选择器:*{样式属性名: 样式属性值;} ——匹配所有标签元素
id选择器:#id名{样式属性名: 样式属性值;}——匹配标签上id属性为该id名的唯一标签
类选择器:.类名{样式属性名: 样式属性值;}——匹配标签上class属性为该类名的标签
标签选择器:标签名{样式属性名: 样式属性值;}——匹配对应的标签
群组选择器并集选择器:选择器1,选择器2{样式属性名: 样式属性值;}——匹配对应的选择器名下的对应标签
- 层叠选择器
后代选择器:父类选择器(空格)后代名{样式属性名: 样式属性值;}——匹配此父类下对应的名的所有后代标签(例:.div1 p{} 选择div1里面的所有p标签)
子代选择器:父类选择器>子代名{样式属性名: 样式属性值;}——匹配此父类下的对应名的子代标签例:(.div1>p{} 选择div1里面的第一级p标签;如果div1包含div如div1-1,div1-1里面的p标签不受影响)
- 伪类选择器
:hover——鼠标移入
:action ——鼠标点击时
a:link——超链接未访问时
a:visited——超链接访问后的样式





















 4221
4221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








