问题描述
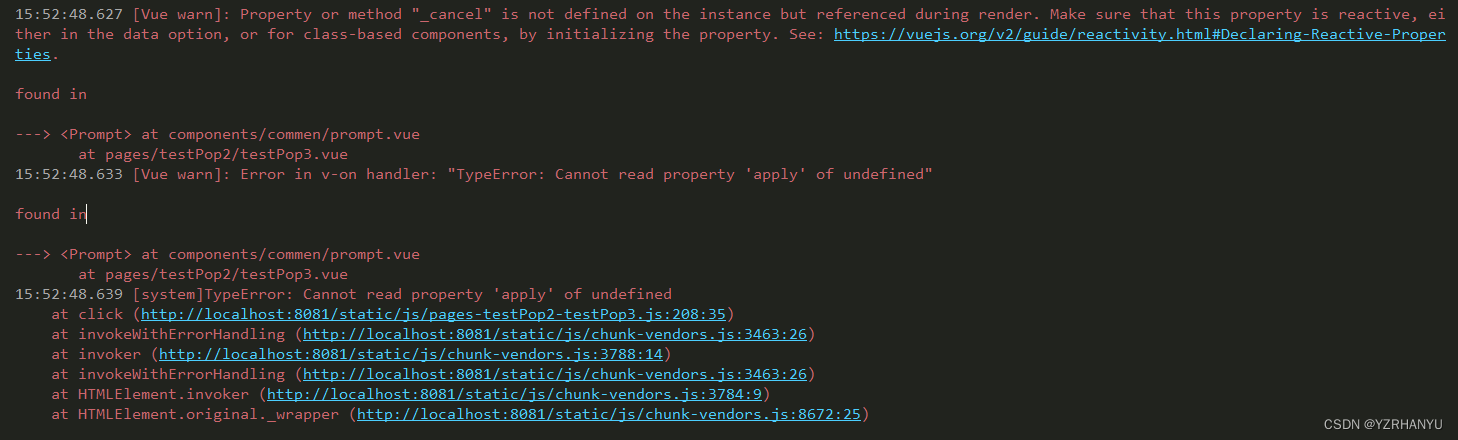
[Vue warn]: Property or method "_cancel" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.
...TypeError: Cannot read property 'apply' of undefined :
经过查看其他的博客,看到说以上报错一般都是作用域不对

原因分析:
定义了_cancel 事件,但methods中没有对应声名该方法,(因为在测试的时候注释了methods中的_cancel)
<button @tap="_cancel">按钮</button>






















 2119
2119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








