前言
从 Vue2 升到 Vue3 之后,用法上有了很大很大的变化
Vue3可以通过 ref 来声明一些响应式数据,可以是 any 类型的响应式数据 ,在 script 标签中访问和修改这个属性需要用 变量名.value
- Vue3 3.1 在 template 模板中使用定义的数据也是需要
变量名.value的 - Vue3 3.2 + 在 template 模板中使用定义的数据是不需要
.value的,ref 在模板中使用的时候会自动解包
Vue 3.2+ 在模板中可以直接通过变量名进行数据展示就是自动解包
结合代码分析

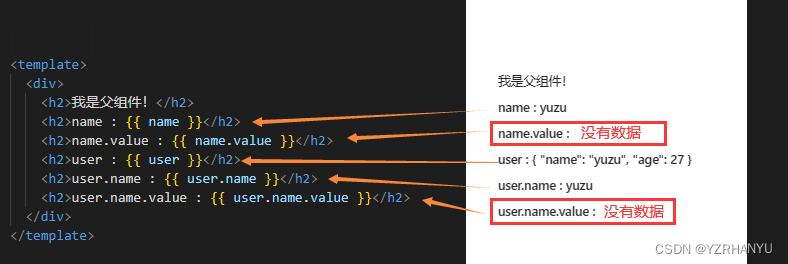
<template>
<div>
<!--在模板中访问 ref 类型的属性,直接访问,无需 .value-->
<h2>name : {{ name }}</h2>
<!-- 模板中访问 ref 类型的属性 .value 是没有数据的-->
<h2>name.value : {{ name.value }}</h2>
<h2>user : {{ user }}</h2>
<h2>user.name : {{ user.name }}</h2>
<!-- 模板中访问 reactive 类型的对象的属性 .value 是没有数据的-->
<h2>user.name.value : {{ user.name.value }}</h2>
</div>
</template>
<script setup>
import {ref,reactive} from 'vue'
const name = ref('yuzu') // 声明一个 ref 的变量 name
// 直接访问 name 是一个 ref 对象
console.log('----->',name) // RefImpl {__v_isShallow: false, dep: undefined, __v_isRef: true, _rawValue: 'yuzu', _value: 'yuzu'}
// 通过 name.value 来访问 name 的数据
console.log('----->',name.value) // yuzu
// 直接修改 name 报错
// name='yuzuru' //TypeError: Assignment to constant variable.
console.log(name.value) // yuzu
// 通过 name.value 修改 name 的数据
name.value = "yuzuru"
console.log(name.value) // yuzuru
// 声明一个 reactive 类型的对象 user
const user = reactive({})
// 直接通过 对象.属性 的方式访问赋值
user.name = 'yuzu'
user.age = 27
// 输出整个 user 是一个 Proxy 对象
console.log('----->',user) // Proxy {name: 'yuzu', age: 27}
console.log('----->',user.name) // yuzu
// ractive 类型的对象的属性是直接访问的,不用 .value
console.log('----->',user.name.value) // undefined
</script>
总结
在模板中访问 ref 类型的属性,直接访问,无需 .value
模板中访问 ref 类型的属性 .value 是没有数据的
模板中访问 reactive 类型的对象的属性 .value 是没有数据的
在 js 当中对于 ref 类型的属性的访问和赋值都需要通过 .value 来进行
在 js 当中对于 ractive 类型的对象的属性是直接访问的,可以直接 对象.属性名,不用 .value
以上就是我自己对于 解包 的理解啦,如果有不正确的地方,欢迎各位指正交流吖 ~ !
晚安 ~





















 1842
1842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








