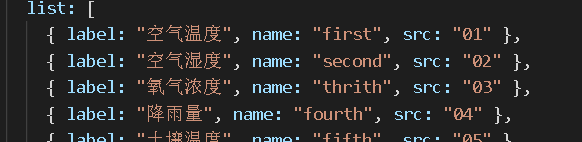
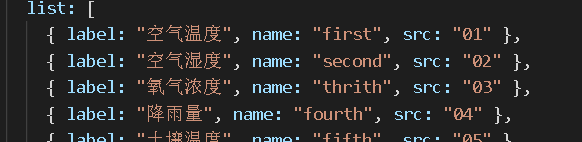
做图片渲染模块时,可能涉及到需要循环渲染的问题,这个时候需要使用require,具体就看下面?????
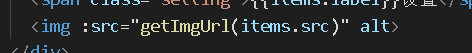
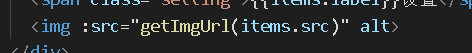
动态获取图片地址,路径被加载器解析为字符串,图片找不到


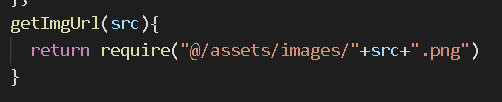
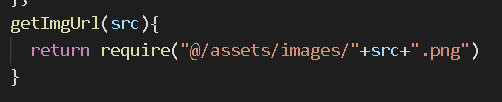
这里在motheds 中定义了个方法获取

这样就可以了。。。。。
做图片渲染模块时,可能涉及到需要循环渲染的问题,这个时候需要使用require,具体就看下面?????
动态获取图片地址,路径被加载器解析为字符串,图片找不到


这里在motheds 中定义了个方法获取

这样就可以了。。。。。
 7920
7920
 1484
1484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


