一、精灵图
精灵图的使用步骤:
- 第一步:先测量精灵图局部的大小,设置为盒子的宽度和高度
- 第二部:测量精灵图局部的坐标值,设置为背景定位的负值
宽 width: 20px;
高 height: 20px;
精灵图局部定位值 -84px -366px


二、遮罩层
1.z-index
定义:z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
简单来说就是谁的z-index属性值高在z轴方向会在更外面。
2.opacity
作用:规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
3.display
这里我们只需要理解这个属性的两个值:
none :此元素不会被显示。
block :此元素将显示为块级元素,此元素前后会带有换行符。(简单理解就是显示)
4.position
定位,需要这个属性是因为,有了这个属性才可以控制遮罩层放哪(一般在中心位置)。
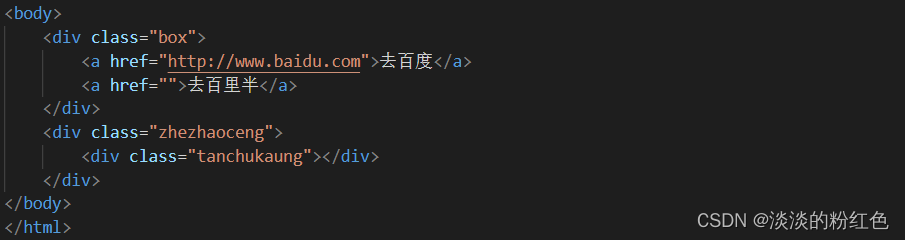
例子:


总的来说,遮罩其实是在原来界面上加上一个半透明的蒙板,然后在外面再加一个你想要实现的效果。实现遮罩层,使一部分区域不可点击编辑等。
























 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








