强制不换行
p { white-space:nowrap; }
单行文本溢出显示省略号
p{
width: 100px;
overflow: hidden;//超出的隐藏
white-space: nowrap; //强制一行显示
text-overflow: ellipsis;//省略号
}
多行文本溢出显示省略号
p{
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;//将对象作为弹性伸缩盒子模型展示
-webkit-line-clamp:2; (两行文字)
-webkit-box-orient:vertical;//设置或检索伸缩盒对象的子元素的排列方式
}
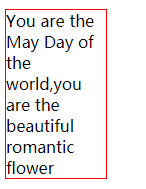
强制换行
p{
word-wrap:break-word;
white-space:normal;
word-break:break-all;
width:150px; //需要设置盒子的宽度
属性介绍
word-wrap
语法:
word-wrap: normal|break-word;
值:
normal:只在允许的断字点换行(浏览器保持默认处理)。
break-word: 在长单词或 URL 地址内部进行换行。
特点
对于长串单词不友好,单词过长时,会将整个单词放到下一行

word-break
语法
word-break: normal(默认) | break-all | keep-all
值
normal: 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all: 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本。
keep-all: 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本。
特点
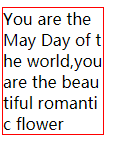
使用break-all时

浏览器支持度,对于低版本的ff和opera不太友好























 1342
1342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








