
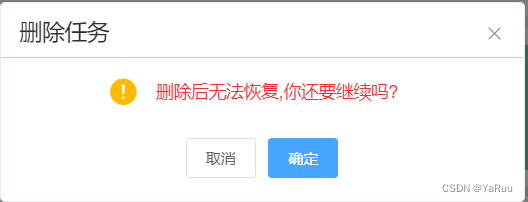
this.$confirm('删除后无法恢复,你还要继续吗?', '删除用户信息', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
customClass: 'confirm'
}).then(function(res) {
console.log(res)
}).catch(function(err) {
console.log(err)
})问题:在js里定义了一个$confirm 修改弹框样式,没有效果,主要是因为这个div不是vue的组件 不具备组件的一些特性 所以不生效也是必然
解决问题:scoped不生效,那么只能将样式放全局,在当前组件加上一段不带scoped的style,或者放到全局样式表中
<style>
.confirm{
height: 160px;
}
.confirm .el-message-box__header{
border-bottom: 1px solid #CCCCCC;
}
.confirm .el-message-box__container{
text-align: center;
}
.confirm .el-message-box__status.el-icon-warning{
left: 70px;
}
.confirm.el-message-box__title{
font-size: 16px;
}
.confirm .el-message-box__message p {
color: #F92D2D;
margin-top: 5px;
}
.confirm .el-message-box__btns{
text-align: center;
margin-top: 10px;
}
</style>scoped会影响局部样式修改,当样式无法修改,首先要检查是否是scoped对其干扰了。




















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








