1,回调地狱问题
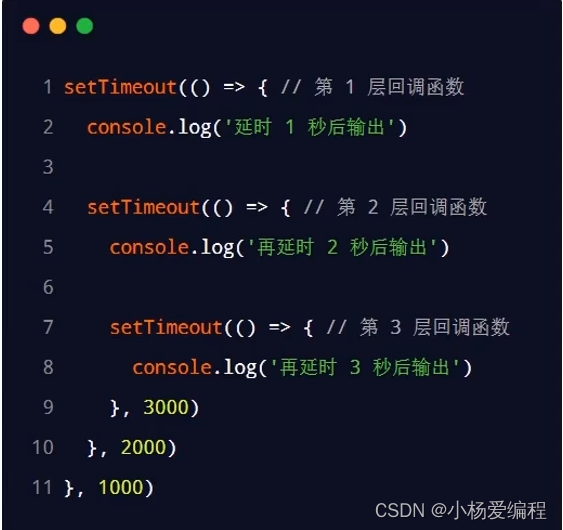
多层回调函数相互嵌套,就形成了回调地狱,例如多个定时器相互嵌套:

回调地狱的缺点:
- 代码的耦合性太强,牵一发而动全身,难以维护
- 大量冗余代码相互嵌套,代码的可读性变差
那么为了解决这样的屎山代码,ES6提供了什么解决了该问题呢?

答案是:ES6中新增了Promise的概念。

接下来讲一下Promise的基本概念。
2,Promise的基本概念
- Promise是一个构造函数
- 我们可以创建Promise 的实例const p =new Promise()
- new 出来的Promise实例对象,代表一个异步操作
- Promise.prototype上包含一个.then()方法
- .then()方法用来预先指定成功和失败的回调函数
- p.then(成功的回调函数,失败的回调函数)
- p.hen(result=>{},error=>{})
- 调用.then()方法时,成功的回调是必须选的,失败的回调是可选的
- 用.catch()方法捕获异常
Promise.all()方法
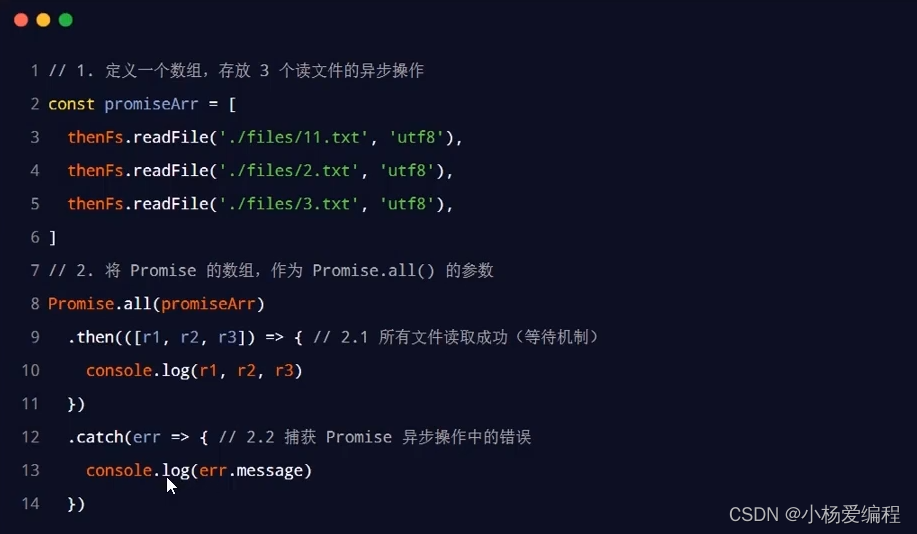
Promise.all()方法会发起并行的Promise异步操作,等所有的异步操作全部结束后才会执行下一步的.then操作(等待机制)。实例代码

Promise.race()方法
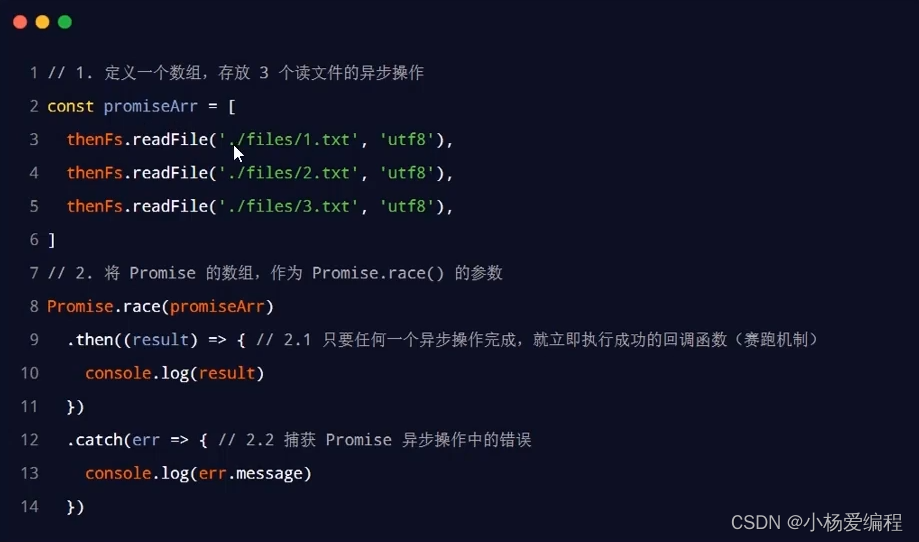
Promise.all()方法会发起并行的Promise异步操作,只要任何一个异步操作完成,就立即执行下一步的.then操作(赛跑机制)。示例代码如下:

获取.then的两个实参
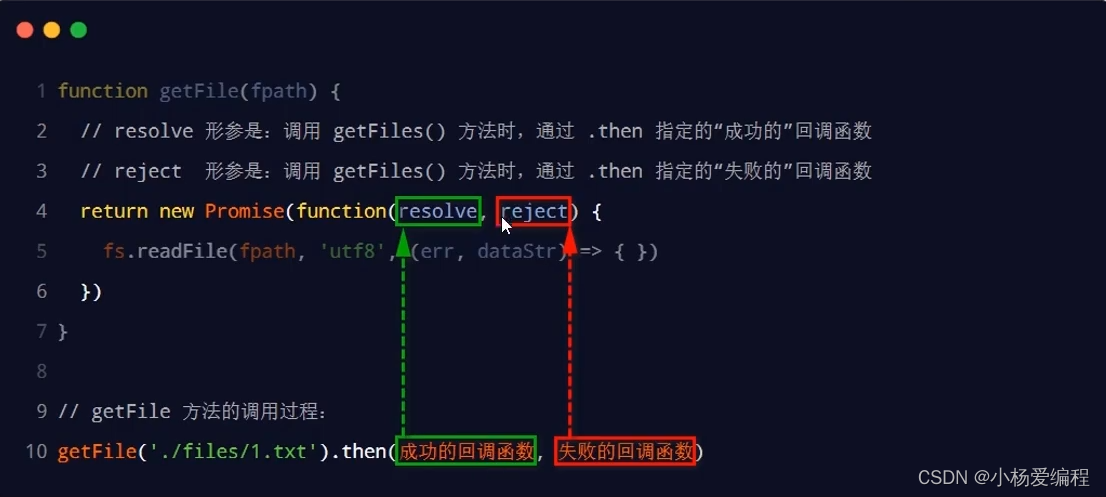
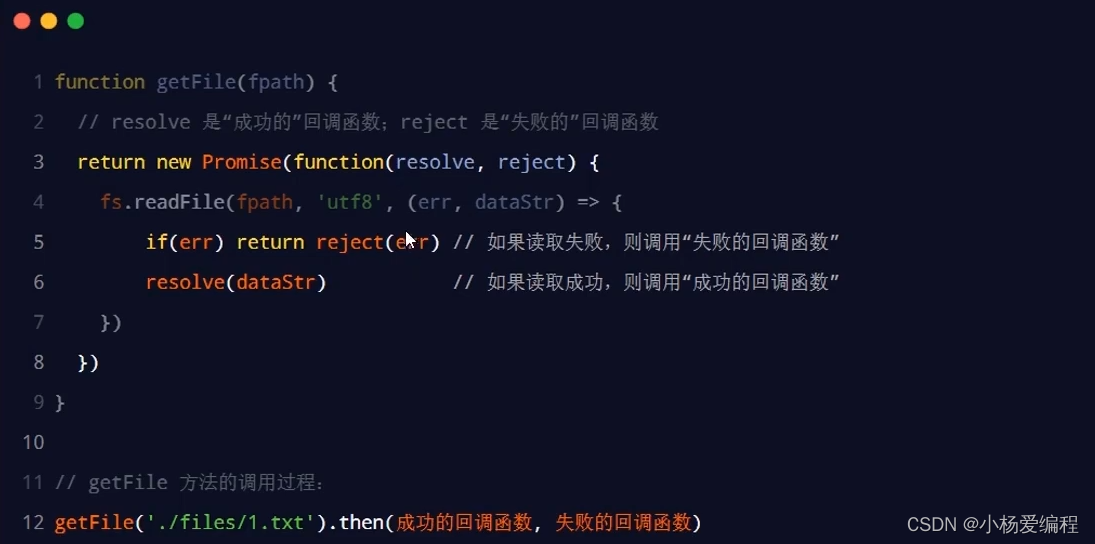
通过.then()指定的成功和失败的回调函数,可以在function的形参中进行接收,实例代码:

调用resolve和reject回调函数
Promise异步操作的结果,可以调用resolve或reject回调函数进行处理。实例代码如下:























 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








