防抖函数的基本实现:
使用例子 const debounceFn = debounce(fn,300)
/**
* fn:需要节流的函数
* delay:延迟时间
*/
function debounce(fn,delay){
let timer = null
const _debounce = function(...arg){
if(timer) clearTimeout(timer)
timer = setTimeout(() => {
fn.applay(this,args)
isInvoke = false
},delay)
}
return _debounce
}

防抖函数的立即执行:
使用例子 const debounceFn = debounce(fn,300,true)
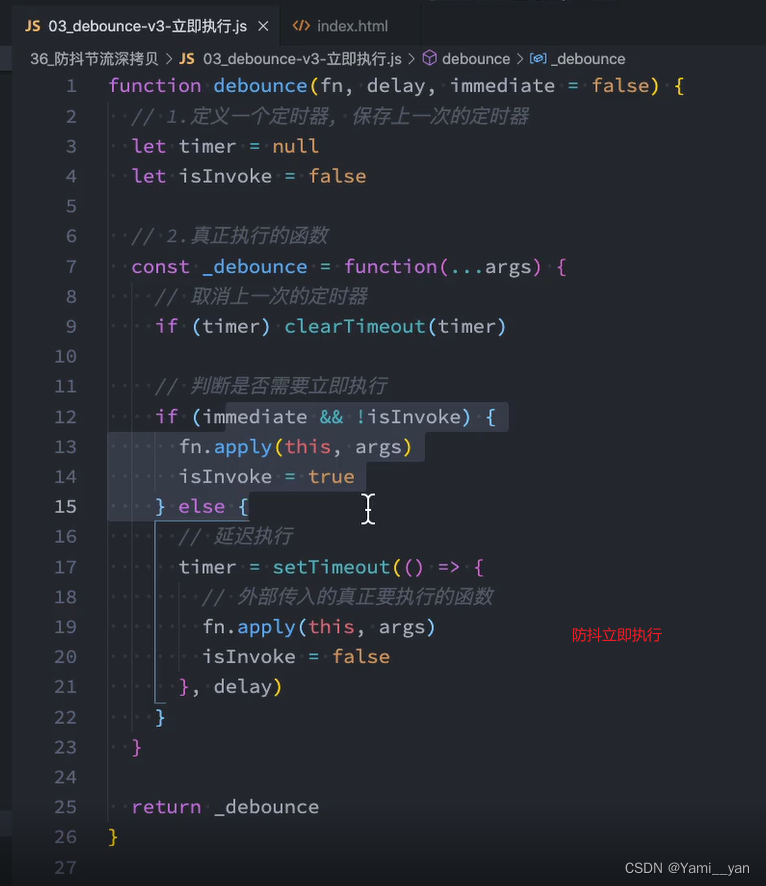
function debounce(fn,delay,imediate = false){
let timer = null
let isInvoke = false
const _debounce = function(...arg){
if(timer) clearTimeout(timer)
if(imediate && !isInvoke){
fn.applay(this,args)
isInvoke = true
}else{
timer = setTimeout(() => {
fn.applay(this,args)
isInvoke = false
},delay)
}
}
return _debounce
}

防抖函数的立即执行加取消:
使用例子 const debounceFn = debounce(fn,300)
const cancelBtn = debounceFn .cancel
function debounce(fn,delay,imediate = false){
let timer = null
let isInvoke = false
const _debounce = function(...arg){
if(timer) clearTimeout(timer)
if(imediate && !isInvoke){
fn.applay(this,args)
isInvoke = true
}else{
timer = setTimeout(() => {
fn.applay(this,args)
isInvoke = false
},delay)
}
}
_debounce.cancel = function(){
if(timer) clearTimeout(timer)
timer = null
isInvoke = false
}
return _debounce
}
节流函数的基本实现:
/**
* fn:需要节流的函数
* interval:执行间隔
*/
function throttle(fn,interval){
let lastTimer = 0
const lastTime = 0
const _throttle = function(){
const nowTime = new Date().getTime()
const remainTime = interval - (nowTime - lastTime)
if(remainTime <= 0){
fn()
lastTime = nowTime
}
}
return _throttle
}





















 7151
7151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








