引言:ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript)。
一.let和const定义变量
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
1.let的作用范围(let实际上为变量定义了一块块级作用域,let定义的变量只能在本代码块作用)
代码演示如下:
<script>
//ES6
var arr=[];
//let i=0;定义的i变量只在本代码块中有作用,每次循环都是一个新的i变量
for(let i=0;i<10;i++){
arr[i]=function(){
console.log(i);
}
}
console.log(`${arr[8]()}`);
//ES5
var arr2=[];
//var i=0;定义了一个全局变量,所以每一次循环,i都会被覆盖
for(var i=0;i<10;i++){
arr2[i]=function(){
console.log(i);
}
}
console.log(arr2[8]());
</script>代码运行结果:
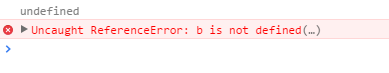
2.let特性—不存在变量提升:let定义变量如果在变量声明之前调用,程序会报错。(let定义变量不存在变量提升)
代码演示:
<script>
console.log(a);
console.log(b);
var a=0;
let b=0;
</script>运行结果如下:
3.const—定义一个只读常量,一旦声明,常量的值就不能改变(声明之后必须赋值,如果只声明不赋值,程序会报错)
注:const和let的作用域相同,只在声明所在的块级作用域内有效。
4.顶层对象的属性
ES6为了改变这一点,一方面规定,为了保持兼容性,var命令和function命令声明的全局变量,依旧是顶层对象的属性;另一方面规定,let命令、const命令、class命令声明的全局变量,不属于顶层对象的属性。也就是说,从ES6开始,全局变量将逐步与顶层对象的属性脱钩。
5.顶层对象
在语言标准的层面,引入global作为顶层对象。也就是说,在所有环境下,global都是存在的,都可以从它拿到顶层对象。
二.变量的解构赋值
1.数组的解构赋值
代码如下:
var [a, b, c] = [1, 2, 3];//从数组中提取值,按照对应位置,对变量赋值2.对象的解构赋值
代码演示如下:
var { bar, foo } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
var { baz } = { foo: "aaa", bar: "bbb" };
baz // undefined注:上面代码的第一个例子,等号左边的两个变量的次序,与等号右边两个同名属性的次序不一致,但是对取值完全没有影响。第二个例子的变量没有对应的同名属性,导致取不到值,最后等于undefined。
3.字符串的解构赋值
const [a, b, c, d, e] = 'hello';
a // "h"
b // "e"
c // "l"
d // "l"
e // "o"
4.数值和布尔值的解构赋值
let {toString: s} = 123;
console.log(s === Number.prototype.toString) // true
let {toString: d} = true;
console.log(d === Boolean.prototype.toString) // true























 1635
1635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








