签名:但行好事,莫问前程。
前言
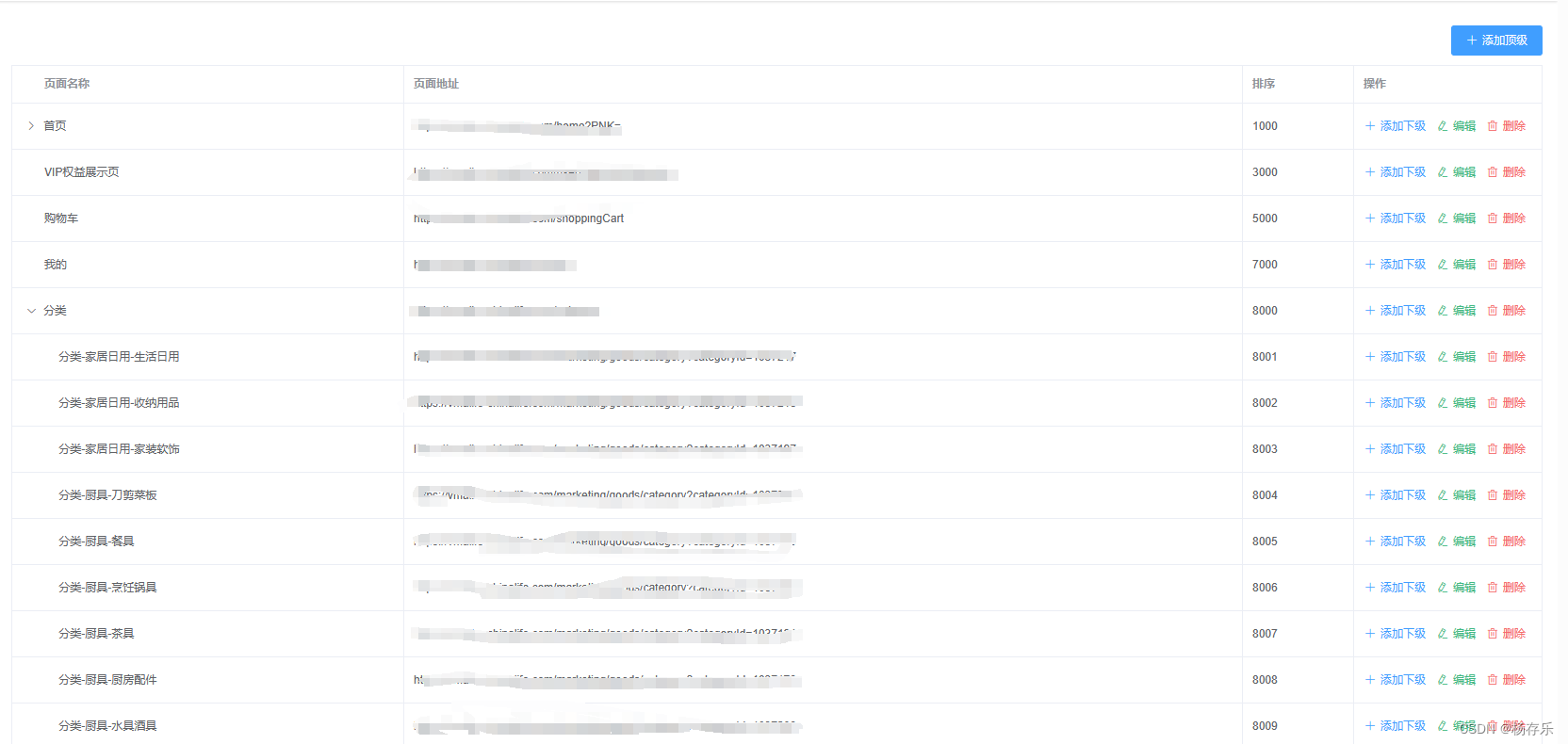
公司最近有个需求,涉及到商品的三级类目,需要做成组织树的形式展示,记录一下。

一、数据库表设计
CREATE TABLE `page_relation` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`page_name` varchar(255) DEFAULT NULL COMMENT '页面名称',
`page_url` varchar(255) DEFAULT NULL COMMENT '页面url',
`parent_id` bigint(20) DEFAULT NULL COMMENT '父页面id',
`sort` int(11) DEFAULT 1 COMMENT '排序',
`add_time` datetime DEFAULT NULL COMMENT '添加时间',
`update_time` datetime DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=324 DEFAULT CHARSET=utf8mb4 COMMENT='页面关系表';
二、递归查询实现组织树
1、返回结果类
@Data
public class PageRelationVO {
private Long id;
private String pageName;
private String pageUrl;
private Long parentId;
private Integer sort;
private List<PageRelationVO> children;
}
2、递归方法实现
/**
* <p>
* 页面关系表 服务实现类
* </p>
*
* @author YangCunle
* @since 2023-10-18
*/
@Service
public class PageRelationServiceImpl extends ServiceImpl<PageRelationMapper, PageRelation> implements PageRelationService {
@Autowired
private PageRelationMapper pageRelationMapper;
// 查询全部数据
@Override
public List<PageRelationVO> queryList() {
List<PageRelationVO> pageRelationList = pageRelationMapper.selectAll();
return createTree(pageRelationList);
}
// 生成组织树
public List<PageRelationVO> createTree(List<PageRelationVO> lists) {
List<PageRelationVO> treeList = lists.stream()
.filter(item -> item.getParentId() == 0)
.map(item -> {
item.setChildren(getChildren(item, lists));
return item;
}).collect(Collectors.toList());
return treeList;
}
// 此方法将被递归调用
private List<PageRelationVO> getChildren(PageRelationVO PageRelationVO, List<PageRelationVO> lists) {
List<PageRelationVO> res = lists.stream()
.filter(item -> item.getParentId().equals(PageRelationVO.getId()))
.map(item -> {
item.setChildren(getChildren(item, lists));
return item;
}).collect(Collectors.toList());
return res;
}
}
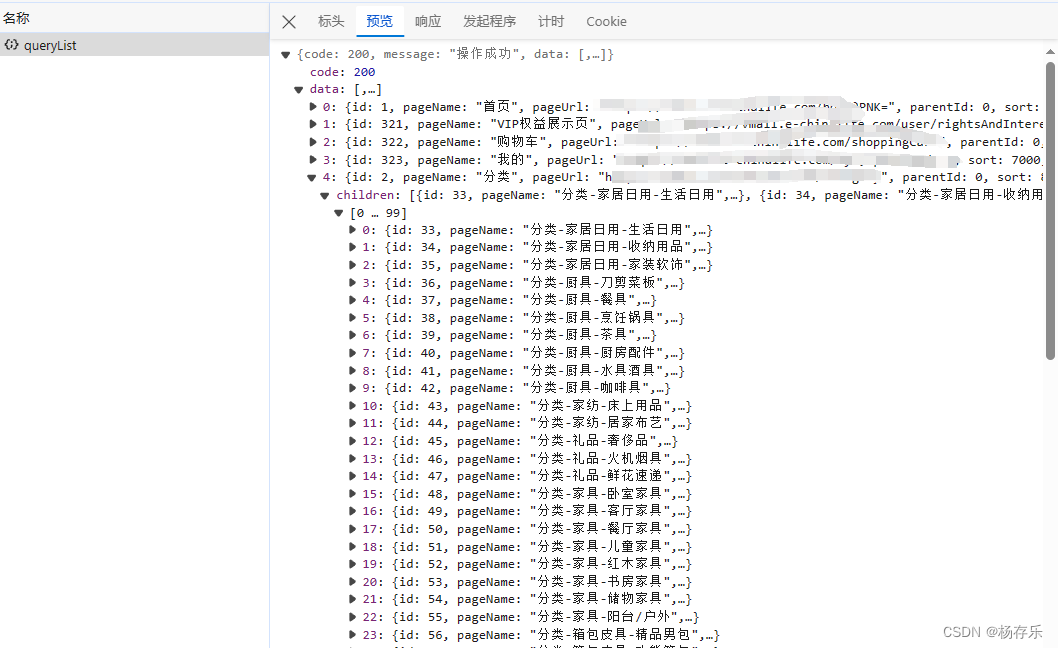
3、组织树最终数据展示

三、友情链接
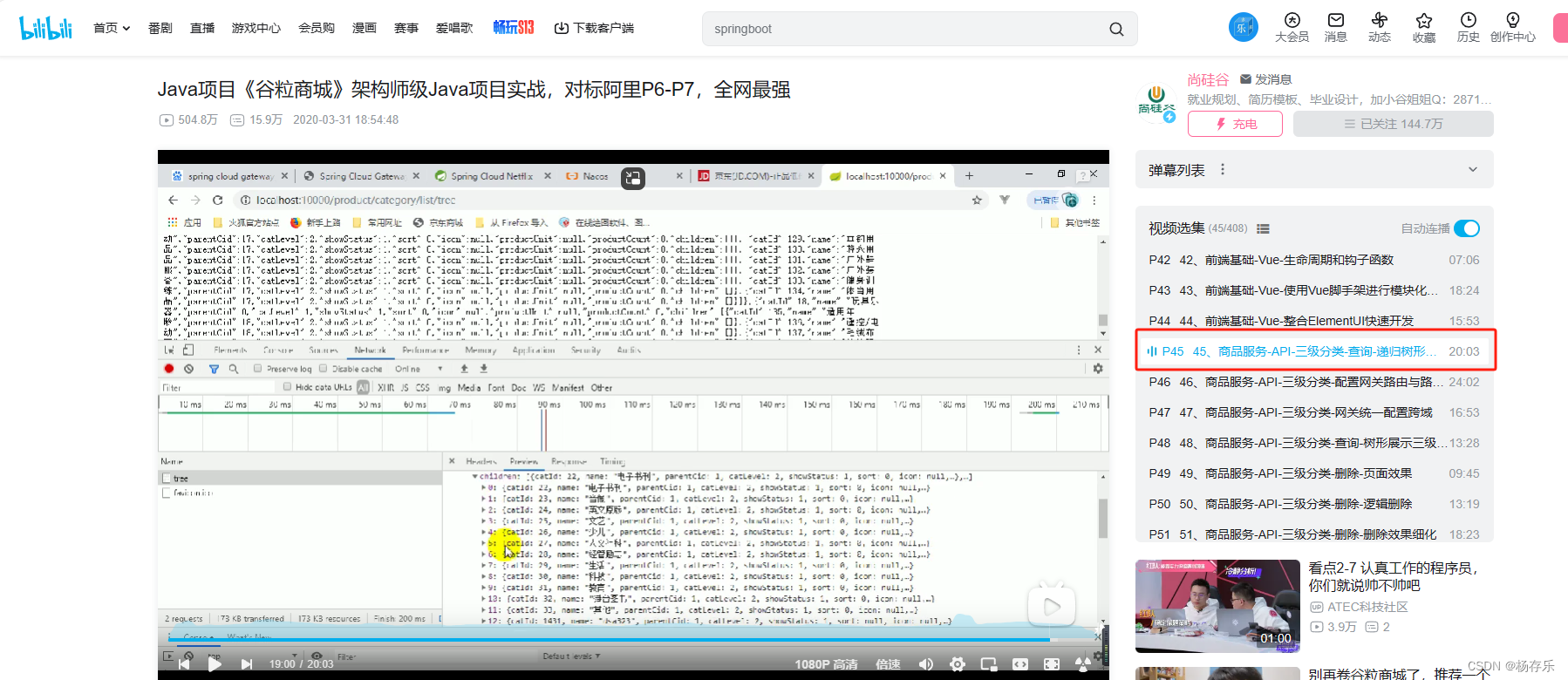
如果你看我的代码看不懂,可以参考尚硅谷《谷粒商城》的视频-P45章节、商品分类,递归查询讲解。
附上链接:https://www.bilibili.com/video/BV1np4y1C7Yf/?p=45&vd_source=13a32e44d79603eea4f5870acb9f07a0

总结
博客主要记录了工作中三级类目分类,递归查询组织树的算法,有啥错误或不足地方请指正,如果对你有所帮助,请一键三连。






















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








