一、服务器
本次实验是在虚拟机Linux系统的ubantu下进行。将虚拟机当成服务器和windows进行访问。
1、配置
(1)安装docker
#1、首先判断是否已安装旧版docker,如果有,则卸载
sudo apt-get remove docker docker-engine docker.io containerd runc
#使用 Docker 仓库进行安装
#在新主机上首次安装 Docker Engine-Community 之前,需要设置 Docker 仓库。之后,您可以从仓库安装
#和更新Docker
#2、更新 apt 包索引
sudo apt-get update
#3、安装 apt 依赖包,用于通过HTTPS来获取仓库
sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
#4、添加 Docker 的官方 GPG 密钥
curl -fsSL https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/gpg | sudo apt-key add -
sudo apt-key fingerprint [密钥后8个字符]
#5、使用以下指令设置稳定版仓库
sudo add-apt-repository \
"deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/ \
$(lsb_release -cs) \
stable"
#6、安装 Docker Engine-Community
sudo apt-get install docker-ce docker-ce-cli containerd.io
#7、测试docker 安装成功
sudo docker run hello-world
如果成功,则会有以下画面。

2、docker安装MySQL、Redis、Nginx
(2-1)安装MySQL
#拉取镜像,默认拉取最新
docker pull mysql
#查看本地镜像
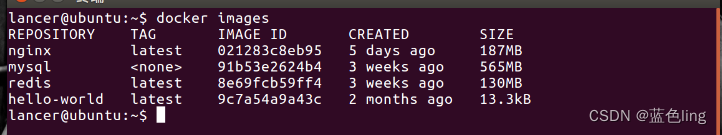
docker images

#运行容器,进行测试
docker run -itd --name mysql-test -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 mysql![]()
#查看运行的容器
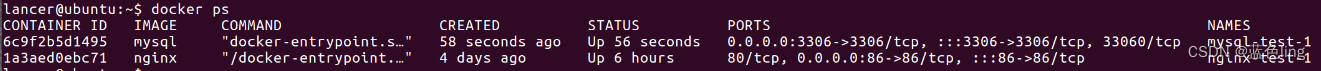
docker ps

(2-2)docker安装redis、nginx
步骤与上述一样,详情参考Docker 安装Redis 菜鸟 、Docker 安装Nginx 菜鸟
3、对docker中的nginx、mysql、redis进行文件配置和目录的挂载
3-1nginx的挂载
1、运行一个测试的容器
docker run --name nginx-test -p 8080:80 -d nginx![]()
2、将测试容器的配置文件复制到宿主机上
#/home/lancer/project/docker/nginx/conf这个目录要自己创建
#/home/lancer/project/docker/nginx/logs这个目录要自己创建
docker cp nginx-test:/etc/nginx/nginx.conf /home/lancer/project/docker/nginx/conf
docker cp nginx-test:/etc/nginx/conf.d /home/lancer/project/docker/nginx/conf
docker cp nginx-test:/var/log/nginx /home/lancer/project/docker/nginx/logs

3、修改宿主机上刚刚复制的配置文件---default.conf,将以下代码直接覆盖原有的
upstream myserver{
server 172.17.0.3:8866; #172.17.0.3为docker的ip
}
server{
listen 86;
client_max_body_size 100m;
server_name 192.168.218.129 #服务器的ip或域名,目前改为VMware虚拟机的ip
access_log /var/log/nginx/host.access.log main;
location / {
root /var/www/html/hxwr-vue/dist;
try_files $uri $uri/ /index.html?s=$uri&$args;
index index.html index.htm index.php;
}
location /api {
proxy_pass http://myserver;
index index.html index.htm;
}
location /swagger-ui.html {
proxy_pass http://myserver;
index index.html index.htm;
}
location /webjars {
proxy_pass http://myserver;
index index.html index.htm;
}
location /swagger-resources {
proxy_pass http://myserver;
index index.html index.htm;
}
location /v2 {
proxy_pass http://myserver;
index index.html index.htm;
}
}4、将项目的前后端代码放入/home/lancer/project目录下

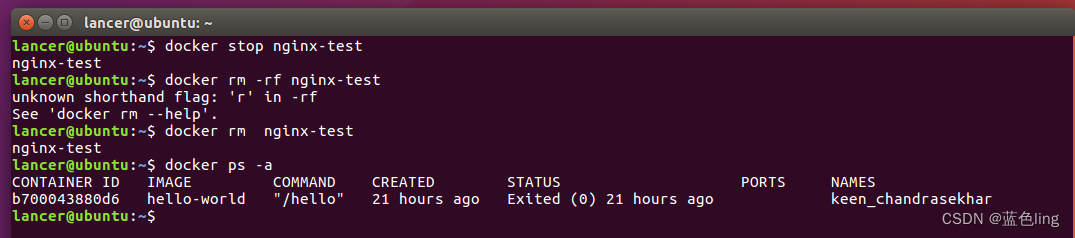
5、停止nginx-test容器,删除nginx-test容器
docker stop nginx-test
docker rm nginx-test
6、将宿主机上的配置文件挂载到新的nginx容器上,三个部分:配置文件,日志文件、项目文件
docker run --name nginx-test-1 -p 86:86 -v /home/lancer/project/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/lancer/project/docker/nginx/conf/conf.d:/etc/nginx/conf.d -v /home/lancer/project/docker/nginx/logs:/var/log/nginx -v /home/lancer/project:/var/www/html -d nginx
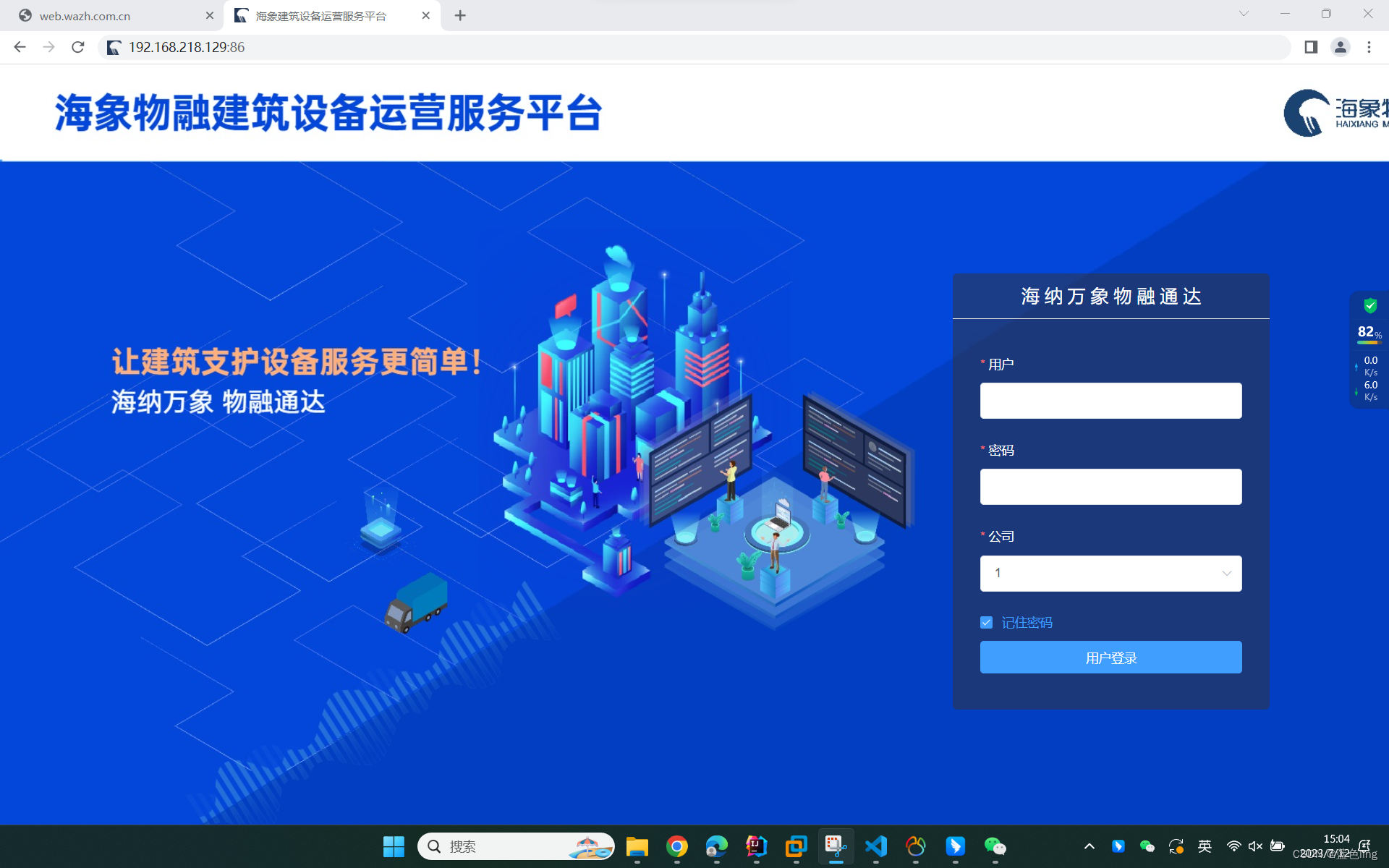
然后在windows主机的浏览器输入192.168.218.129:86进行测试。

证明挂载成功,配置成功。 同理,mysql,redis的挂载也是采用相同的步骤,先找到容器默认的配置文件位置,然后复制到宿主机,在宿主机上修改后,再运行新的容器进行挂载。
4、后端代码的运行。
首先要做的是,安装Java的jdk和maven。本次实验采用的是jdk8和maven3.9.3。
安装jdk,请参考这篇博客从官网下载jdk进行安装
安装和部署maven,请参考这篇博客安装maven、部署maven的本地仓库
两个都安装和配置好后,就可以尝试通过命令行启动spring-boot项目了。
#要在项目的pom.xml所在的目录下运行下面的命令
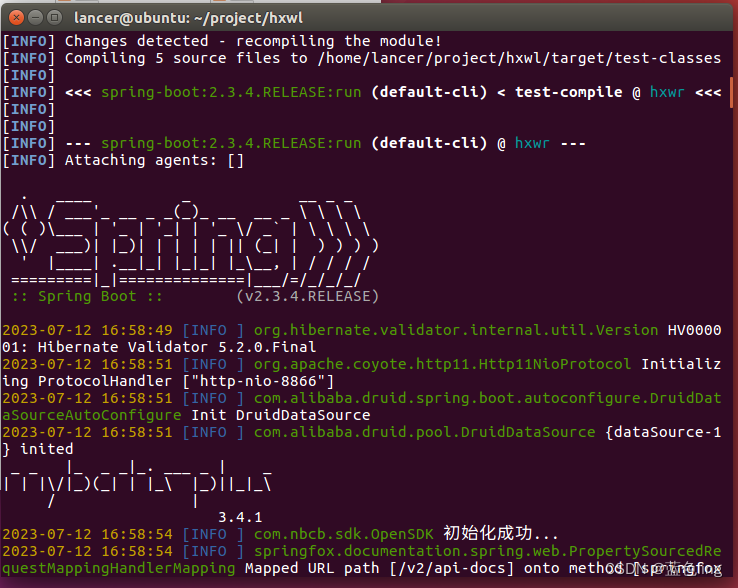
mvn spring-boot:run
这样就代表运行成功了。
如果出现
java.lang.IllegalStateException: Logback configuration error detected:
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[CATALINA_LOG] - Failed to create parent directories for [/project/hxwl/logs/catalina.log]那就说明日志文件的路径不对,要修改logback.xml中的值
#是因为日志文件路径不对
#/home/lancer/project/hxwl:是你项目在本机或服务器所在的目录
<property name="log.path" value="/home/lancer/project/hxwl/logs"/>




















 3316
3316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








