CSS
css语法规则
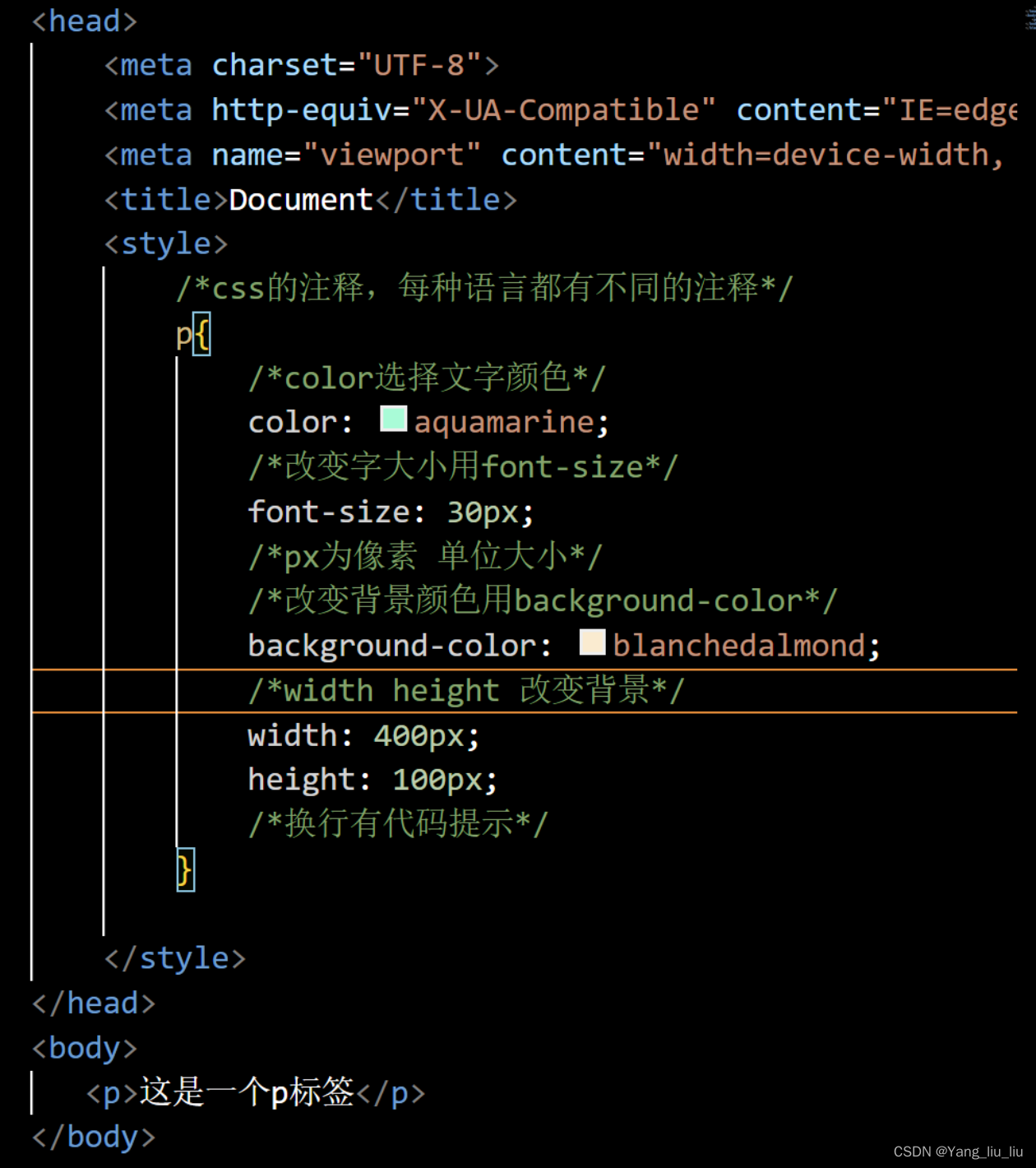
css写在style标签中,style标签一般写在head标签里面,title标签下面
css的注释: /* 注释内容 */
选择器查找标签 {css属性}


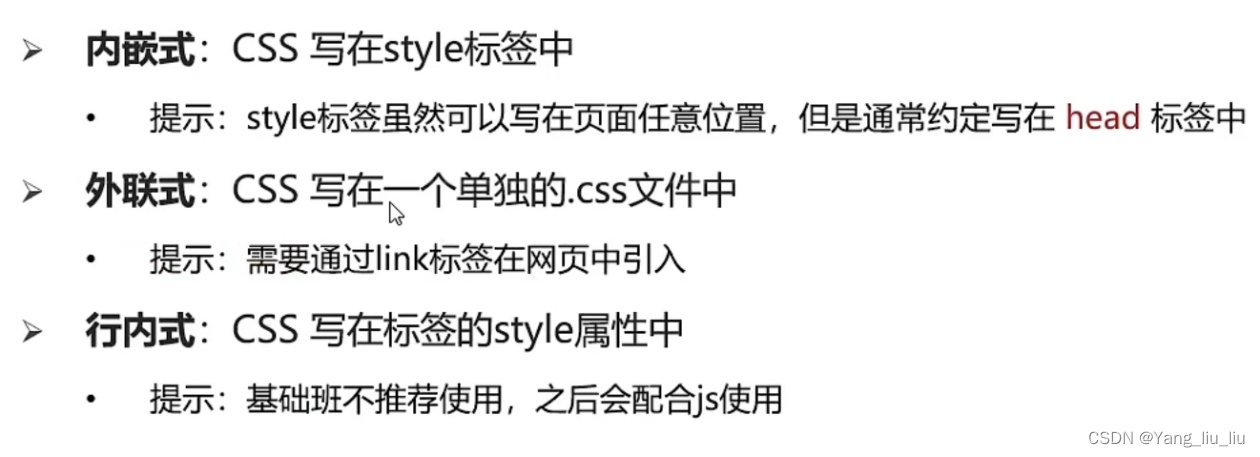
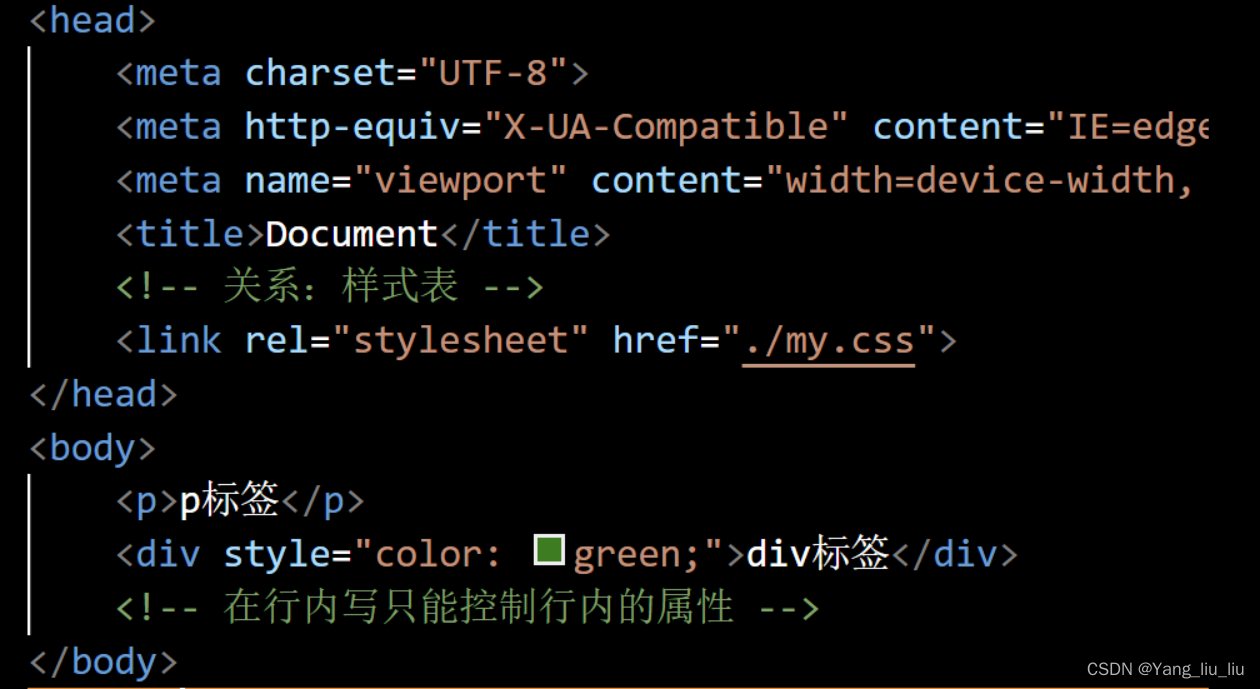
css引入方式

外联式直接创建一个新的css格式的文件另写内容
在head用link中的href连接html与css



基础选择器
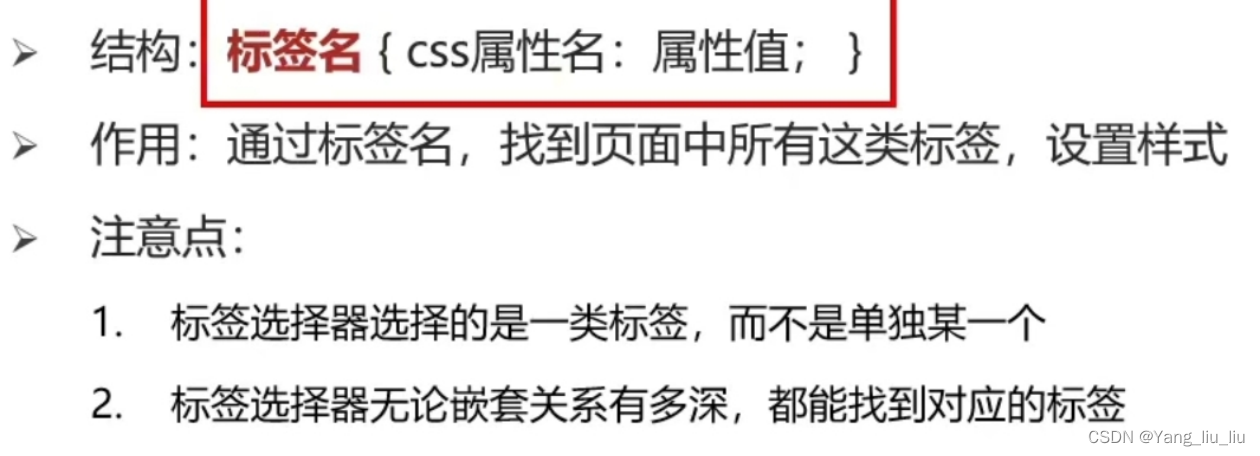
标签选择器
 标签选择器选中的所有标签都有效
标签选择器选中的所有标签都有效
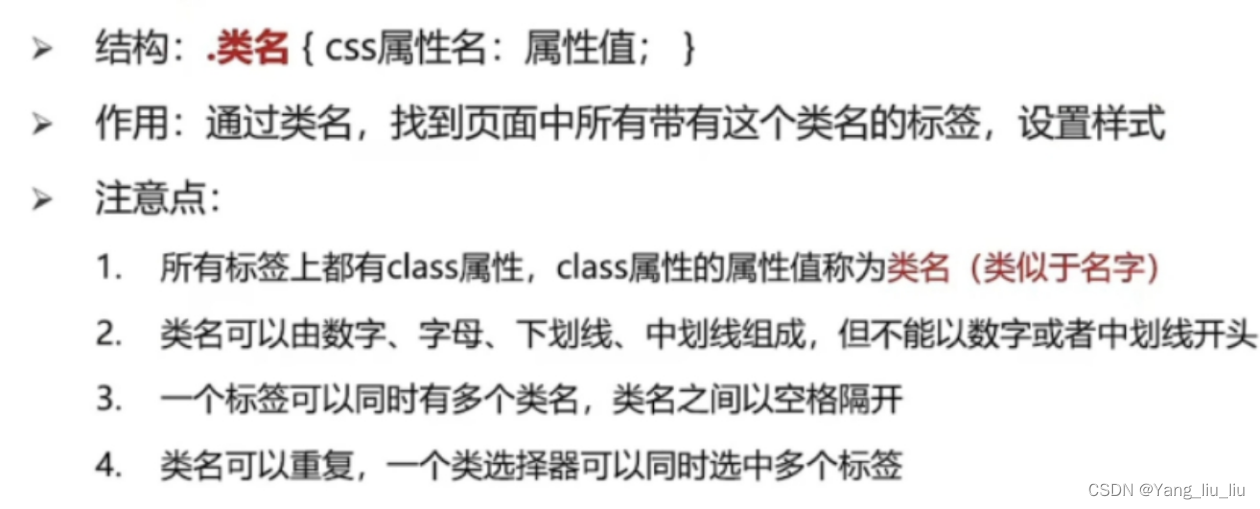
类选择器

针对性控制标签 由class控制同一类别
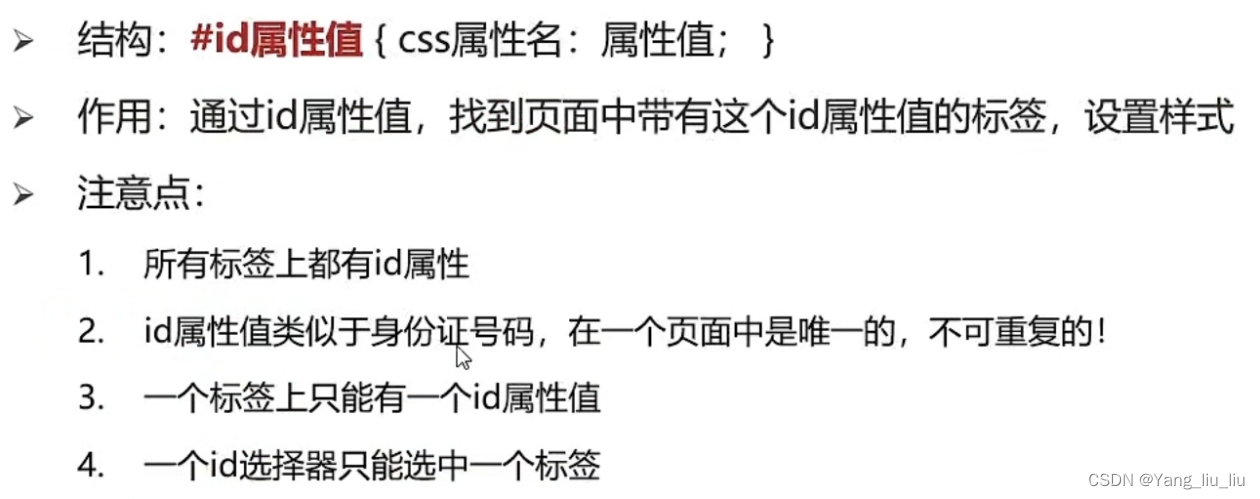
id选择器
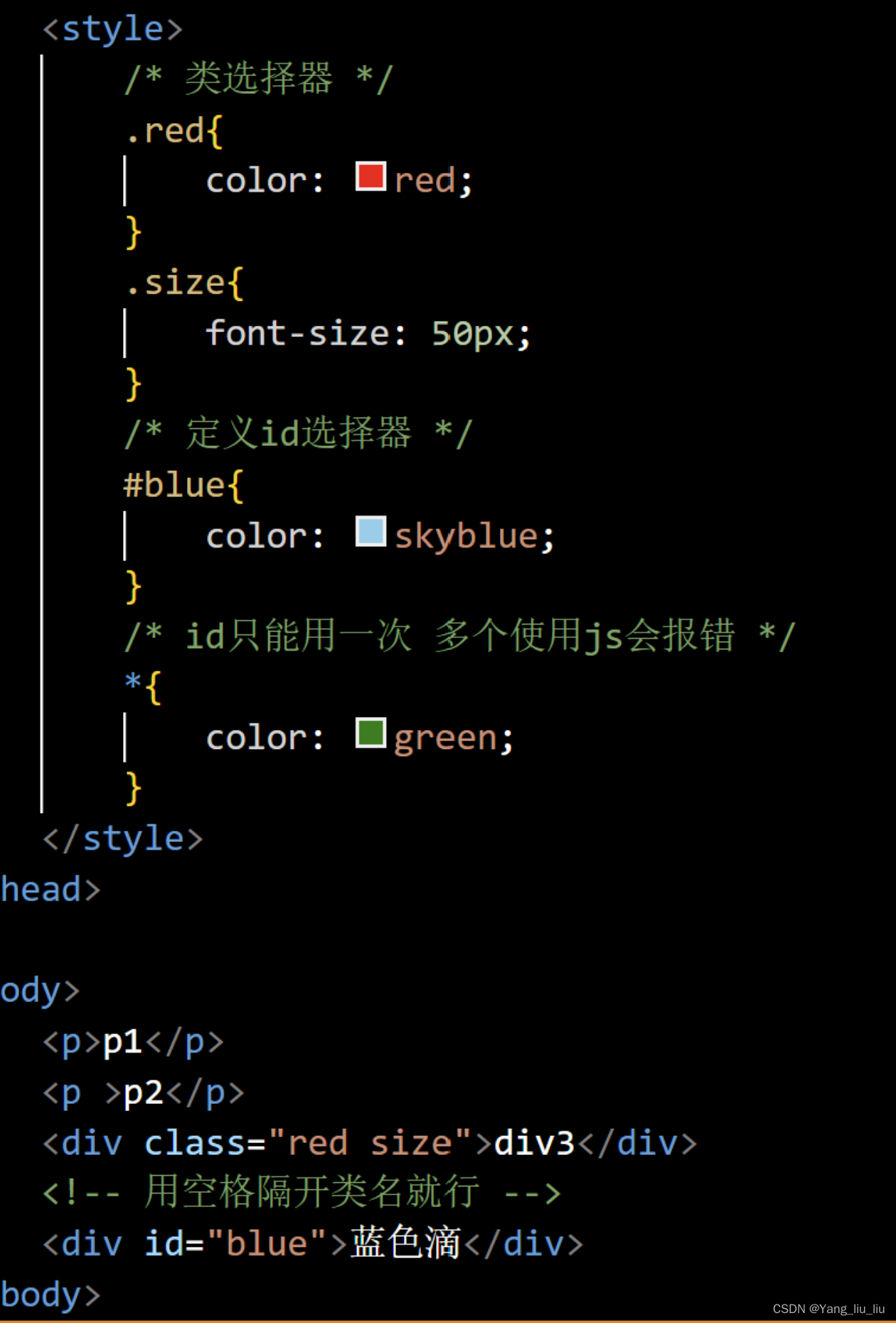
通配符选择器

可以选择全部的标签 一般用来弄默认的值
代码展示

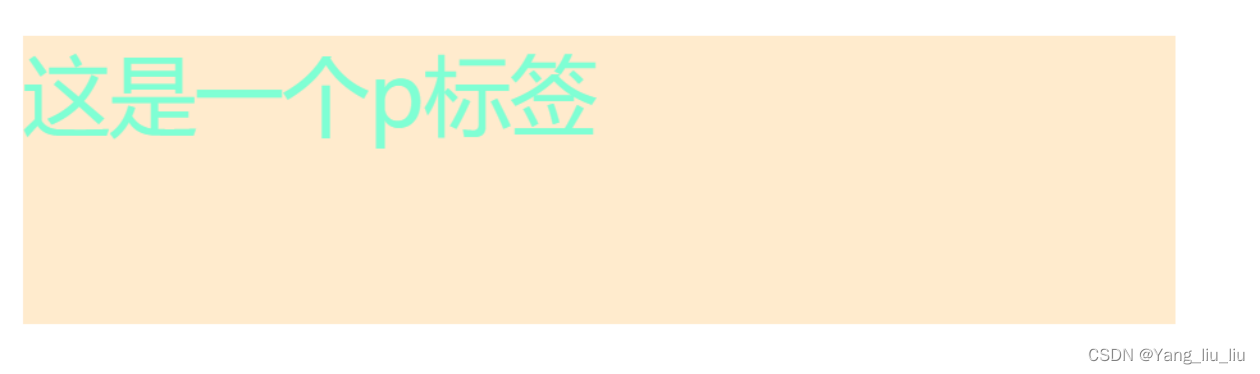
效果展示

文字样式

字体大小一定要带px

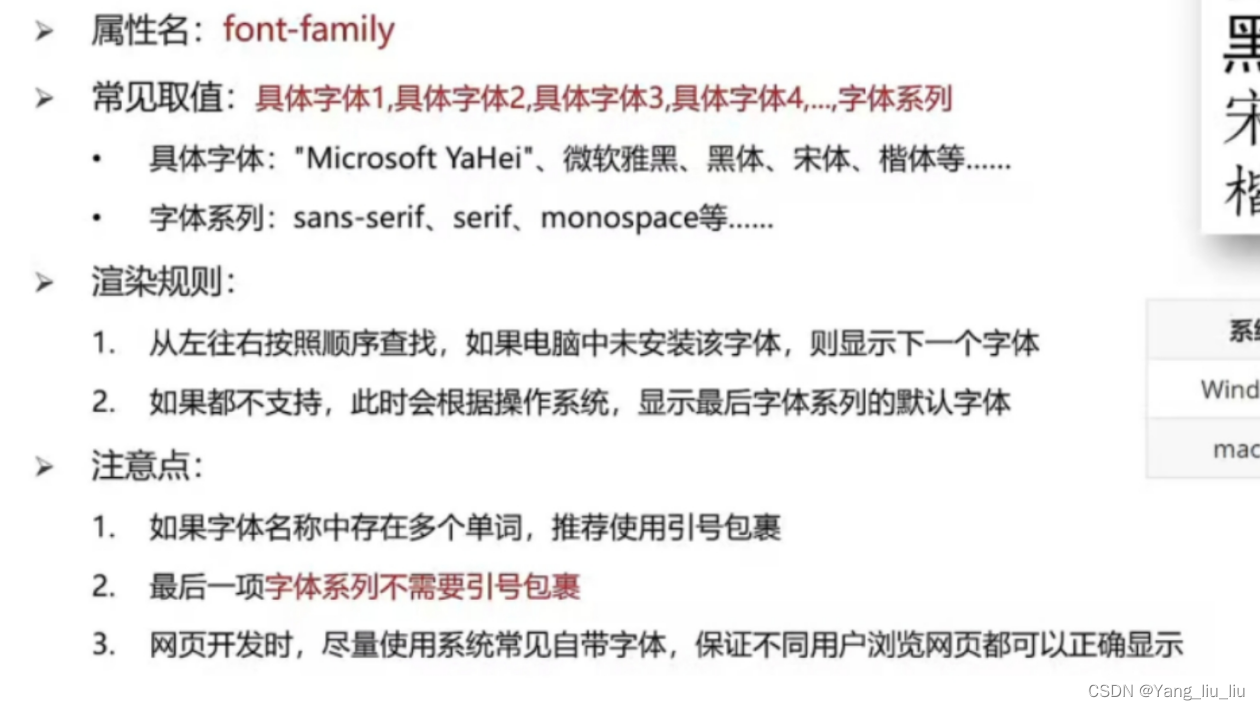
字体系列

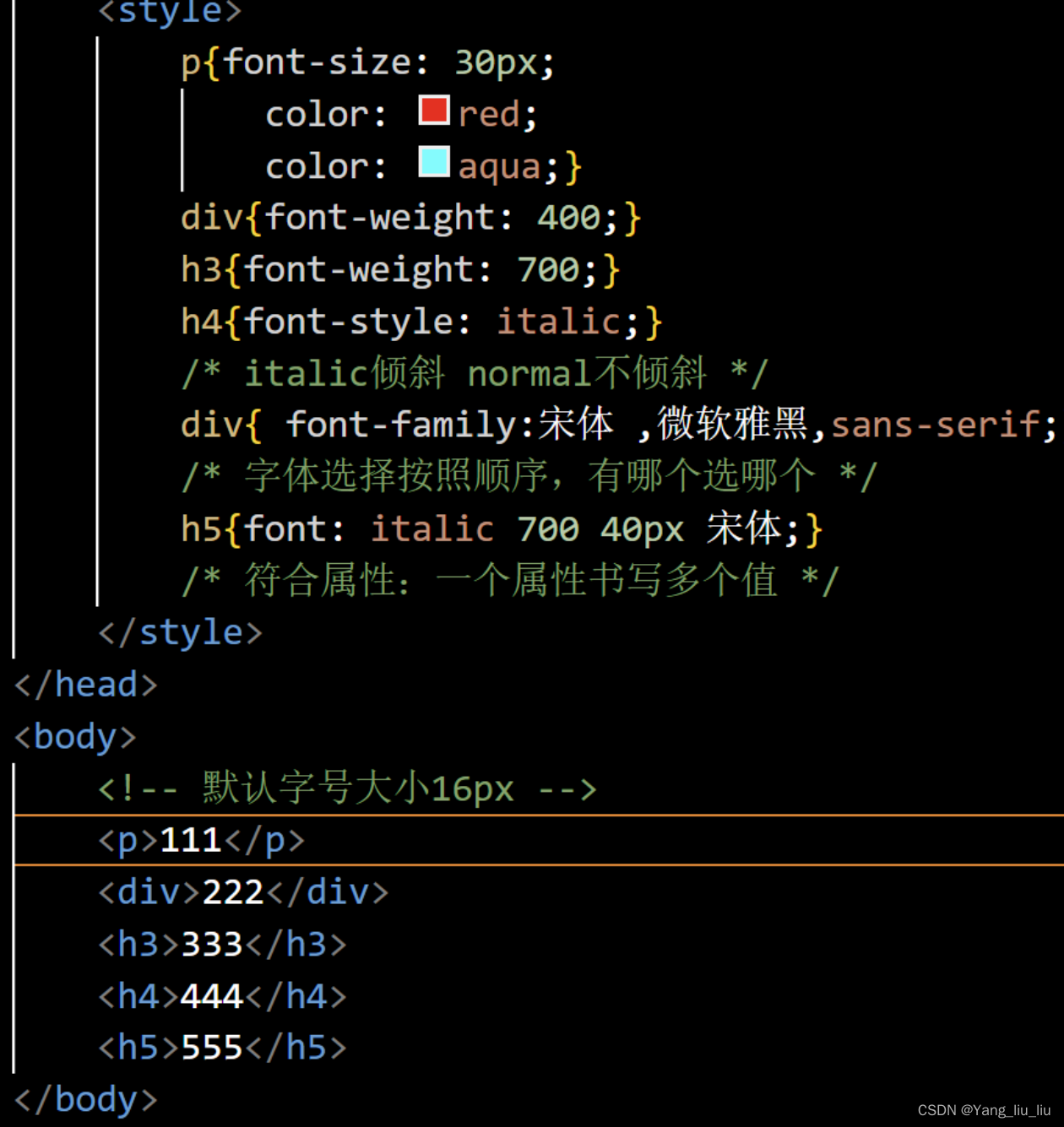
样式叠加选择

font复合属性

style weight省略相当于默认
代码展示

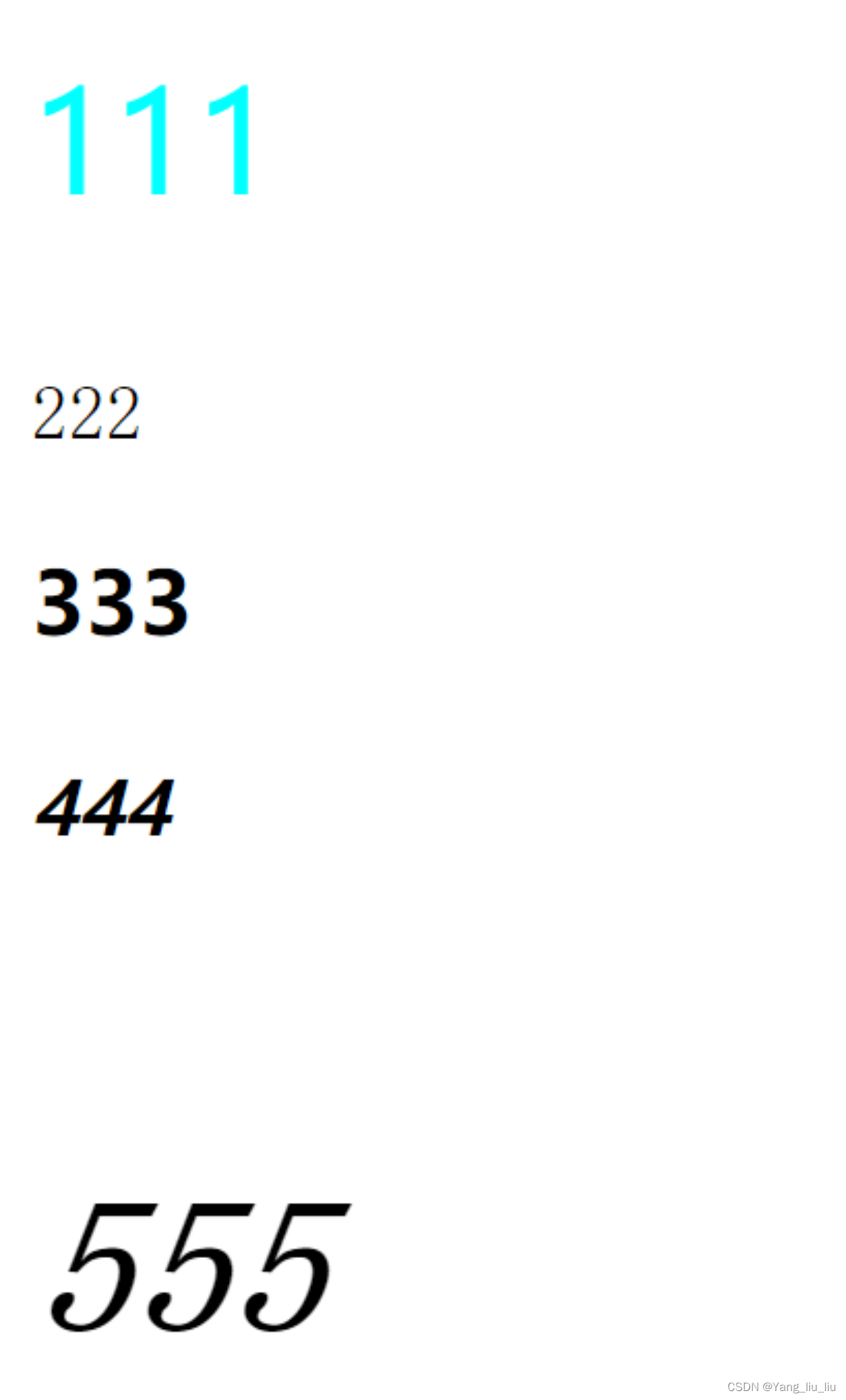
效果展示

文本样式
文本缩进

文本对齐(内容对齐)

图片也适用
文本修饰

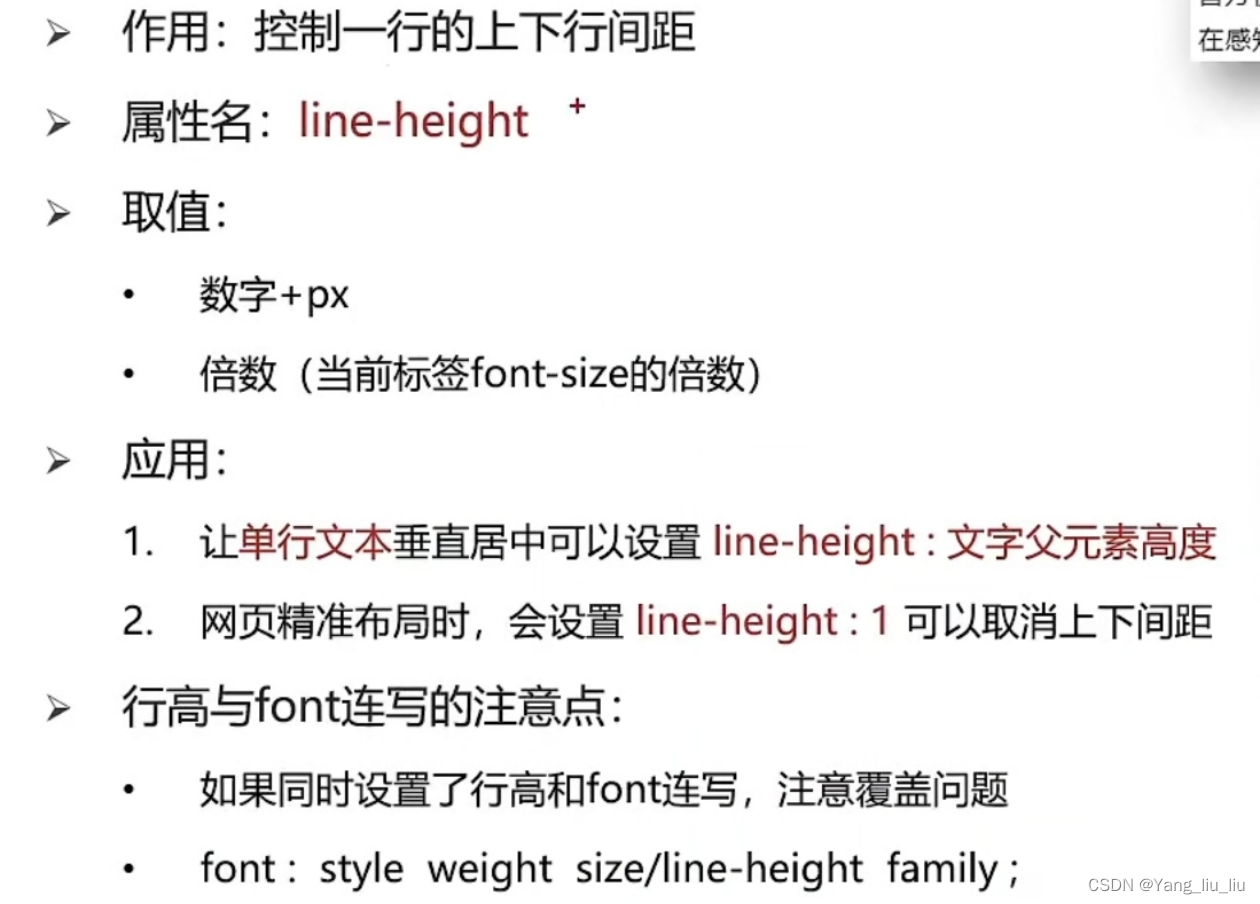
行高

行高也可以写在font里 字号与行高 “/” 分开
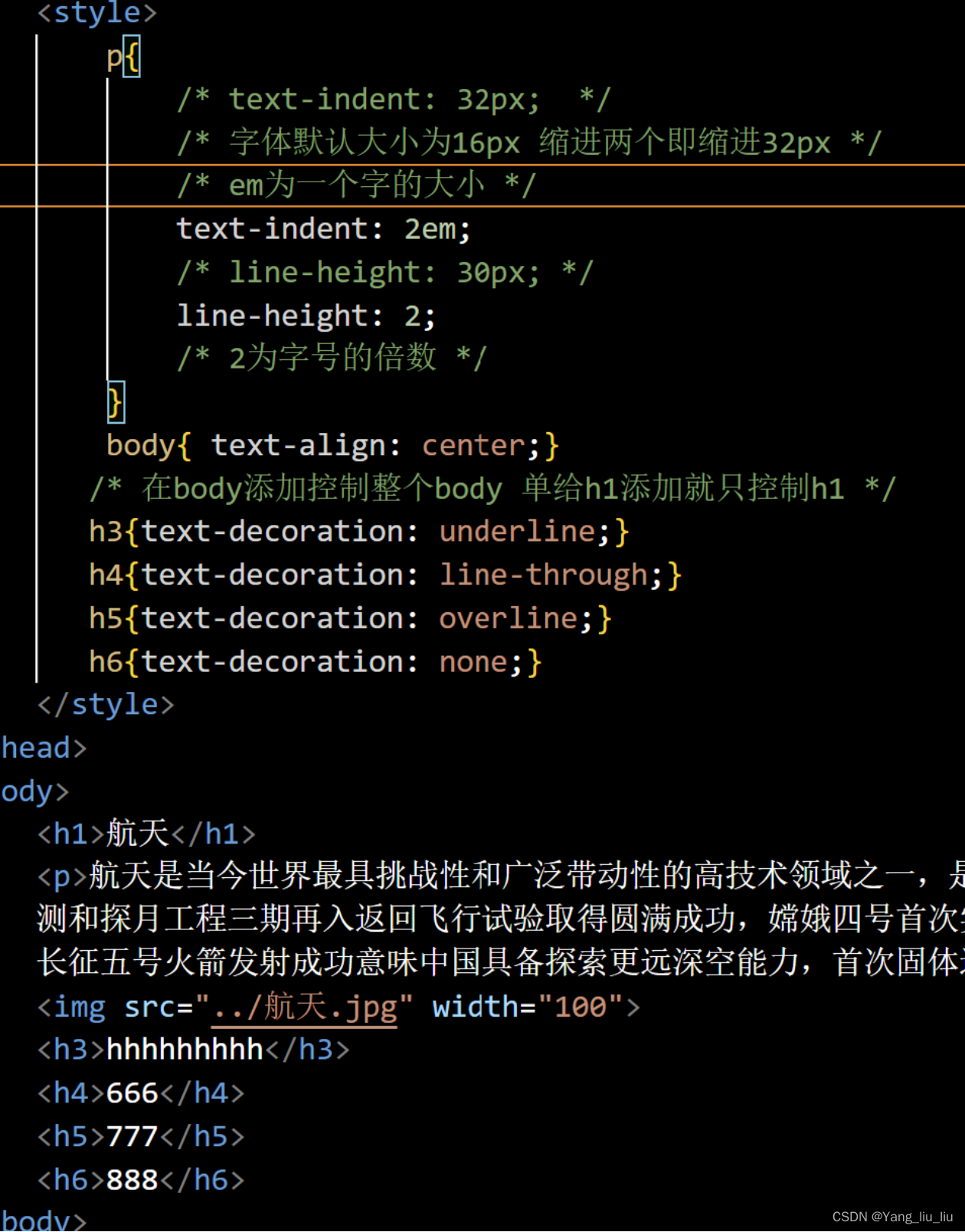
代码展示

效果展示

标签水平居中

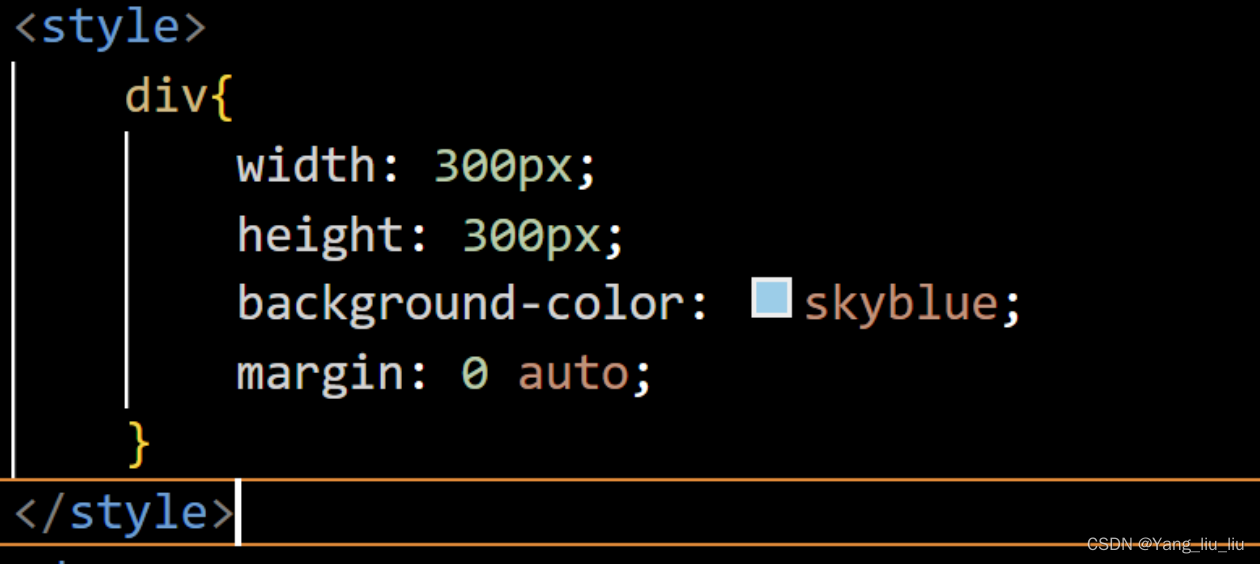
在<style>中加
`margin:0 auto;`检查代码
打开浏览器,右键点击检查或者同时按fn和f12查看报错(带删除线的)
还可以在检查处调试
选择器
复合选择器
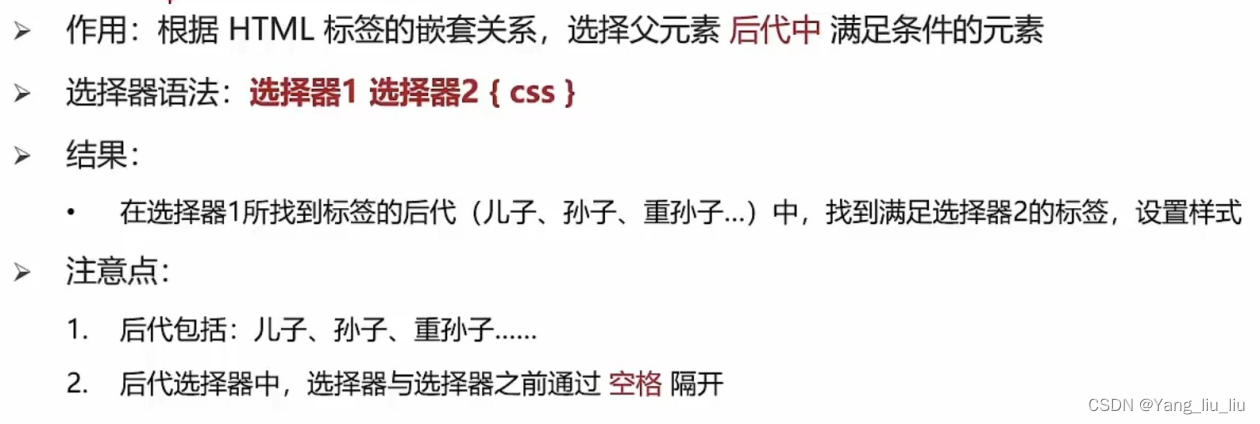
后代选择器

代码展示

效果展示

子代选择器

代码展示

效果展示

并集选择器



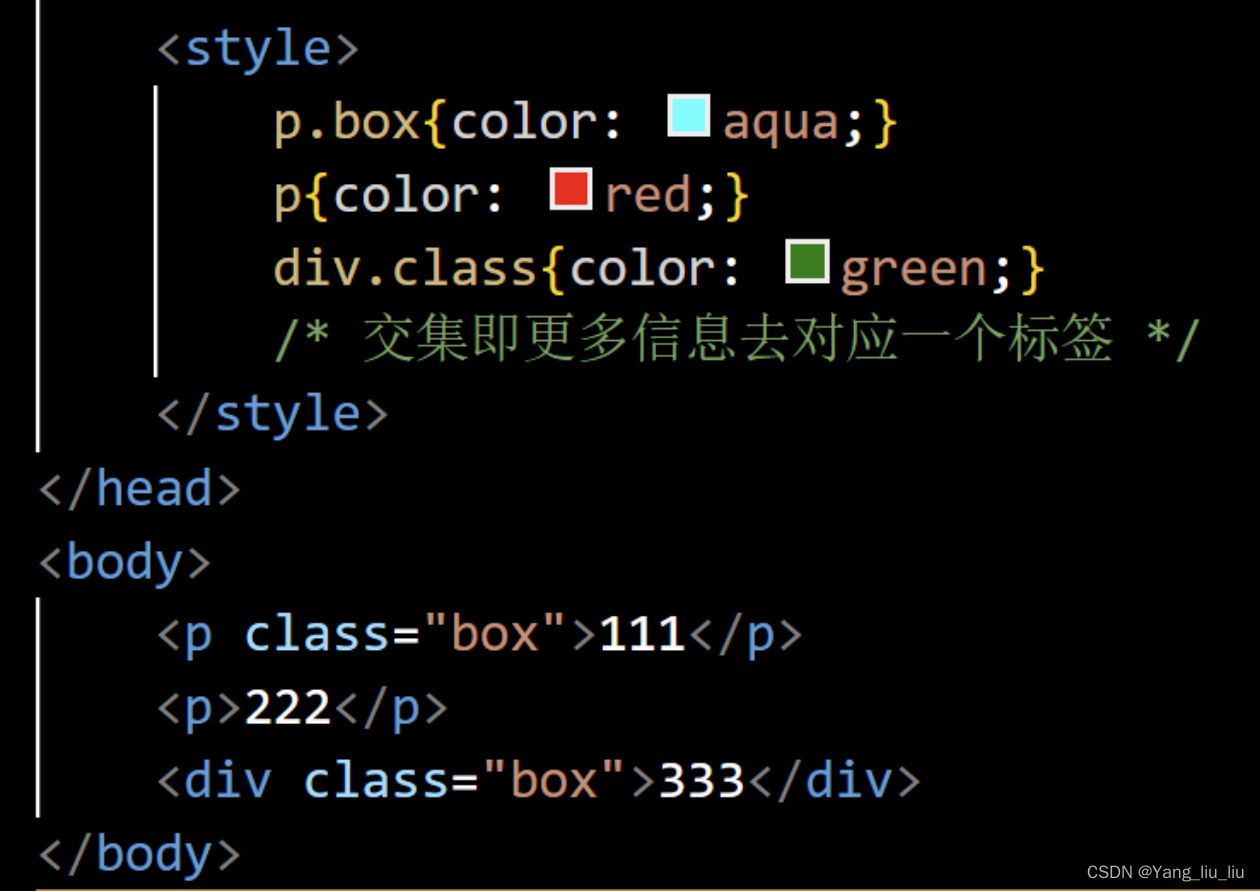
交集选择器
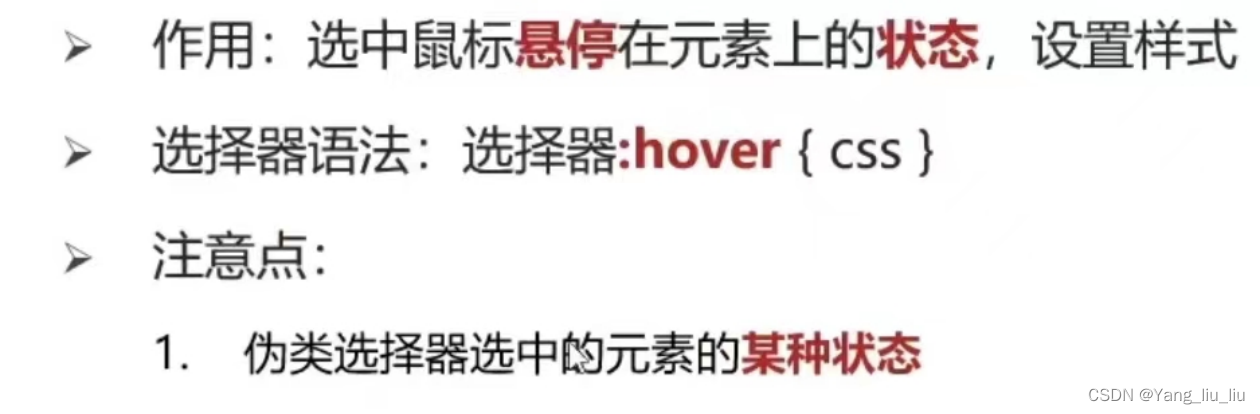
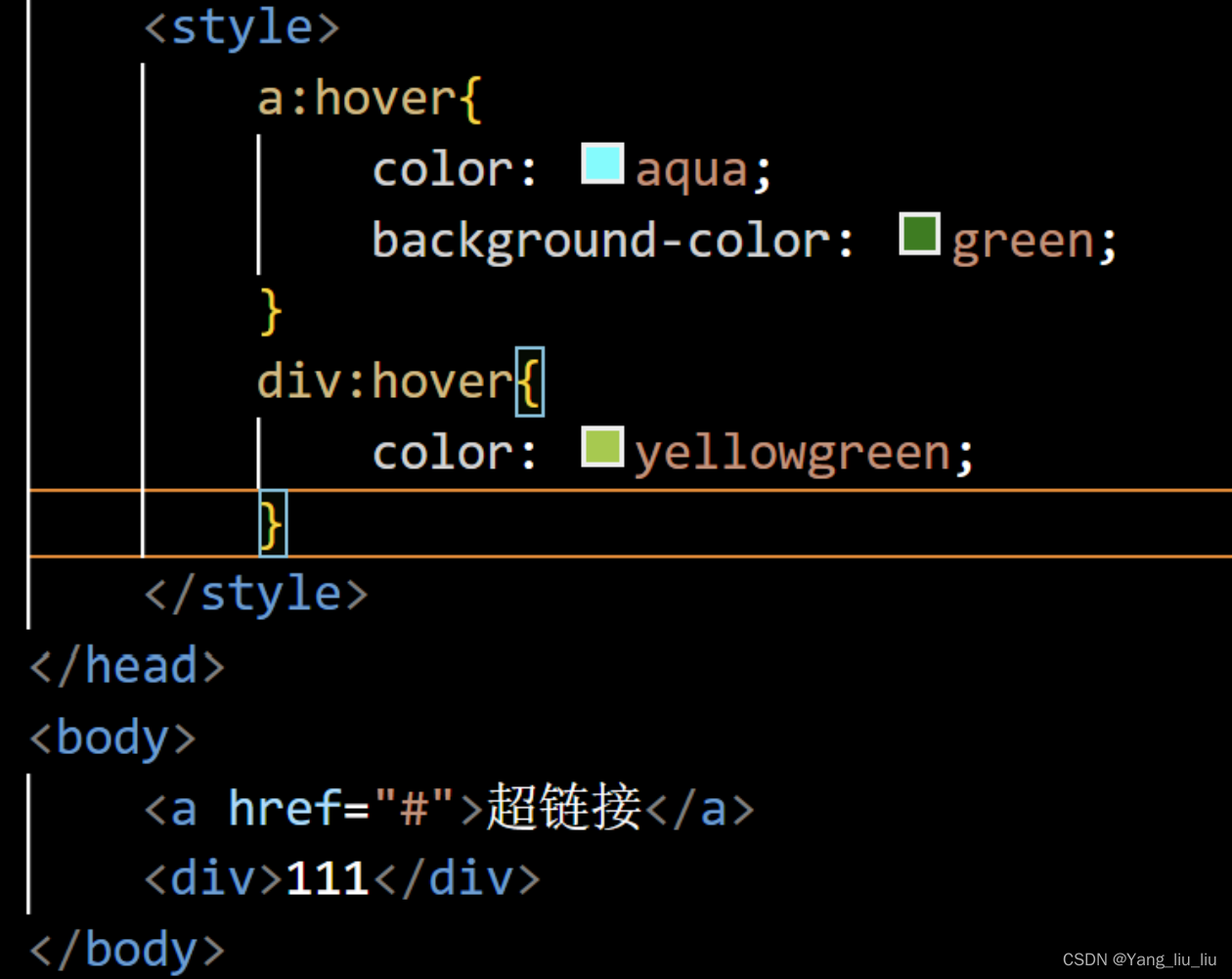
hover伪类选择器


Emmet语法
简写快速生成代码

还可以每个单词首字母缩写选择提示
背景
背景颜色属性名:background-color
背景图片属性名:background-image(bgi)
背景平铺属性名:background-repeat 平铺多个图像
repeat:都平铺
no-repeat:不平铺
repeat-x:横向平铺
repeat-y:纵向平铺
背景位置属性名:background-position

属性名可以连写
background:color image repeat position
设置单独的格式写在连写下面或者里面
显示模式
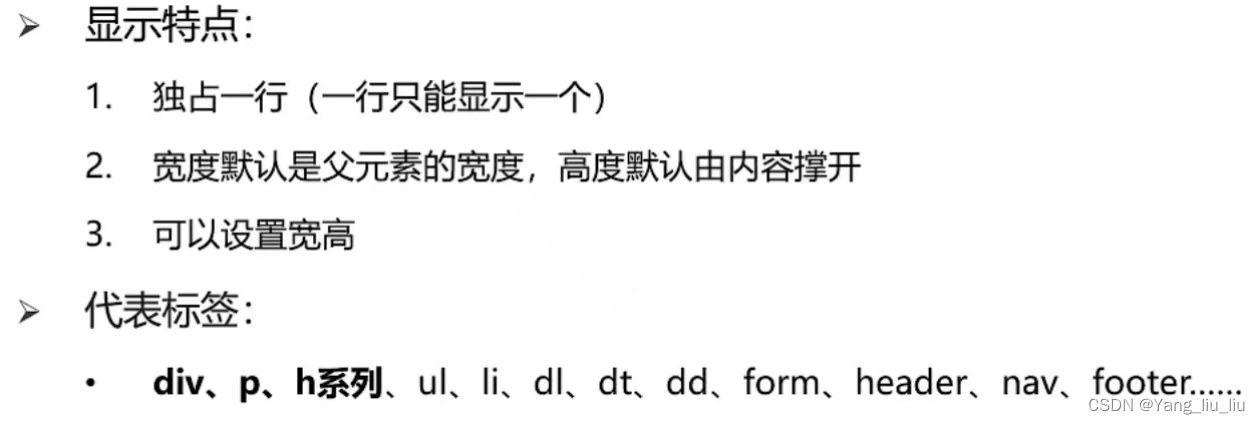
块级元素

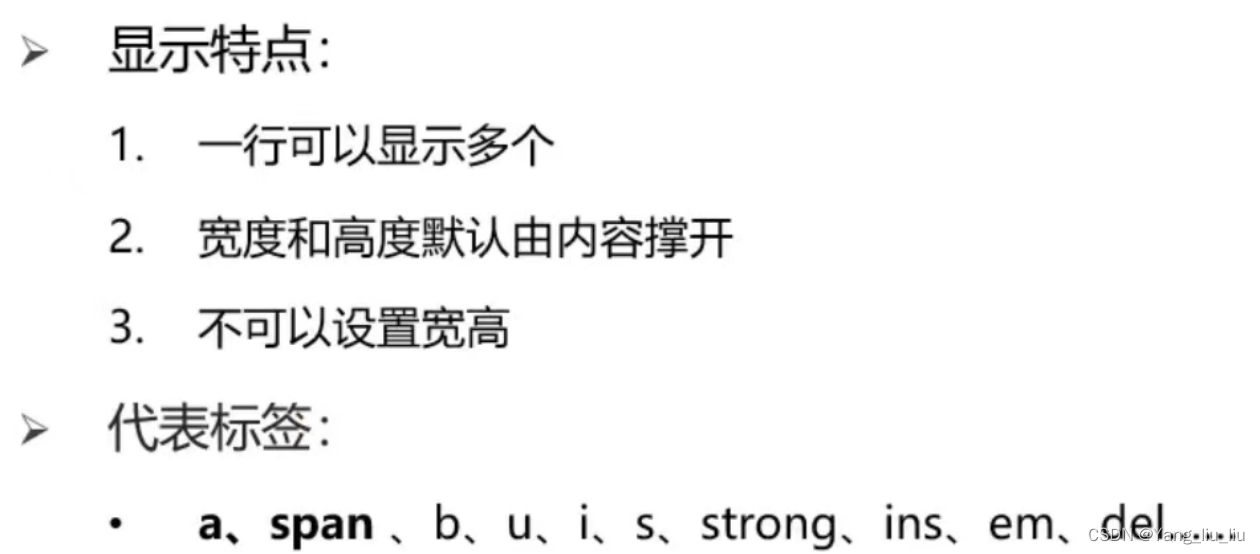
行内元素

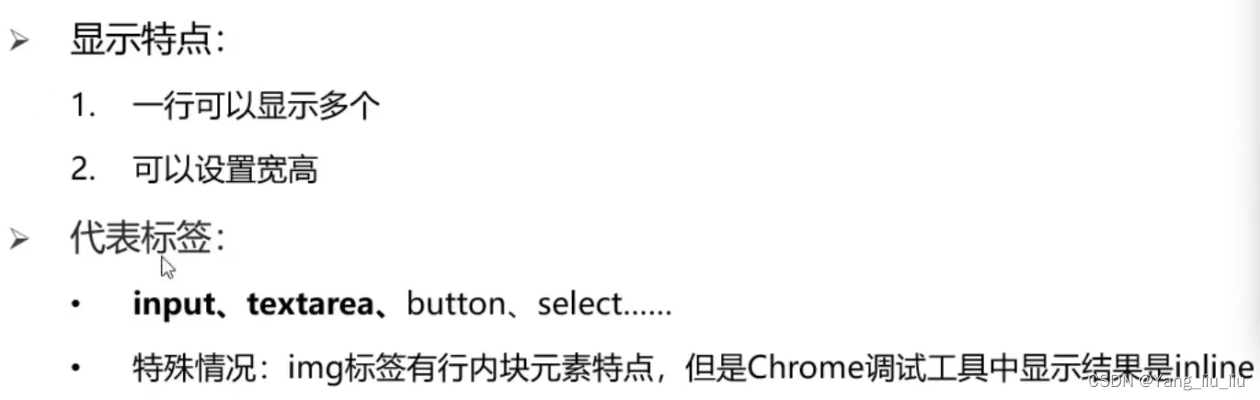
行内块元素

元素显示模式之间的转换

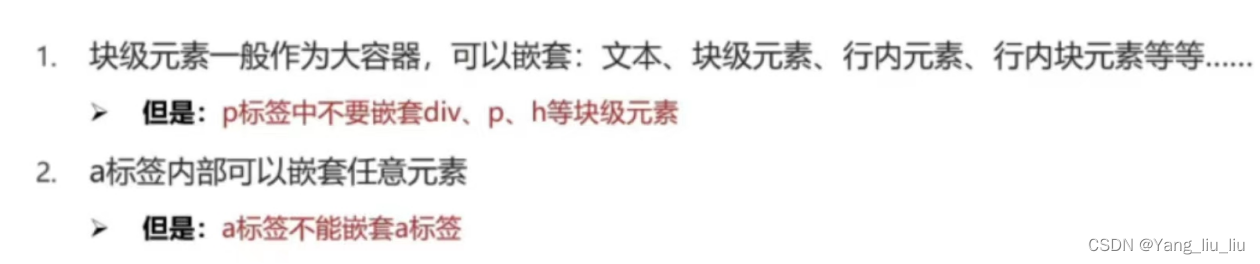
注意嵌套顺序!!!

a 单机跳转(禁止套娃!)
CSS特性
继承性

属性可以往下顺延
超链接不继承颜色、字号,只能单独设置(自身有的都要单独设置)
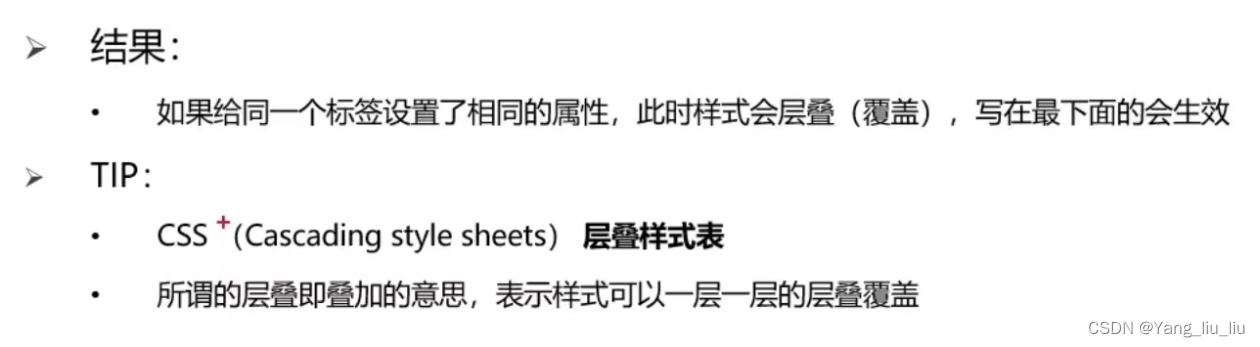
层叠性
后面的会不停的在前面的基础上叠加,如果有重复的,后面的覆盖前面的。
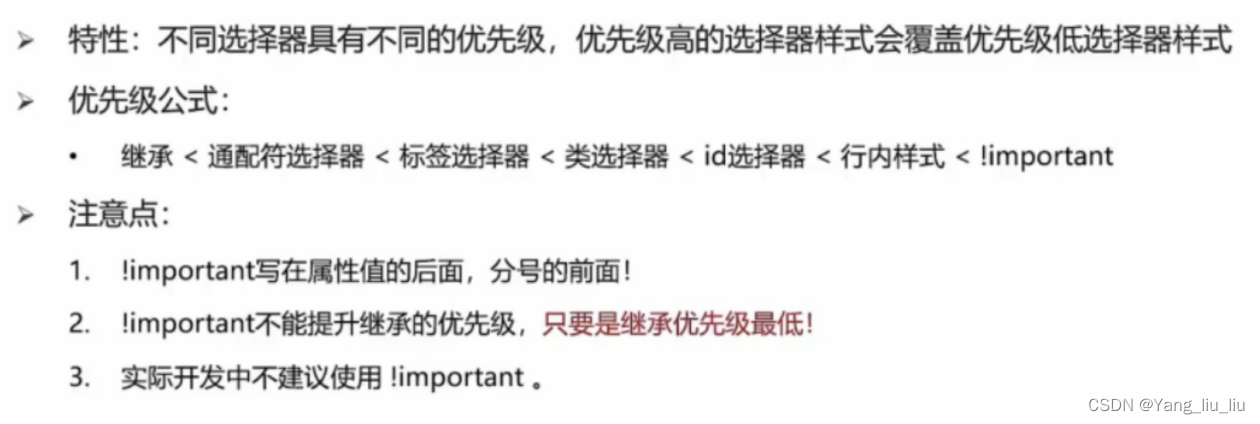
优先级

越精准级别越高
资料部分来源:黑马程序员























 30万+
30万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








