之前并没有在意position的使用,在此专门花时间总结了一下它的用法。
何谓position
position属性定义建立元素布局所用的定位机制。值得一提的是,任何元素都可以定位,不过绝对或固定元素能生成一个块级框,而不论该元素本身是什么类型。
目前,所有主流浏览器都支持position属性,以下是浏览器对position属性兼容性的概况图:
注:任何版本的IE浏览器(包括IE8)都不支持属性值"inherit“。
position的基本概况
首先,除去"inherit"属性(规定应该从父元素继承position值),position共有四个属性值:static、relative、absolute、fixed
static属性值
position的默认属性值,即对元素布局不做任何的修饰,元素在正常流中显示(忽略top、bottom、left、right或者z-index声明)。
relative属性值
进行相对定位,相对于该元素的包含块(用在这里不够贴切,或者说relative用包含块来解释未免有点多次一举,所以这一句可以忽略对于relative)进行定位,即相对于其正常位置进行定位。元素的位置通过"top"、”bottom“、"left"、"right"来进行定位。
注:包含块,浅显来讲,我们可以打个比方,假设该元素是棋子,那么包含块就是该棋子的棋盘,棋子的定位就是相对棋盘的定位,关键是棋盘在哪?哪个棋盘是属于我的?我要怎样区分判断出棋盘?总的来说,落子很简单,关键我棋盘在哪。(关于包含块的详细用法规范,可以看下我收藏的一篇文章:http://blog.csdn.net/yaodebian/article/details/73826809)
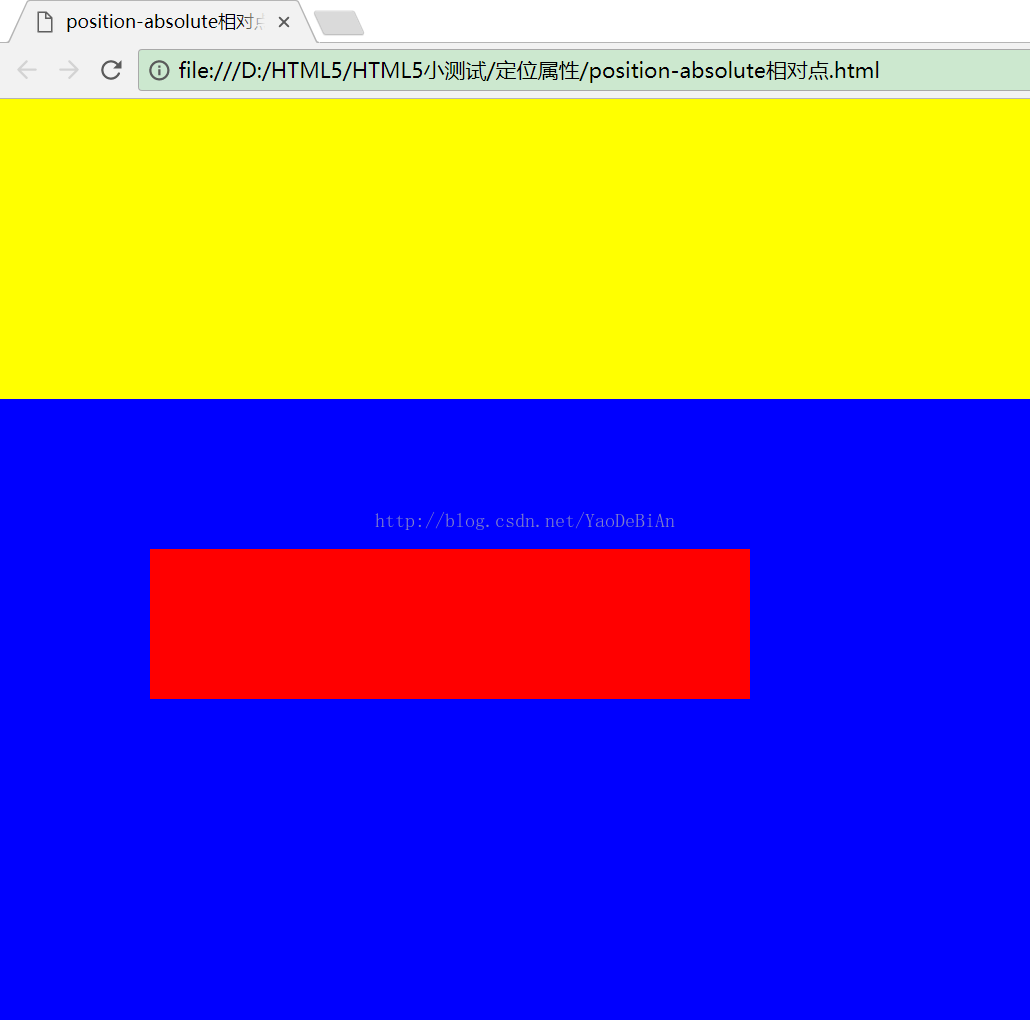
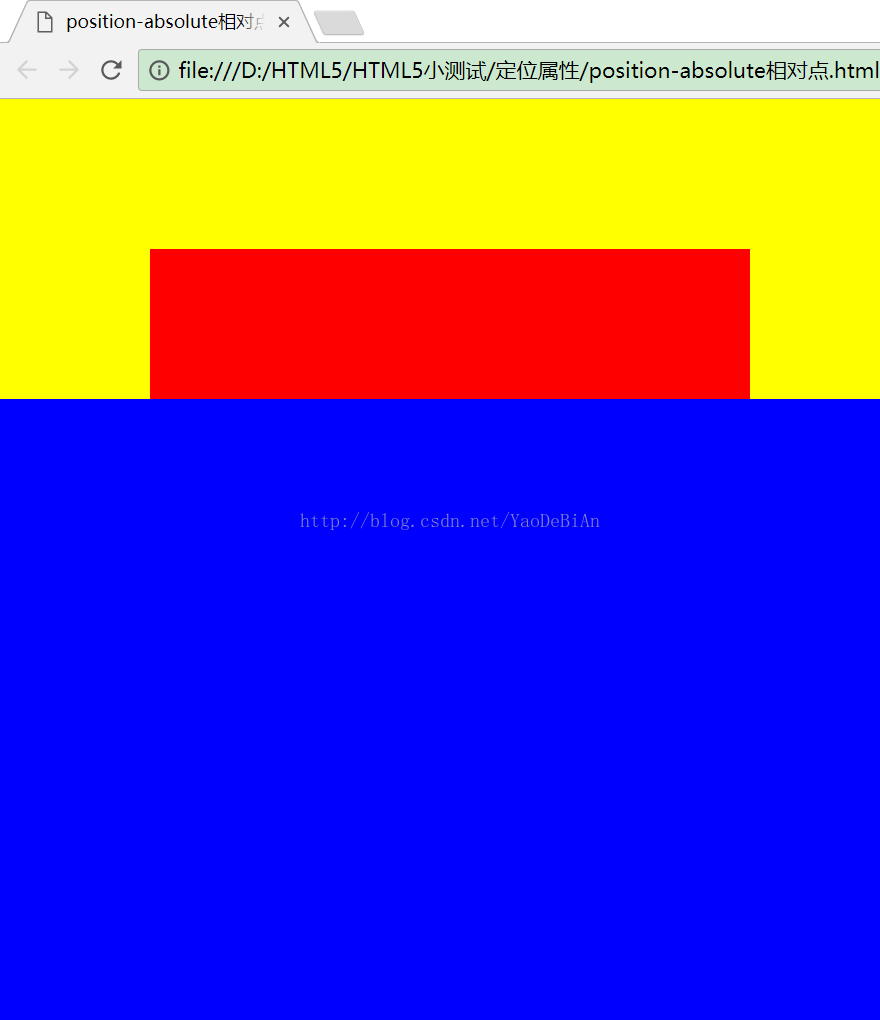
absolute属性值
相对于static定位以外的第一个父元素进行定位,就是说,向上搜寻第一个position属性值不为"static"的父元素,并以该父元素构建的包含块为参照物进行定位,即相对该父元素进行定位,该父元素就是该元素的包含块。元素的位置通过"top"、”bottom“、"left"、"right"来进行定位。注:有一个特例,就是说我没有找到这样一个父元素,这种情况下,该元素的包含块就是根元素,这个我们等会在详细解释。
Fixed属性值
相对于浏览器窗口定位,也就是始终以窗口的左上角为参照进行定位,即不会因为滚动条的移动而移动,始终相对窗口定位。元素的位置通过”top“、"bottom"、"left"、"right"来进行定位。
position的应用实例
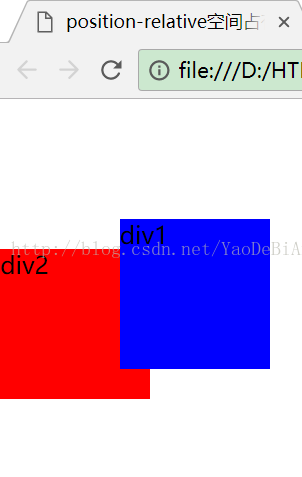
1.relative属性值应用实例
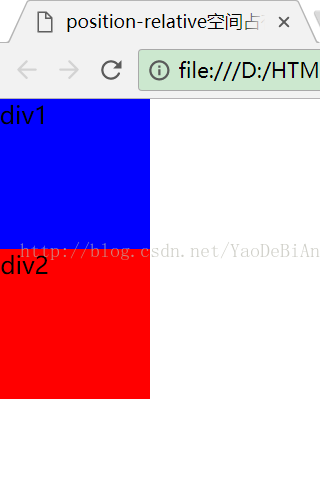
首先,值得一提的是,一个设置position值为“relative”的元素其所占有的空间是不会改变的。
怎么说呢,我们简单地给出一个小测试:(代码如下)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.div1{
width:100px;
height:100px;
position:relative;
background:blue;
left:80px;
top:80px;
}
.div2{
width:100px;
height:100px;
background:red;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.div1{
width:100px;
height:100px;
position:relative;
background:blue;
left:80px;
top:80px;
}
.div2{
width:100px;
height:100px;
background:red;
float:left;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>position-absolute相对点</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.main{
width:1000px;
height:200px;
background:yellow;
}
.top{
width:1000px;
height:500px;
background:blue;
position:relative;
}
.inside{
width:400px;
height:100px;
background:red;
position:absolute;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div class="main"></div>
<div class="top">
<div class="inside"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>position-absolute相对点</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.main{
width:1000px;
height:200px;
background:yellow;
}
.top{
width:1000px;
height:500px;
background:blue;
}
.inside{
width:400px;
height:100px;
background:red;
position:absolute;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div class="main"></div>
<div class="top">
<div class="inside"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>position-absolute相对点</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.main{
width:1000px;
height:200px;
background:yellow;
}
.top{
width:1000px;
height:500px;
background:blue;
}
.inside{
width:400px;
height:100px;
background:red;
position:absolute;
left:100px;
top:100px;
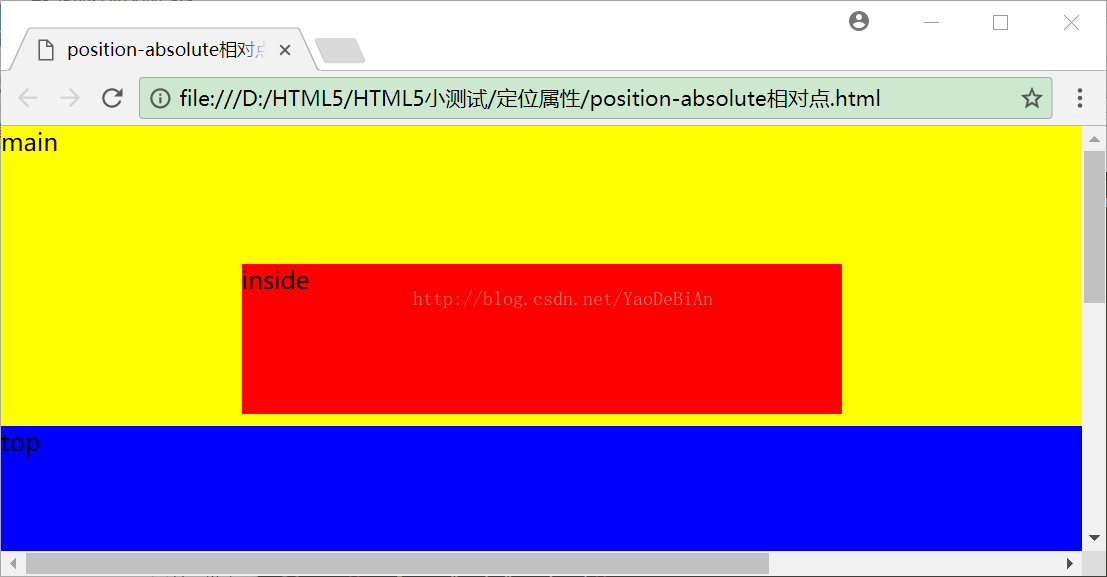
top:50%;
left:50%;
margin:-50px 0 0 -200px;
}
</style>
</head>
<body>
<div class="main">main</div>
<div class="top">
top
<div class="inside">inside</div>
</div>
</body>
</html>
结果是,元素"inside"在初始化窗口居中,当我们将窗口进行拉伸,该元素位置会变化,但始终位于该窗口中间。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin:10px;
padding:10px;
}
#main{
width:1000px;
height:500px;
background:blue;
position:relative;
}
#con{
width:50px;
height:50px;
background:red;
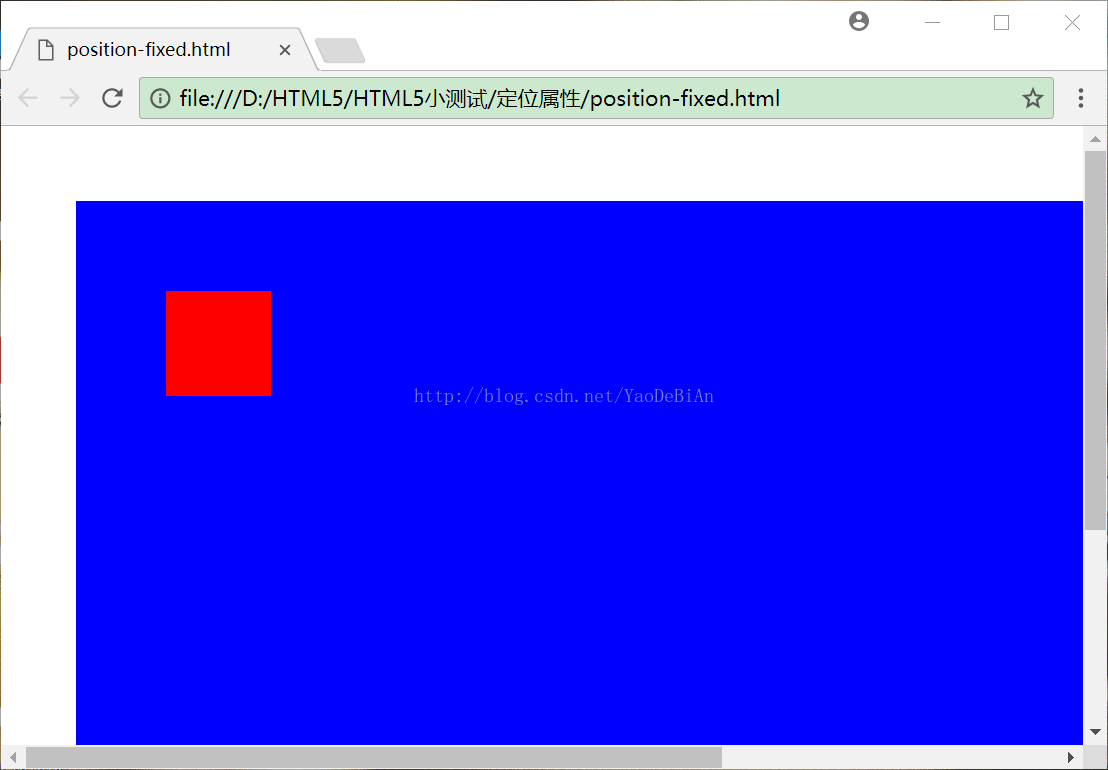
position:fixed;
top:100px;
left:100px;
}
</style>
</head>
<body>
<div id="main">
<div id="con"></div>
</div>
<!-- <script type="text/javascript" src="fixed.js"></script> -->
</body>
</html>
但无论你怎样移动滚动条,其相对窗口左上角的位置一直都不变。
这里总结的都是position基础概念用法规范,但其用法绝不仅如此,HTML5、css虽看起来简单易懂,但其门路决不仅如此,灵活运用它们将开启一个不一样的世界,这就是我目前所认识到的,绝不仅限于学习语法,还要灵活运用这些简单的语法达到不一样的效果。

























 805
805

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








