言简意赅,在拿了人家开源项目来跑的时候,有时会发现小程序开发工具自带的模拟器不能请求到数据,这时候比较简单,直接在工具上的导航栏找到“工具--->项目详情”,然后如图红框勾上
然后再编译就开源在模拟器上正常看到请求数据了。
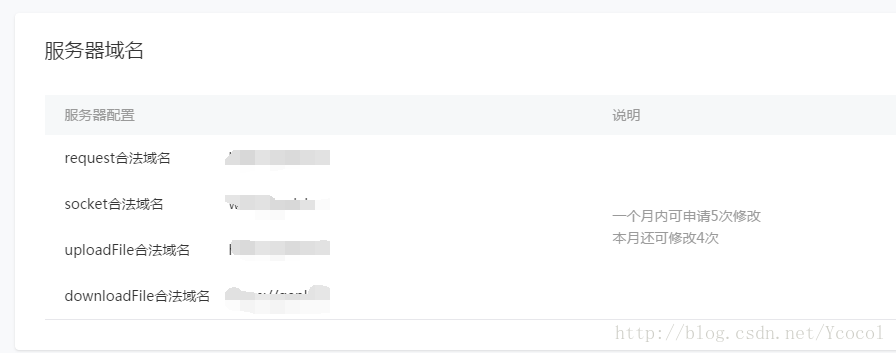
~~~那么然后你肯定想在手机微信上试下,于是你点了导航栏的"预览",扫了二维码,发现尼玛手机上获取不到数据,尴尬,这时候控制台会报一些什么域名配置错误,这个时候到 “微信公众平台“,步骤 设置--->开发设置--->服务器域名
正常情况下只需要四个都填你的服务器根地址就好啦,然后回到开发工具,把刚才勾选的去掉,然后再次编译 预览,OK。可以正常手机调试了。
那么这个原因应该是 在手机跑的时候 微信会和微信公众平台的服务区域名去进行域名检测,如果在代码里的域名和服务区配置的域名不一致或者根本没有配置域名的话就会请求服务器失败。
























 8880
8880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








