前言
从上一节的例子中不难看出,一个响应系统的工作流程如下:
- 当读取操作发生时,将副作用函数收集到“桶”中;
- 当设置操作发生时,从“桶”中取出副作用函数并执行。
灵活的收集副作用函数
看上去很简单,但需要处理的细节还真不少。例如在上一节的实现中,我们硬编码了副作用函数的名字(effect),导致一旦副作用函数的名字不叫 effect,那么这段代码就不能正确地工作了。而我们希望的是,哪怕副作用函数是一个匿名函数,也能够被正确地收集到 “桶”中。为了实现这一点,我们需要提供一个用来注册副作用函数的机制,如以下代码所示:
// 用一个全局变量存储被注册的副作用函数
let activeEffect: Function
// effect函数用于注册副作用函数
function effect(effectFn: Function): void {
// 当调用 effect 注册副作用函数时,将副作用函数 fn 赋值给activeEffect
activeEffect = effectFn
// 执行副作用函数
effectFn()
}首先,定义了一个全局变量 activeEffect,初始值是 undefined,它的作用是存储被注册的副作用函数。接着重新定义了 effect 函数,它变成了一个用来注册副作用函数的函数,effect 函数接收一个参数 fn,即要注册的副作用函数。我们可以按照如下所示的方式使用 effect 函数:
effect(
// 一个匿名的副作用函数
() => {
console.log(obj.text)
}
)可以看到,我们使用一个匿名的副作用函数作为 effect 函数的参数。当 effect 函数执行时,首先会把匿名的副作用函数 fn 赋值给全局变量 activeEffect。接着执行被注册的匿名副作用函数 fn, 这将会触发响应式数据 obj.text 的读取操作,进而触发代理对象 Proxy 的 get 拦截函数:
// 存储副作用函数的桶
const bucket: Set<Function> = new Set()
interface Data {
text: string;
ok: boolean;
[key: string]: any;
}
// 原始数据
const data: Data = {text: 'hello world', ok: true}
// 对原始数据的代理
const obj: Data = new Proxy(data, {
// 拦截读取操作
get(target: Data, key: string) {
// 将 activeEffect 中存储的副作用函数收集到“桶”中
if (activeEffect) {
bucket.add(activeEffect)
}
return target[key]
},
// 拦截设置操作
set(target: Data, key: string, newVal): boolean {
target[key] = newVal
bucket.forEach(fn => fn())
return true
}
})如上面的代码所示,由于副作用函数已经存储到了 activeEffect 中,所以在 get 拦截函数内应该把 activeEffect 收集到“桶”中,这样响应系统就不依赖副作用函数的名字了。
副作用函数与操作字段
但如果我们再对这个系统稍加测试:
effect(
// 一个匿名的副作用函数
() => {
console.log('effect run') // 会打印 2 次
console.log(obj.text)
}
)
// 1 秒后修改响应式数据
setTimeout(() => {
// 副作用函数中并没有读取 ok 属性的值
obj.ok = false
}, 1000)可以看到,匿名副作用函数内部读取了字段 obj.text 的值,于是匿名副作用函数与字段 obj.text 之间会建立响应联系。接着,我们开启了一个定时器,一秒钟修改了对象 obj.ok属性。我们知道,在匿名副作用函数内并没有读取 obj.ok 属性 的值,所以理论上,字段 obj.ok 并没有与副作用建立响应联系,因此,定时器内语句的执行不应该触发匿名副作用函数重新执行。但如果我们执行上述这段代码就会发现,定时器到时后,匿名副作用函数却重新执行了,这是不正确的。为了解决这个问题,我们需 要重新设计“桶”的数据结构。
在上一节的例子中,我们使用一个 Set 数据结构作为存储副作用函数的“桶”。导致该问题的根本原因是,我们没有在副作用函数与被操作的目标字段之间建立明确的联系。例如当读取属性时,无论读取的是哪一个属性,都会把副作用函数收集到“桶”里;当设置属性时,无论设置的是哪一个属性,也都会把“桶”里的副作用函数取出并执行。副作用函数与被操作的字段之间没有明确的联系。解决方法很简单,只需要在副作用函数与被操作的字段之间建立联系即可,这就需要我们重新设计“桶”的数据结构,而不能简单地使用一个 Set 类型的数据作为“桶”了。 那应该设计怎样的数据结构呢?在回答这个问题之前,我们需要先仔细观察下面的代码:
effect(function effectFn() {
console.log(obj.text)
})在这段代码中存在三个角色:
- 被操作(读取)的代理对象 obj;
- 被操作(读取)的字段名 text;
- 使用 effect 函数注册的副作用函数 effectFn。
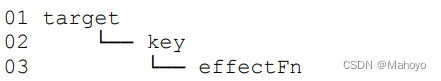
如果用 target 来表示一个代理对象所代理的原始对象,用 key 来表示被操作的字段名,用 effectFn 来表示被注册的副作用函数, 那么可以为这三个角色建立如下关系:

这是一种树型结构,下面举几个例子来对其进行补充说明。
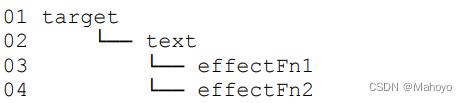
如果有两个副作用函数同时读取同一个对象的属性值,那么关系如下:

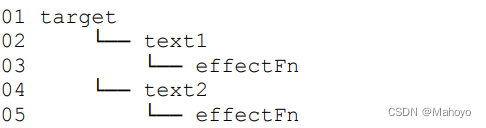
如果一个副作用函数中读取了同一个对象的两个不同属性:
effect(function effectFn() {
obj.text1
obj.text2
})那么关系如下:

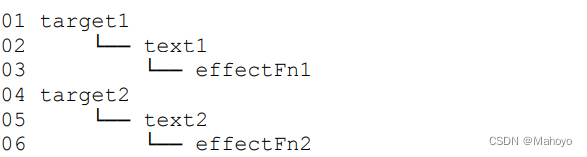
如果在不同的副作用函数中读取了两个不同对象的不同属性:
effect(function effectFn1() {
obj1.text1
})
effect(function effectFn2() {
obj2.text2
})
那么关系如下

总之,这其实就是一个树型数据结构。这个联系建立起来之后, 就可以解决前文提到的问题了。拿上面的例子来说,如果我们设置了 obj2.text2 的值,就只会导致 effectFn2 函数重新执行,并不会导致 effectFn1 函数重新执行。
接下来我们尝试用代码来实现这个新的“桶”。首先,需要使用 WeakMap 代替 Set 作为桶的数据结构,并修改 get/set 拦截器代码:
type DepsMap = Map<string, Dep>
type Dep = Set<Function>
// // 存储副作用函数的桶 WeakMap的键值只能是Object类型,并且WeakMap键名所指对象不影响垃圾回收(会被正常回收),因为是弱引用.有效防止内存溢出
const bucket: WeakMap<Data, DepsMap> = new WeakMap();
// 原始数据
const data: Data = {text: 'hello world', ok: true}
// 对原始数据的代理
const obj: Data = new Proxy(data, {
// 拦截读取操作
get(target: Data, key: string) {
// 没有 activeEffect,直接 return
if (!activeEffect) return target[key];
// 根据target从bucket中取得depsMap
let depsMap:DepsMap|undefined = bucket.get(target);
if (!depsMap) {
// 如果depsMap不存在,则创建一个Map并与target关联
depsMap = new Map();
bucket.set(target, depsMap);
}
// 再根据key从depsMap中取得deps,它是一个Set类型,里面存储着所有与当前key相关联的副作用函数:effects
let deps:Dep|undefined = depsMap.get(key);
// 如果deps不存在,同样创建一个Set并与key关联
if (!deps) {
depsMap.set(key, (deps = new Set()));
}
// 最后将当前激活的副作用函数添加到deps中
deps.add(activeEffect);
return target[key]
},
// 拦截设置操作
set(target: Data, key: string, newVal): boolean {
target[key] = newVal
// 根据target从桶中取得depsMap,它是 key -> effects
const depsMap = bucket.get(target);
if (!depsMap) return true;
// 根据key取得所有副作用函数effects
const effects = depsMap.get(key);
// 执行副作用函数
effects && effects.forEach((effect: Function) => effect());
return true
}
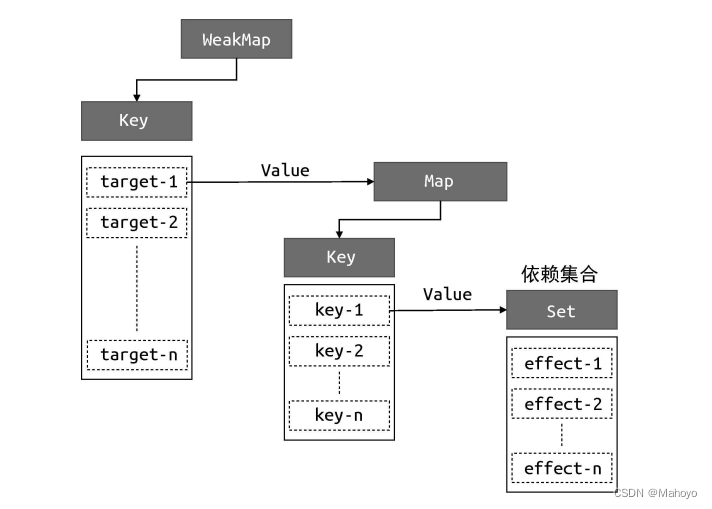
})从这段代码可以看出构建数据结构的方式,我们分别使用了 WeakMap、Map 和 Set:
- WeakMap 由 target --> Map 构成;
- Map 由 key --> Set 构成。
其中 WeakMap 的键是原始对象 target,WeakMap 的值是一个 Map 实例,而 Map 的键是原始对象 target 的 key,Map 的值是一个 由副作用函数组成的 Set。如图所示。

最后,我们对上文中的代码做一些封装处理。在目前的实现中, 当读取属性值时,我们直接在 get 拦截函数里编写把副作用函数收集到“桶”里的这部分逻辑,但更好的做法是将这部分逻辑单独封装到一个 track 函数中,函数的名字叫 track 是为了表达追踪的含义。同样,我们也可以把触发副作用函数重新执行的逻辑封装到 trigger 函数中:
const obj: Data = new Proxy(data, {
// 拦截读取操作,收集依赖
get(target: Data, key: string) {
track(target, key)
return target[key]
},
// 拦截写入操作,触发依赖
set(target: Data, key: string, newVal): boolean {
target[key] = newVal
trigger(target, key)
return true
}
})
function track(target: Data, key: string){
// 没有 activeEffect,直接 return
if (!activeEffect) return target[key];
// 根据target从bucket中取得depsMap
let depsMap:DepsMap|undefined = bucket.get(target);
if (!depsMap) {
// 如果depsMap不存在,则创建一个Map并与target关联
depsMap = new Map();
bucket.set(target, depsMap);
}
// 再根据key从depsMap中取得deps,它是一个Set类型,里面存储着所有与当前key相关联的副作用函数:effects
let deps:Dep|undefined = depsMap.get(key);
// 如果deps不存在,同样创建一个Set并与key关联
if (!deps) {
depsMap.set(key, (deps = new Set()));
}
// 最后将当前激活的副作用函数添加到deps中
deps.add(activeEffect);
}
function trigger(target: Data, key: string){
// 根据target从桶中取得depsMap,它是 key -> effects
const depsMap = bucket.get(target);
if (!depsMap) return true;
// 根据key取得所有副作用函数effects
const effects = depsMap.get(key);
// 执行副作用函数
effects && effects.forEach((effect: Function) => effect());
}最终代码
interface Data {
text: string;
ok: boolean;
[key: string]: any;
}
type DepsMap = Map<string, Dep>
type Dep = Set<Function>
// // 存储副作用函数的桶 WeakMap的键值只能是Object类型,并且WeakMap键名所指对象不影响垃圾回收(会被正常回收),因为是弱引用.有效防止内存溢出
const bucket: WeakMap<Data, DepsMap> = new WeakMap();
// 用一个全局变量存储被注册的副作用函数
let activeEffect: Function
// 原始数据
const data: Data = {text: 'hello world', ok: true}
// 对原始数据的代理
const obj: Data = new Proxy(data, {
// 拦截读取操作,收集依赖
get(target: Data, key: string) {
track(target, key)
return target[key]
},
// 拦截写入操作,触发依赖
set(target: Data, key: string, newVal): boolean {
target[key] = newVal
trigger(target, key)
return true
}
})
function track(target: Data, key: string){
// 没有 activeEffect,直接 return
if (!activeEffect) return target[key];
// 根据target从bucket中取得depsMap
let depsMap:DepsMap|undefined = bucket.get(target);
if (!depsMap) {
// 如果depsMap不存在,则创建一个Map并与target关联
depsMap = new Map();
bucket.set(target, depsMap);
}
// 再根据key从depsMap中取得deps,它是一个Set类型,里面存储着所有与当前key相关联的副作用函数:effects
let deps:Dep|undefined = depsMap.get(key);
// 如果deps不存在,同样创建一个Set并与key关联
if (!deps) {
depsMap.set(key, (deps = new Set()));
}
// 最后将当前激活的副作用函数添加到deps中
deps.add(activeEffect);
}
function trigger(target: Data, key: string){
// 根据target从桶中取得depsMap,它是 key -> effects
const depsMap = bucket.get(target);
if (!depsMap) return true;
// 根据key取得所有副作用函数effects
const effects = depsMap.get(key);
// 执行副作用函数
effects && effects.forEach((effect: Function) => effect());
}
// effect函数用于注册副作用函数
function effect(effectFn: Function): void {
// 当调用 effect 注册副作用函数时,将副作用函数 fn 赋值给activeEffect
activeEffect = effectFn
// 执行副作用函数
effectFn()
}
effect(
// 一个匿名的副作用函数
() => {
console.log('effect run') // 会打印 2 次
console.log(obj.text)
}
)
// 1 秒后修改响应式数据
setTimeout(() => {
// 副作用函数中并没有读取 ok 属性的值
obj.ok = false
}, 1000)




















 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








