1. Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
1.1 快速生成HTML结构语法
- 生成标签直接输入标签名按tab键即可比如div然后tab键,就可以生成< div>< /div>
- 如果想要生成多个相同标签加上就可以了比如 div 3就可以快速生成3个div
- 如果有父子级关系的标签,可以用>比如ul > li就可以了
- 如果有兄弟关系的标签,用+就可以了比如div+p
- 如果生成带有类名或者id名字的,直接写.demo或者**#two tab键**就可以了
- 如果生成的div类名是有顺序的,可以用自增符号$
1.2 快速生成CSS样式语法
CSS基本采取简写形式即可.
- 比如w200按tab 可以生成width: 200px;
- 比如lh26px按tab 可以生成 line-height: 26px;
1.3快速格式化代码
1.3.1 方式一
Vscode 快速格式化代码: shift+alt+f

1.3.2 方式二
也可以设置当我们保存页面的时候自动格式化代码:
1 )文件------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3 )在settings.json下的【用户】中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”:true
只需要设置一次即可,以后都可以自动保存格式化代码



2. 复合选择器
在CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对
基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.1 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在
后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
例如:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ol li {
color: hotpink;
}
ol li a {
color: lightgreen;
}
</style>
</head>
<body>
<ol>
<li>我是ol的子孙</li>
<li>我是ol的子孙</li>
<li>我是ol的子孙</li>
<li><a href="#">我是li的子孙</a></li>
</ol>
<ul>
<li>我是ul的子孙</li>
<li>我是ul的子孙</li>
<li>我是ul的子孙</li>
</ul>
</body>
</html>
浏览器显示

2.2 子元素选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法:
元素1 > 元素2 { 样式声明 }
例如:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管,你也可以叫他亲儿子选择器
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div>a {
color: lightgreen;
text-decoration: none;
}
</style>
</head>
<body>
<div>
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
</html>
浏览器显示

2.3 并集选择器(重要)
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 { 样式声明 }
上述语法表示选择元素1 和 元素2
例如:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 要求一:将熊大和熊二变成粉色 */
/* div,
p {
color: lightpink;
} */
/* 要求一:将熊大和熊二变成粉色 还有小猪一家变成粉红色*/
div,
p,
.pig li {
color: lightpink;
}
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪妈妈</li>
<li>猪爸爸</li>
</ul>
</body>
</html>
浏览器显示:

2.4 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
2.4.1 链接伪类选择器
链接伪类选择器注意事项
- 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
- 记忆法:love hate 或者 lv 包包 hao 。
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
2.5 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况 < input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
2.6 复合选择器总结

3. CSS 的元素显示模式
3.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如< div>自己占一行,比如一行可以放多个< span>。
HTML 元素一般分为块元素和行内元素两种类型。
- 一行可以放好多个可以用行内元素;
- 一行只用一个的可以用块元素;
3.2 块元素
常见的块元素有< h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中 < div> 标签是最典型的块元素
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素
- < p> 标签主要用于存放文字,因此 < p> 里面不能放块级元素,特别是不能放< div>
- 同理, < h1>~< h6>等都是文字类块级标签,里面也不能放其他块级元素
3.3 行内元素
常见的行内元素有 < a>、< strong>、< b>、< em>、< i>、< del>、< s>、< ins>、< u>、< span>等,其中
< span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接 < a> 里面可以放块级元素,但是给 < a> 转换一下块级模式最安全
3.4 行内块元素
在行内元素中有几个特殊的标签 —— < img />、< input />、< td>,它们同时具有块元素和行内元素的特点。
有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
3.5 元素显示模式总结

3.6 元素显示模式转换(重要)
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性
比如想要增加链接 < a> 的触发范围。
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
4. 截图工具snipaste
snipaste官网链接:https://zh.snipaste.com/
Snipaste 是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上.
常用快捷方式:
- F1 可以截图. 同时测量大小, 设置箭头 书写文字等
- F3 在桌面置顶显示
- 点击图片, alt 可以取色 (按下shift 可以切换取色模式)
- 按下esc 取消图片显示
5. 单行文字垂直居中
CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现.
解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
line-height = height

简单理解: 行高的上空隙和下空隙把文字挤到中间了. 是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
6. CSS的背景
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
6.1 背景颜色
background-color 属性定义了元素的背景颜色
background-color:颜色值;
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
background-color: transparent;
6.2 背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超
大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)

注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
6.3 背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y

6.4 背景图片位置
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

如果图片过大,想要重要的内容显示在中间:
background-position: center top;
- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
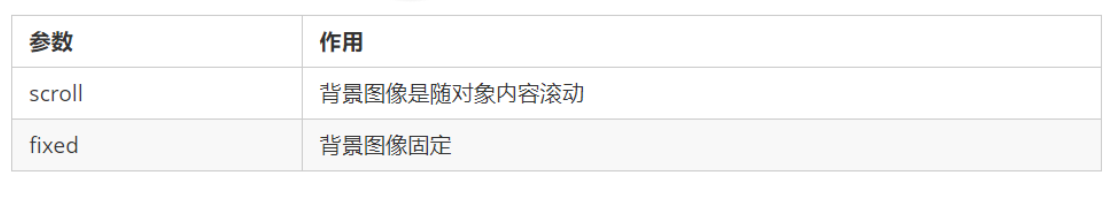
6.5 背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。
background-attachment : scroll | fixed

6.6 背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。
从而节约代码量. 当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;
6.7 背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是 alpha 透明度,取值范围在 0~1之间,值越小越透明;
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响;
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的;
- 但是现在实际开发,我们不太关注兼容性写法了,可以放心使。
6.8 背景总结

7. CSS的三大特性
CSS有三个非常重要的三个特性︰层叠性、继承性、优先级。
7.1 层叠性
- 相同选择器给设置相同的样式,此时一个样式就会 覆盖(层叠) 另一个冲突的样式。
- 层叠性主要解决样式的冲突问题
- 层叠性原则∶
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
}
div {
color: pink;
}
</style>
</head>
<body>
<div>长江后浪推前浪,前浪死在沙滩上</div>
</body>
</html>
浏览器显示

7.2 继承性
7.2.1 文字上的继承
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是∶子承父业。
注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性;
- 子元素可以继承父元素的样式( text-,font-, line-这些元素开头的可以继承,以及color属性。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: pink;
font-size: 14px;
}
</style>
</head>
<body>
<div>
<p>龙生龙,凤生凤,老鼠生的孩子会打洞</p>
</div>
</body>
</html>
浏览器显示

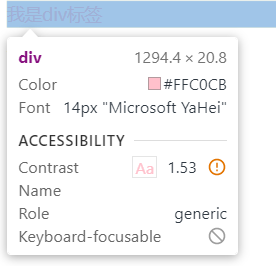
按住F12查看,可以看到p标签的属性是继承于父亲div的属性的

7.2.2 行高的继承
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
/* 这个1.5 就是当前元素文字大小font-size 的1.5倍 */
font: 12px/1.5 'Microsoft YaHei';
}
这个1.5 就是当前元素文字大小font-size 的1.5倍
注意:
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
/* 这个1.5 就是当前元素文字大小font-size 的1.5倍 */
font: 12px/1.5 'Microsoft YaHei';
}
div {
font-size: 14px;
}
</style>
</head>
<body>
<div>我是div标签</div>
<p>我是p标签</p>
</body>
</html>
浏览器显示

7.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下表

优先级注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10, id选择器100,行内样式表为1000, !important无穷大.
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#father{
color: red;
}
p {
color: pink;
}
</style>
</head>
<body>
<div id="father">
<p>我是p标签</p>
</div>
</body>
</html>
浏览器显示
虽然父亲的权重是100,但是p标签继承父亲的权重只有0

权重叠加∶如果是复合选择器,则会有权重叠加,需要计算权重。
例如:
- div ul li ----------->0.0,0,3
- .nav ul li---------> 0,0,1,2
- a:hover-----——>0,0,1,1
- .nav a-------——>0,0,1,1
·






















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








