整合SSM框架、快速开发CRUD项目
本文学习内容来自尚硅谷的视频 尚硅谷SSM实战演练丨ssm整合快速开发CRUD_哔哩哔哩_bilibili
修改
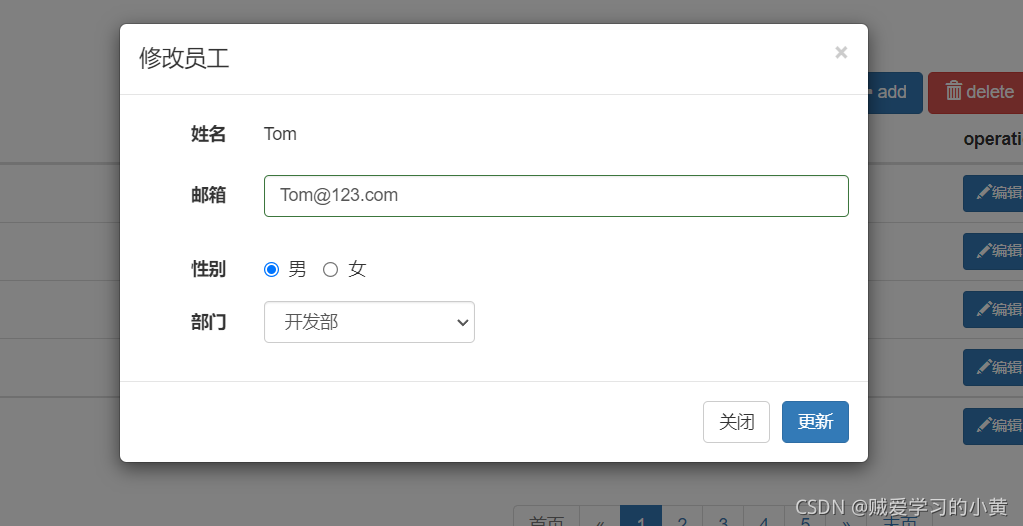
修改员工,要求是点击修改按钮,回显当前的员工信息,点击更新再进行修改

点击按钮,回显员工信息
我们同样使用bootstrap提供的模态框,但姓名不允许修改,所以使用p标签,当点击编辑按钮(需要在显示列表的时候,为编辑按钮添加属性,值为员工id值)时,发送ajax请求,通过员工id来查询信息
//修改员工
function update_emp(){
$(document).on("click",".edit_btn",function(){
//添加部门信息
build_depts_select($("#update_depts_select"));
//显示员工信息
getEmp($(this).attr("d-id"));
$("#update_emp").attr("edit-id",$(this).attr("d-id"))
$("#updateEmpModal").modal("show");
})
}
//获取员工信息
function getEmp(id){
$.ajax({
url:"emp/" + id,
type:"GET",
success:function (result){
// console.log(result);
var emp = result.extend.emp;
$("#update_p_name").text(emp.name);
$("#update_inputEmail").val(emp.email);
$("#updateEmpModal input[type=radio]").val([emp.gender]);
$("#updateEmpModal select").val([emp.dId]);
}
})
}
遵循restful风格,我们使用get方法来发送查询的请求
@RequestMapping(value = "/emp/{id}",method = RequestMethod.GET)
@ResponseBody
public Msg selectEmp(@PathVariable("id") Integer id){
Employee emp = employeeSerivce.selectEmpById(id);
return Msg.success().add("emp",emp);
}
修改员工信息
当点击编辑按钮时,首先需要验证邮箱格式是否正确,这里使用前端验证,验证通过再向服务器发送PUT请求
$("#update_emp").click(function (){
//校验邮箱
var emailRegular = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
var empEmail = $("#update_inputEmail").val();
if(!emailRegular.test(empEmail)){
show_validate_msg("#update_inputEmail", "error", "邮箱格式不正确");
return false;
}else {
show_validate_msg("#update_inputEmail", "success", "");
}
$.ajax({
url:"updateEmp/" + $(this).attr("edit-id"),
data:$("#updateEmpModal form").serialize() + "&method=PUT",
type:"POST",
// data:$("#updateEmpModal form").serialize(),
// type:"PUT",
success:function (result){
// console.log(result);
//模态框关闭
$("#updateEmpModal").modal("hide");
//跳转到当前页
to_page(currentPage);
}
})
})
@RequestMapping(value = "/updateEmp/{id}",method = RequestMethod.PUT)
@ResponseBody
public Msg updateEmp(Employee employee){
employeeSerivce.updateEmp(employee);
return Msg.success();
}
需要注意,这里有两种发送请求的方法,第一发送POST请求,在参数后面加上"&method=PUT",会被我们配置的HiddenHttpMethodFilter过滤器所拦截进行包装,这是没有问题的,而当我们使用第二种方式,直接发送PUT请求时,tomcat不认识这个请求,所以不会对发送的表单进行封装(如果时post请求,会对表单值进行封装,封装成employee对象),我们需要再配置一个过滤器,让他拦截put请求,帮我们封装表单项的值
<!--过滤put、delete请求,将发送的数据包装成JavaBean对象-->
<filter>
<filter-name>formContentFilter</filter-name>
<filter-class>org.springframework.web.filter.FormContentFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>formContentFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>






















 1889
1889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








