表格实现计算器布局

计算器结果如图所示,我们将其分为两个表格
- 第一个表格两行一列
- 第一行,灰色背景图,确定宽高,右侧文字,难点在于三个圆点(使用class类的方式分别修饰)
- 第二行,白色框,
- 第二个表格五行四列
- 分别插入数据,用 button tr td的单元格class类即可完成快速修改
- button 类是第二个表格的整体,button tr td是表格中每一个单元格
DIV+CSS重构计算器
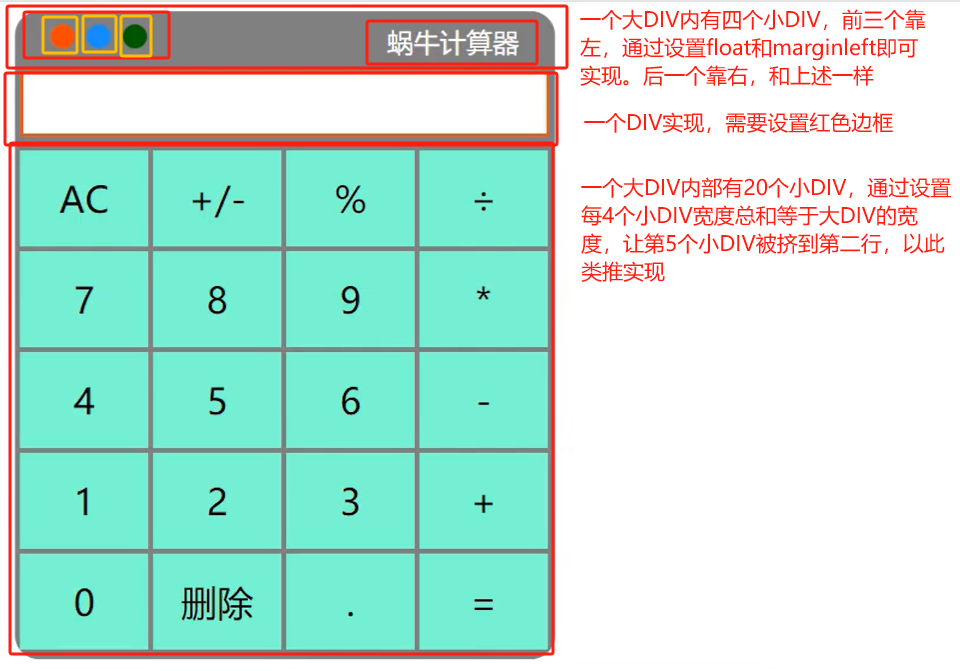
一、分析页面结构

二、前端布局实现
1.顶部DIV
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DIVcalc</title>
<style>
/* 设计顶部样式栏 */
#top {
background-color: grey;
width: 450px;
height: 50px;
margin: auto;
margin-top: 100px;
}
.point {
width: 20px;
height: 20px;
float: left;
margin-left: 10px;
margin-top: 15px;
border-radius: 50%;
}
#top .red {
background-color: red;
}
#top .green {
background-color: green;
}
#top .blue {
background-color: blue;
}
#top .calc-title {
float: right;
margin-right: 20px;
margin-top: 8px;
color: whitesmoke;
font-size: 25px;
}
</style>
</head>
<body>
<div id="top">
<div class="point red"></div>
<div class="point green"></div>
<div class="point blue"></div>
<div class="calc-title">DIV版蜗牛计算器</DIV></div>
</div>
</body>
</html>






















 1137
1137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








