屏幕适配
1.什么是屏幕适配
通过对尺寸单位,图片,文字,布局这4种类型资源进行合理设计及规划,在布局时合理利用各种类型资源,让布局拥有适宜能力,能在各种设备下保持合理的展示效果。
2.各种名词意义
dpi:屏幕像素密度。
dip或dp (device independent pixels):设备独立像素, 与设备屏幕有关。
1dp的长度 = 1 * dpi / 160 * 1 / dpi 英寸 = 1 / 160 英寸
sp: scaled pixels(放大像素)。主要用于字体显示best for textsize。
px (pixels:)像素,就是屏幕上实际的像素点单位。
具体应用
1.配饰尺寸

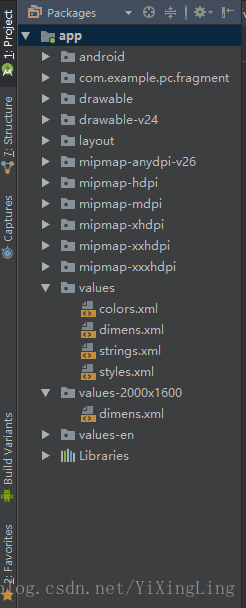
先按图片位置建文件夹(values-2000x1600),文件夹里建个dimens.xml之后如果发现在上面那个values里面会生成dimens.xml把它复制到下面的文件夹就好了。打开2000x1600里面的dimens.xml里面写上如下代码
<resources>
<dimen name="btn_width">1000dp</dimen>
<dimen name="img_width">700dp</dimen>
</resources>
在上面的那个文件里写上如下代码
<resources>
<dimen name="btn_width">100dp</dimen>
<dimen name="img_width">150dp</dimen>
</resources>
注意的是只要标签名字一样即可,里面的大小可以随便设置。
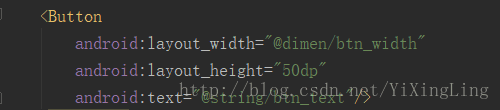
之后只需要如下图引用就可以了。

之后会根据分辨率自动选择大小。
2.如何字符国际化
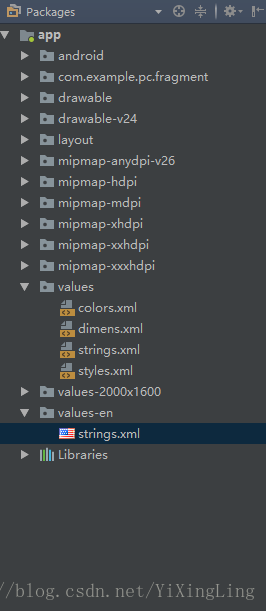
新建文件夹values-en在里面新建一个string.xml如下图。

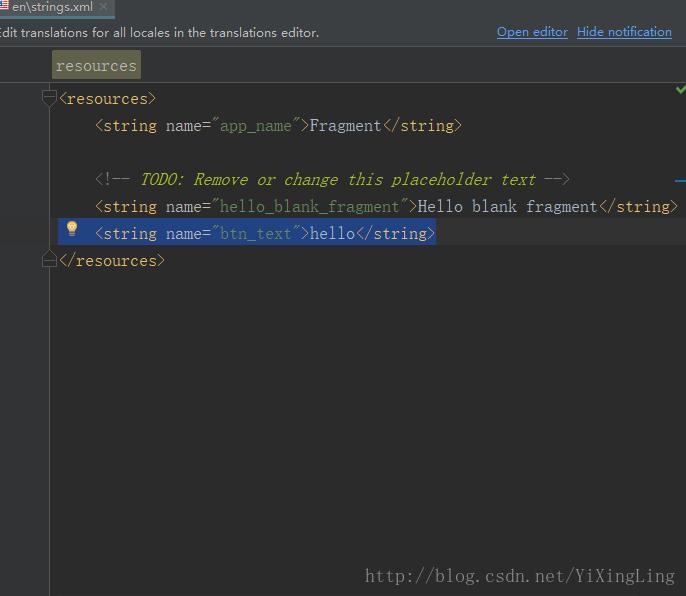
可以发现图标会变成美国国旗,在这里设置英文,而我们上面文件夹里的string.xml默认的是中文。里面的标签里添上需要的文字例如下图


然后在例如下图一样调用

之后运行可以发现,系统是中文就会显示中文,系统是英文就会显示英文。
3.配置图片
分别把三张不同的图片放到drawable-hdpi,drawable-mdpi,drawable-xdpi中,将三张图片都命名为一个民族例如animal.png,在布局文件里建一个Imageview,src属性指向animal.png.分别在hdpi,mdp等设备中运行会发现不同设备显示的图片不一样。
4.配置布局
在res下新增layout-land和layout-port文件夹,分别创建他们的布局文件名字都为activity_main.xml,两个布局编写不同的内容要能区分,在activity中setContentView(R.layout.activity_main.xml)。
运行发现在竖屏时显示一个布局,在横屏时显示一个布局。




















 41万+
41万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








