

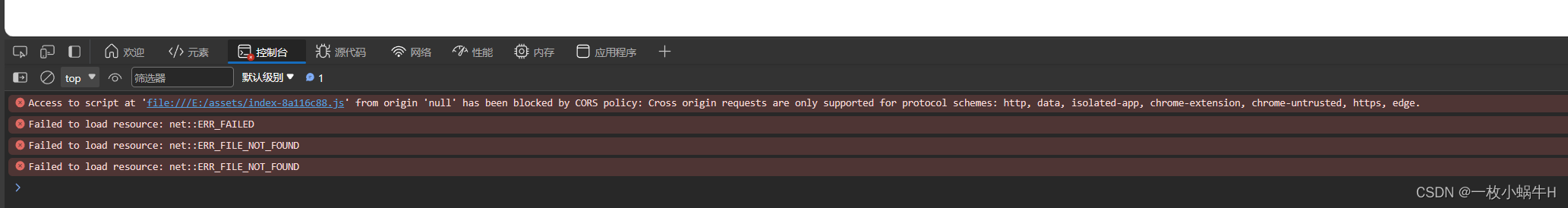
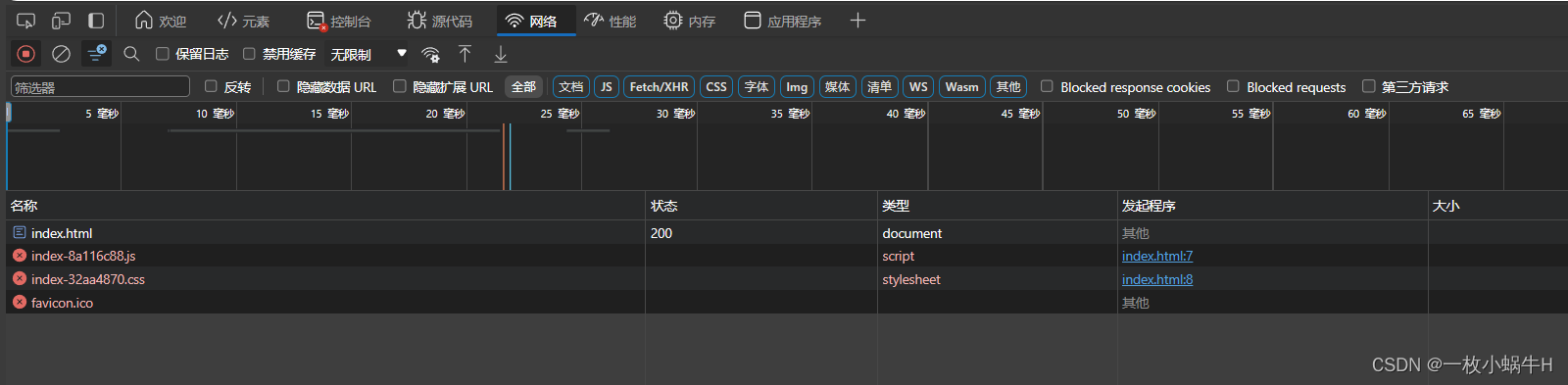
Vue打包后生成的dist文件中的index.html,双击在浏览器中打开后发现一片空白,打开控制台有很多报错:Access to script at ‘file:///E:/assets/index-8a116c88.js’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome-untrusted, https, edge. 跨域问题。
解决方案:1. 使用http-server创建一个服务器来访问资源(最简单了,不过要有环境,普通电脑还是不行,其他方式参考其他帖子)
http-server是一个基于命令行的http服务器。
使用方法:
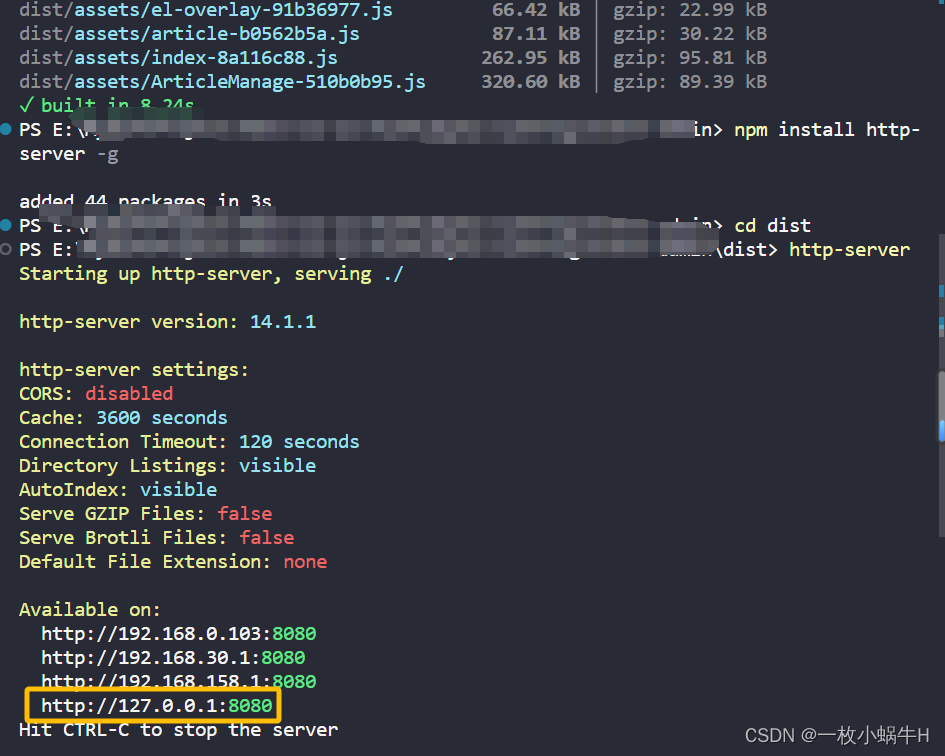
安装:npm install http-server -g
进入dist文件夹:cd dist
执行命令:http-server
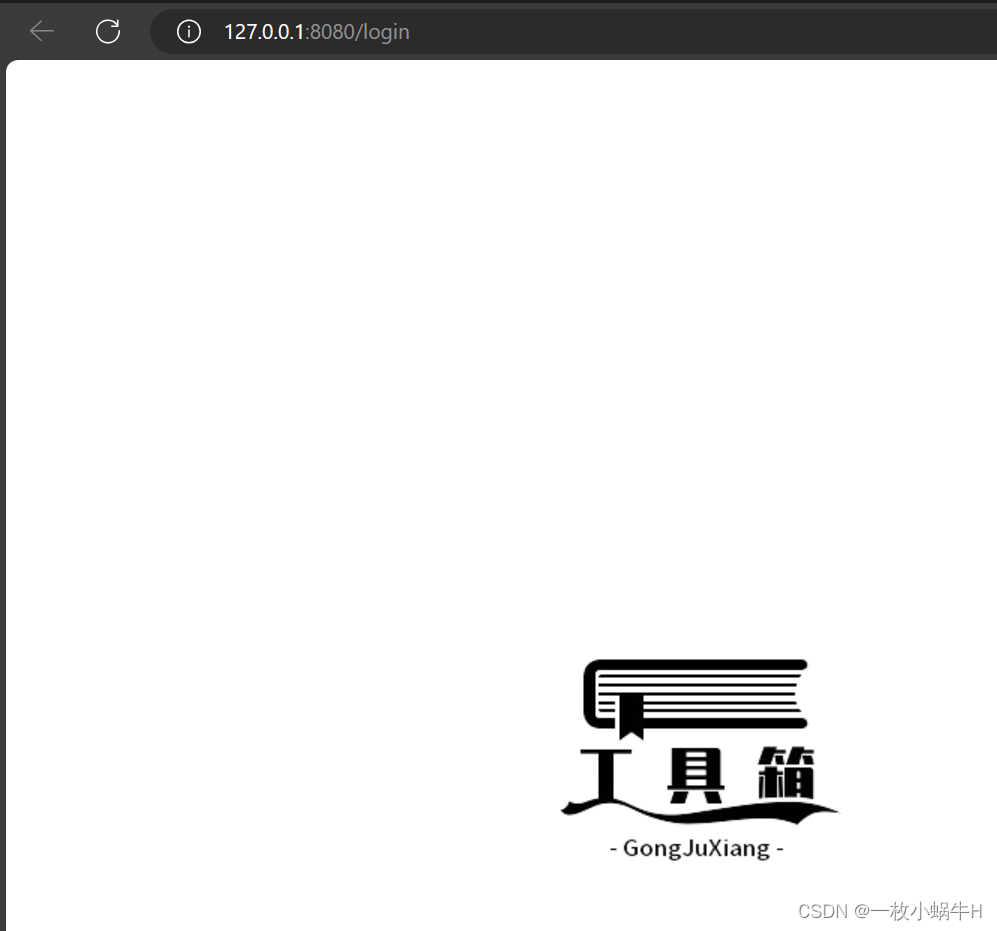
访问测试:可以打开浏览器在localhost:8080中查看了,访问成功!
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








