一行代码解决在vue-cli项目中,我们打包的 dist 静态文件不能直接双击打开访问,直接打开访问是空白的,解决方法如下。
原因:
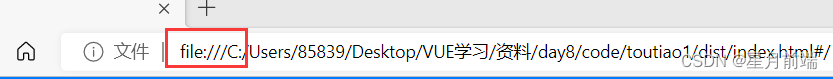
因为双击打开访问的协议是文件协议,但是项目默认的需要http协议才能打开:

解决方案一:
vue-cli 默认的需要http协议才能打开,这里需要配置一行代码即可解决!
上代码:
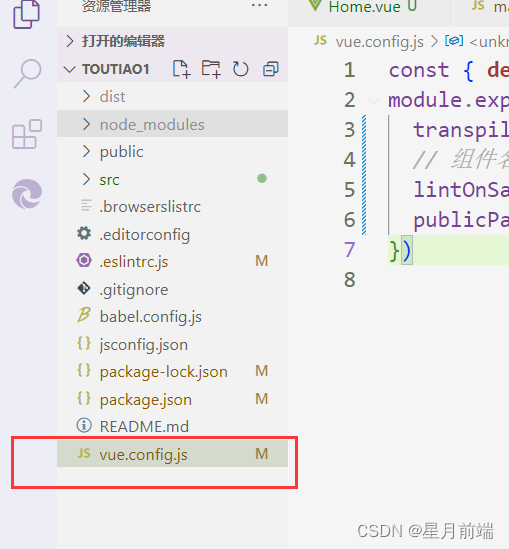
1、在根目录下的 vue.config.js 文件下,如果没有则新建一个,这个是 vue 的配置文件。

2、在导出的部分增加一个代码: publicPath: './' 即可解决!具体如下:

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: './'
})
3、增加了后,我们重新打包(npm run build),即可在本地直接双颊打开,也是可以直接访问的。
解决方案二:
如果不加,打开是空白的额,需要在服务器上,即使用 http 协议才能打开!
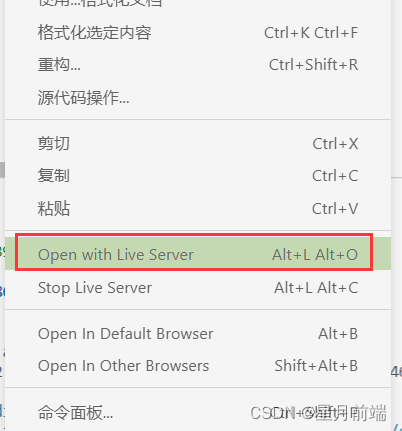
当然也可以用 vscod 安装插件 Live Server ,然后在 vscod 中鼠标右键 index.html 页面,然后点击这个:

这个就是以 http 协议来打开 网页。也是可以打开的。这样上面两种方法都可以打开打包好的 dist 下面的网页。
星月前端博客![]() https://xingyue.vercel.app/
https://xingyue.vercel.app/
个人博客,记录前端学习笔记,欢迎收藏或者提意见。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










