element.clientWidth / clientHeight
只读
元素的内部宽度/高度。该属性包括内边距 padding,但不包括边框 border、外边距 margin 和垂直滚动条(如果有的话)。
- 内联元素以及没有 CSS 样式的元素的
clientWidth属性值为 0。
element.clientTop / clientLeft
只读
top : 元素顶部边框的宽度。
left : 元素左边边框的宽度。如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。

scrollHeight / scrollWidth
只读
表示元素的滚动视图高度 / 宽度。属性将会对值四舍五入取整 。 它包含元素的内边距,但不包括边框,外边距或交叉滚动条(如果存在)。
它还可以包括伪元素的宽度,例如::before或::after。 如果元素的内容可以适合而不需要水平滚动条,则其scrollWidth等于clientWidth

scrollTop
获取或设置一个元素的内容垂直滚动的像素数。即内容滚了多少像素。
- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个"non-scrollable"属性),
scrollTop将被设置为0。 - 设置
scrollTop的值小于0,scrollTop被设为0 - 如果设置了超出这个容器可滚动的值,
scrollTop会被设为最大值。 - scrollHeight - scrollTop === clientHeight 表示内容滚到底了
scrollLeft
读取或设置元素滚动条到元素左边的距离。
横向滚动了多少距离
- 如果元素不能滚动(比如:元素没有溢出),那么
scrollLeft的值是0。 - 如果给
scrollLeft设置的值小于0,那么scrollLeft的值将变为0。 - 如果给
scrollLeft设置的值大于元素内容最大宽度,那么scrollLeft的值将被设为元素最大宽度。
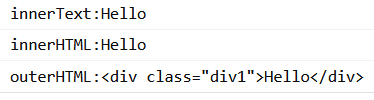
innerText / innerHTML / outerHTML
- innerText : 在标签内,但他去除HTML标签,同时空格和换行也会去掉。
- innerHTML:在标签内,包括HTML标签,保留空格换行。
- outerHTML:包含标签,设置或获取对象及其内容的HTML形式。









 本文介绍了DOM中Element的相关属性,如clientWidth/clientHeight(包含内边距的宽度和高度)、clientTop/clientLeft(边框宽度)、scrollHeight/scrollWidth(滚动视图尺寸)、scrollTop/scrollLeft(内容滚动位置)以及innerText/innerHTML/outerHTML(文本和HTML内容操作)。这些属性对于处理和操作网页元素的布局和交互至关重要。
本文介绍了DOM中Element的相关属性,如clientWidth/clientHeight(包含内边距的宽度和高度)、clientTop/clientLeft(边框宽度)、scrollHeight/scrollWidth(滚动视图尺寸)、scrollTop/scrollLeft(内容滚动位置)以及innerText/innerHTML/outerHTML(文本和HTML内容操作)。这些属性对于处理和操作网页元素的布局和交互至关重要。
















 1575
1575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








