CAShapeLayer
在其坐标空间中绘制三次贝塞尔样条的层。
形状是在层的内容和它的第一个子层之间合成的。
形状将被反锯齿化绘制,只要有可能,它将被映射到屏幕空间,然后被栅格化,以保持分辨率独立性。然而,某些类型的图像处理操作,例如应用于该层或其祖先的CoreImage过滤器,可能会强制在局部坐标空间中进行栅格化。
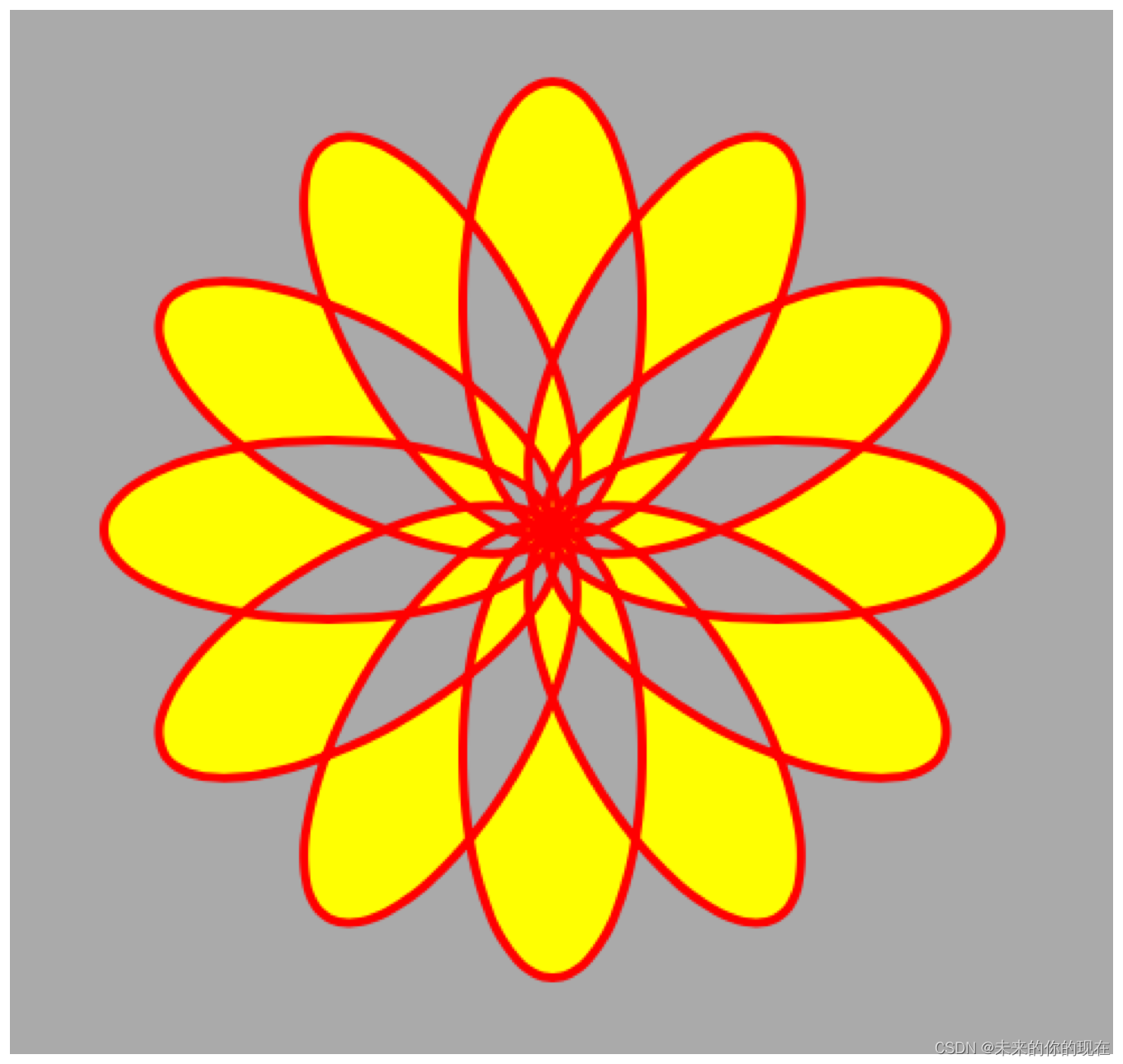
清单1展示了如何构建复杂的复合路径并使用形状层显示它们。在这个例子中,一系列逐步变换的椭圆形成了一个简单的花朵形状。显示路径的形状层的fillRule设置为偶数奇数,这将阻止重叠的“花瓣”用黄色的fillColor填充。
清单1
let width: CGFloat = 640
let height: CGFloat = 640
let shapeLayer = CAShapeLayer()
shapeLayer.frame = CGRect(x: 0, y: 0,
width: width, height: height)
let path = CGMutablePath()
stride(from: 0, to: CGFloat.pi * 2, by: CGFloat.pi / 6).forEach {
angle in
var transform = CGAffineTransform(rotationAngle: angle)
.concatenating(CGAffineTransform(translationX: width / 2, y: height / 2))
let petal = CGPath(ellipseIn: CGRect(x: -20, y: 0, width: 40, height: 100),
transform: &transform)
path.addPath(petal)
}
shapeLayer.path = path
shapeLayer.strokeColor = UIColor.red.cgColor
shapeLayer.fillColor = UIColor.yellow.cgColor
shapeLayer.fillRule = kCAFillRuleEvenOdd
效果如图:

注意:形状光栅化可能更倾向于速度而不是准确性。例如,具有多个交叉路径段的像素可能不能给出精确的结果。
属性
指定形状路径
path
定义要渲染的形状的路径。可以做成动画。
与大多数可动画属性不同,path(与所有CGPath可动画属性一样)不支持隐式动画。
路径对象可以使用CAPropertyAnimation的任何具体子类来制作动画。路径将插值为“在线”点的线性混合;“离线”点可以被非线性插值(例如,保持曲线导数的连续性)。如果两条路径有不同数量的控制点或控制段,则结果是未定义的。如果路径扩展到层边界之外,它不会自动被剪切到层,只有在正常的层屏蔽规则导致的情况下。
该属性的默认值为nil。
访问形状样式属性
- fillColor 用来填充形状路径的颜色。可以做成动画。
- fillRule 填充形状路径时使用的填充规则。
- lineCap 指定形状路径的线帽样式。
- lineDashPattern 描边时应用于形状路径的破折号图案。
- lineDashPhase 描边时,虚线阶段应用到形状的路径上。可以做成动画。
- lineJoin 指定形状路径的连线样式。
- lineWidth 指定形状路径的线宽。可以做成动画。
- miterLimit 在抚摸形状的路径时使用的斜接限制。可以做成动画。
- strokeColor 用来描边形状路径的颜色。可以做成动画。
- strokeStart 开始抚摸路径的相对位置。可以做成动画。
- strokeEnd 停止抚摸路径的相对位置。可以做成动画。
常量
- 形状填充模式值
这些常量为fillRule指定可能的填充模式。 - 线连接值
这些常量指定了描边路径的连接段之间的连接点的形状。由lineJoin使用。图1显示了行连接样式的外观。 - 线帽值
这些常量指定了被描边时开放路径端点的形状。由lineCap使用。图1显示了行帽样式的外观。






















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








