思路有两个,一个是echart提供的仪表盘图形api,一个是用圆环图来画一个
<!DOCTYPE html
>
<
html
>
<
head
>
<
meta
charset=
"UTF-8"
>
<
title
>ECharts练习
</
title
>
<!-- <script src="https://cdn.bootcss.com/echarts/3.6.2/echarts.min.js"></script> -->
<
script
src=
"https://cdn.bootcss.com/echarts/4.1.0/echarts.min.js"
>
<
/
script
>
</
head
>
<
body
>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<
div
id=
"main"
style=
"width: 600px;height:400px;"
></
div
>
<
div
id=
"main2"
style=
"width: 600px;height:400px;"
></
div
>
<
script
type=
"text/javascript"
>
// 基于准备好的dom,初始化echarts实例
var
myChart =
echarts.
init(
document.
getElementById(
'main'));
var
myChart2 =
echarts.
init(
document.
getElementById(
'main2'));
// 指定图表的配置项和数据
var
option = {
toolbox: {
//可视化的工具箱
show:
false,
feature: {
restore: {
//重置
show:
true
},
saveAsImage: {
//保存图片
show:
true
}
}
},
series: [{
name:
'业务指标',
type:
'gauge',
startAngle:
180,
endAngle:
0,
radius:
50,
axisLine: {
show:
true,
// 属性lineStyle控制线条样式
lineStyle: {
width:
15,
color:[[
0.3,
'#ff797a'],[
0.5,
'#999'],[
1,
'#a3db41']]
}
},
splitLine:{
show:
false,
},
axisTick:{
show:
false,
},
axisLabel:{
show:
false,
},
pointer:{
length:
'60px',
width:
'3px',
},
detail: {
offsetCenter:[
0,
'-120%'],
fontSize:
14,
formatter:
'现货白银{value}'
},
data: [
{
value:
45}
]
}]
};
// 指定图表的配置项和数据
var
option2 = {
legend: {
show:
false,
orient:
'vertical',
x:
'left',
data:[
'多',
'平',
'空',
'__other']
},
series: [
{
name:
'访问来源',
type:
'pie',
radius: [
'50%',
'70%'],
startAngle:
180,
avoidLabelOverlap:
false,
label: {
normal: {
show:
true,
position:
'top'
},
emphasis: {
show:
true,
textStyle: {
fontSize:
'30',
fontWeight:
'bold'
}
}
},
labelLine: {
normal: {
show:
false
}
},
data:[
{
value:
335,
name:
'多'},
{
value:
310,
name:
'平'},
{
value:
234,
name:
'空'},
{
value:
879,
name:
'__other',
itemStyle:{
normal:{
color:
'rgba(0,0,0,0)'}}}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.
setOption(
option);
myChart2.
setOption(
option2);
setInterval(
function(){
//把option.series[0].data[0].value的值使用random()方法获取一个随机数
option.
series[
0].
data[
0].
value = (
Math.
random() *
100).
toFixed(
2) -
0;
myChart.
setOption(
option,
true);
},
2000);
<
/
script
>
</
body
>
</
html
>
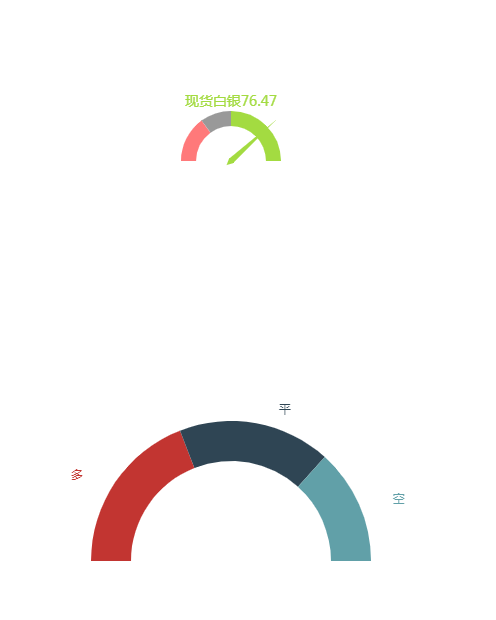
效果如图所示
仪表盘中这部分的代码是用来给不同占比的模块指定颜色
axisLine: {
show:
true,
// 属性lineStyle控制线条样式
lineStyle: {
width:
15,
color:[[
0.3,
'#ff797a'],[
0.5,
'#999'],[
1,
'#a3db41']]
}
},
圆环图则是直接通过data的值来改变占比。其中最后的那个数组是用来话下半部分,通过颜色设置为白色,来实现只显示半个圆环的效果
data:[
{
value:
335,
name:
'多'},
{
value:
310,
name:
'平'},
{
value:
234,
name:
'空'},
{
value:
879,
name:
'__other',
itemStyle:{
normal:{
color:
'rgba(0,0,0,0)'}}}
]
大小通过 radius 来控制























 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








